HTML の読み取り専用チェックボックス

この記事は、HTML チェックボックス コントロールを読み取り専用コンポーネントにする方法についての簡単なハックです。 しかし、最初に、チェックボックス コントロールについて簡単に紹介しましょう。
HTML チェックボックスの概要
checkbox 型の <input> 要素のデフォルトのレンダリングは、アクティブ化されたときにチェックされる (チェックマークが付けられる) ボックスであり、合法的な政府の紙のフォームに表示されるものと同様です。
ブラウザが使用しているオペレーティング システムの設定によって、正確な外観が決まります。 たとえば、通常は正方形ですが、角が丸くなっている場合があります。 また、ラジオ ボタンとは異なり、チェックボックスで複数のオプションを選択できます。
構文:
<input type="checkbox" id="physics" name="physics" checked>
<label for="physics">Physics</label>
<input type="checkbox" id="maths" name="maths">
<label for="maths">Mathematics</label>
<input type="checkbox" id="cs" name="cs">
<label for="cs">Computer Science</label>
チェックボックス名は表示名ではないことに注意してください。 表示名は <label> タグで指定します。 この名前は、フォームの送信時にサーバー側で使用されます。
フォームが送信されると、チェックされたチェックボックスのみの値が取得されます。 これは、無効またはチェックされていないボックスの値がサーバー側で受信されないためです。
HTML の読み取り専用チェックボックス
チェックボックスを強制的にチェックする必要があり、ユーザーがチェックを外したり、読み取り専用フィールドにしたりできないようにする必要があるとします。 JavaScript 関数を使用してこれを実現できます。
<HTML>
<head>
<script>
function makeReadOnly() {
return false;
}
</script>
<body>
<input type="checkbox" id="physics" name="physics" onClick="return makeReadOnly()" checked>
<label for="physics">Physics</label> <br/>
<input type="checkbox" id="maths" name="maths" disabled>
<label for="maths">Mathematics</label><br/>
</body>
</html>
この HTML コードでは、2つのチェックボックスを作成しました。 1つは読み取り専用に、もう 1つは無効にします。 チェックボックスを読み取り専用にするには、ユーザーがクリックしたときに false を返します。
すでにチェックされているため、チェックボックスの状態は変更されないため、ユーザーのクリックに関係なく、チェックされたままになります。
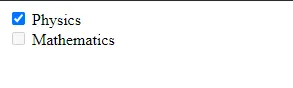
フォームが送信されると、このチェックボックスの値はフォームデータとともに送信されますが、無効なチェックボックスのデータは送信されません。 出力を見てみましょう。

無効化されたチェックボックスはグレー表示され、ユーザーはそれをオンまたはオフにすることができないことに注意してください。