Casilla de verificación de solo lectura en HTML
- Descripción general de la casilla de verificación HTML
- Casilla de verificación de solo lectura en HTML

Este artículo es un truco rápido sobre cómo podemos hacer que una casilla de verificación HTML controle un componente de solo lectura. Pero, primero, tengamos una breve introducción al control de casillas de verificación.
Descripción general de la casilla de verificación HTML
La representación predeterminada de los elementos <input> del tipo casilla de verificación es una casilla que está marcada (marcada con una marca) cuando está activada, similar a lo que podría ver en un formulario en papel legítimo del gobierno.
La configuración del sistema operativo que utiliza el navegador determina la apariencia exacta. Por ejemplo, normalmente es cuadrado pero podría tener esquinas redondeadas. Además, a diferencia de los botones de radio, puede seleccionar más de una opción en las casillas de verificación.
Sintaxis:
<input type="checkbox" id="physics" name="physics" checked>
<label for="physics">Physics</label>
<input type="checkbox" id="maths" name="maths">
<label for="maths">Mathematics</label>
<input type="checkbox" id="cs" name="cs">
<label for="cs">Computer Science</label>
Cabe señalar que el nombre de la casilla de verificación no es su nombre para mostrar. El nombre para mostrar se especifica a través de la etiqueta <label>. Este nombre se usa en el lado del servidor cuando se envía el formulario.
Cuando se envía el formulario, obtenemos el valor de solo las casillas de verificación marcadas. Es porque el valor de una casilla deshabilitada o desmarcada no se recibe en el lado del servidor.
Casilla de verificación de solo lectura en HTML
Supongamos que tiene un caso en el que necesita marcar con fuerza la casilla de verificación y no permitir que el usuario la desmarque o la convierta en un campo de solo lectura; podemos lograr esto a través de una función de JavaScript.
<HTML>
<head>
<script>
function makeReadOnly() {
return false;
}
</script>
<body>
<input type="checkbox" id="physics" name="physics" onClick="return makeReadOnly()" checked>
<label for="physics">Physics</label> <br/>
<input type="checkbox" id="maths" name="maths" disabled>
<label for="maths">Mathematics</label><br/>
</body>
</html>
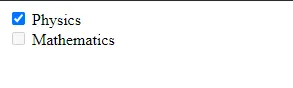
En este código HTML, hicimos dos casillas de verificación; uno se hace de solo lectura y el otro se desactiva. Para hacer que una casilla de verificación sea de solo lectura, devolvemos false cuando el usuario hace clic en ella.
Hará que el estado de la casilla de verificación no cambie porque ya está marcada, por lo que permanecerá marcada, independientemente de los clics del usuario.
Cuando se envía el formulario, el valor de esta casilla de verificación marcada se enviará con los datos del formulario, mientras que no enviará los datos de la casilla de verificación deshabilitada. Veamos la salida:

Tenga en cuenta que la casilla de verificación deshabilitada está atenuada y el usuario no podrá marcarla ni desmarcarla.