在 HTML 中重定向

在本文中,我们将学习如何在 HTML 中执行自动重定向。
在 HTML 中使用 http-equiv 将页面自动重定向到另一个页面
在 HTML 中,我们使用 meta 标记来指定有关 HTML 文档的多个元数据,并提供许多属性来在 HTML 文档中设置这些不同的信息。名为 http-equiv 的属性会自动刷新 HTML 页面。
http-equiv 属性指定 content 属性值的 HTTP 标头。要刷新页面,我们可以在 meta 标记中使用 content 属性和 http-equiv 属性。
例如,创建一个名为 test.html 的 HTML 文件。然后,用 meta-equiv 属性在 HTML 中的 head 标签内写入 meta 标签。
将属性设置为 refresh,然后写入 content 属性并给出值 1。不关闭 content 属性中的引号,写入 url 选项并将其值设置为 ./index.html。
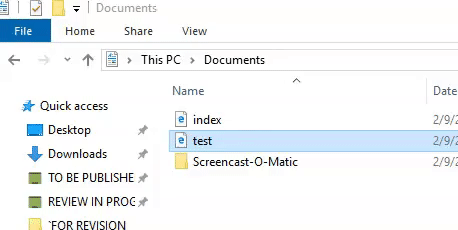
最后,在项目的根目录中创建一个文件 index.html,并在 body 部分写入一些文本。
示例代码:
test.html:
<head>
<meta http-equiv="refresh" content="1; url=./index.html" />
</head>
<body>
<p> This is test.html</p>
</body>
index.html:
<body>
this is index.html
</body>
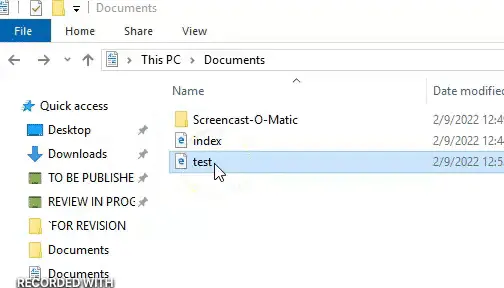
当我们打开文件 test.html 时,页面被重定向到 index.html。
样本输出:

我们还可以将 HTML 页面重定向到外部网站。我们需要在 content 属性的 url 选项中写入外部网站 URL。
一个例子如下所示。
<meta http-equiv="refresh" content="1; url=https://www.upwork.com/" />
当我们打开上面的 HTML 文件时,页面会被重定向到 Upwork。
样本输出:

Subodh is a proactive software engineer, specialized in fintech industry and a writer who loves to express his software development learnings and set of skills through blogs and articles.
LinkedIn