HTML의 읽기 전용 확인란

이 기사는 HTML 확인란 컨트롤을 읽기 전용 구성 요소로 만드는 방법에 대한 빠른 해킹입니다. 그러나 먼저 확인란 컨트롤에 대해 간략하게 소개하겠습니다.
HTML 체크박스 개요
checkbox 유형의 <input> 요소의 기본 렌더링은 합법적인 정부 문서 양식에서 볼 수 있는 것과 유사하게 활성화될 때 체크(체크 표시)되는 상자입니다.
브라우저가 사용하는 운영 체제 설정에 따라 정확한 모양이 결정됩니다. 예를 들어 일반적으로 정사각형이지만 모서리가 둥글 수 있습니다. 또한 라디오 버튼과 달리 체크박스에서 하나 이상의 옵션을 선택할 수 있습니다.
통사론:
<input type="checkbox" id="physics" name="physics" checked>
<label for="physics">Physics</label>
<input type="checkbox" id="maths" name="maths">
<label for="maths">Mathematics</label>
<input type="checkbox" id="cs" name="cs">
<label for="cs">Computer Science</label>
확인란 이름은 표시 이름이 아닙니다. 표시 이름은 <label> 태그를 통해 지정됩니다. 이 이름은 양식이 제출될 때 서버 측에서 사용됩니다.
양식이 제출되면 선택된 확인란의 값만 가져옵니다. 비활성화되거나 체크되지 않은 박스의 값이 서버 측에서 수신되지 않기 때문입니다.
HTML의 읽기 전용 확인란
확인란을 강제로 선택하고 사용자가 선택을 취소하거나 읽기 전용 필드로 만들 수 없도록 해야 하는 경우가 있다고 가정합니다. JavaScript 기능을 통해 이를 달성할 수 있습니다.
<HTML>
<head>
<script>
function makeReadOnly() {
return false;
}
</script>
<body>
<input type="checkbox" id="physics" name="physics" onClick="return makeReadOnly()" checked>
<label for="physics">Physics</label> <br/>
<input type="checkbox" id="maths" name="maths" disabled>
<label for="maths">Mathematics</label><br/>
</body>
</html>
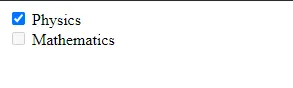
이 HTML 코드에서는 두 개의 확인란을 만들었습니다. 하나는 읽기 전용으로 설정되고 다른 하나는 비활성화됩니다. 확인란을 읽기 전용으로 만들기 위해 사용자가 클릭하면 false를 반환합니다.
체크박스가 이미 선택되어 있으므로 체크박스의 상태가 변경되지 않으므로 사용자 클릭에 관계없이 체크된 상태로 유지됩니다.
양식이 제출되면 이 체크박스의 값은 양식 데이터와 함께 전송되지만 비활성화된 체크박스의 데이터는 전송되지 않습니다. 출력을 살펴보겠습니다.

비활성화된 확인란은 회색으로 표시되며 사용자는 이를 선택하거나 선택 취소할 수 없습니다.