HTML でリダイレクト

この記事では、HTML で自動リダイレクトを実行する方法を学習します。
HTML で http-equiv を使用してページを別のページに自動リダイレクトする
HTML では、meta タグを使用して HTML ドキュメントに関するいくつかのメタデータを指定し、HTML ドキュメントにこのさまざまな情報を設定するための多くの属性を提供します。http-equiv と呼ばれる属性は、HTML ページを自動的に更新します。
http-equiv 属性は、content 属性値の HTTP ヘッダーを指定します。ページを更新するには、meta タグで content 属性と http-equiv 属性を使用できます。
たとえば、test.html という名前の HTML ファイルを作成します。次に、meta-equiv 属性を使用して、HTML の head タグ内に meta タグを記述します。
属性を refresh に設定してから、content 属性を記述し、値 1 を指定します。content 属性の引用符を閉じずに、url オプションを記述し、その値を ./index.html に設定します。
最後に、プロジェクトのルートディレクトリにファイル index.html を作成し、body セクションにテキストを書き込みます。
サンプルコード:
test.html:
<head>
<meta http-equiv="refresh" content="1; url=./index.html" />
</head>
<body>
<p> This is test.html</p>
</body>
index.html:
<body>
this is index.html
</body>
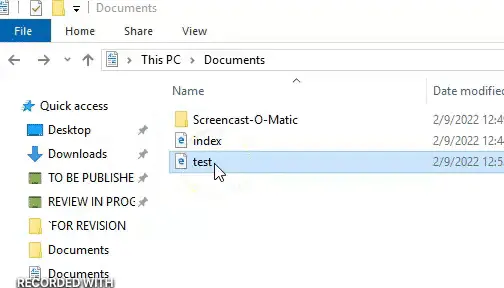
ファイル test.html を開くと、ページは index.html にリダイレクトされます。
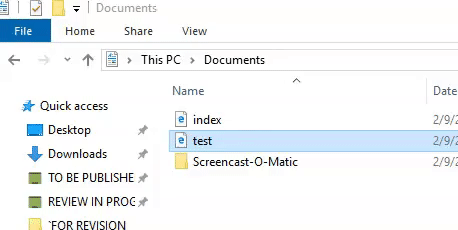
サンプル出力:

HTML ページを外部の Web サイトにリダイレクトすることもできます。content 属性の url オプションに外部 Web サイトの URL を書き込む必要があります。
以下に例を示します。
<meta http-equiv="refresh" content="1; url=https://www.upwork.com/" />
上記の HTML ファイルを開くと、ページは Upwork にリダイレクトされます。
サンプル出力:

Subodh is a proactive software engineer, specialized in fintech industry and a writer who loves to express his software development learnings and set of skills through blogs and articles.
LinkedIn