HTML のページのセクションへのリンク

この記事では、HTML でページの特定の部分にリンクする方法を紹介します。
内部ページのセクションへのリンクを HTML で作成する
アンカー タグ <a> を使用して、HTML でハイパーリンクを作成できます。 <a> タグの href 属性には、宛先 URL が含まれています。
コード例:
Welcome to <a href="https://www.delftstack.com/">DelftStack</a>
上記のコードで、Web ページへの外部リンクをリンクしました。 これは簡単なアプローチです。
ページ内に内部リンクを作成する必要がある場合があります。 そのために、id 属性を使用してブックマークを作成します。
アンカー タグの href 属性に特定の要素の id を記述して、HTML で内部リンクを作成できます。 したがって、リンクをクリックすると、特定の id に一致するセクションに移動します。
次の例を見てみましょう。 ハリー・ポッターの本が 8 冊あり、見出しといくつかの内容があり、ページの一番下にある第 8 章を読まなければならないとします。
ユーザーが毎回上下にスクロールする必要がないように、特定のセクション (見出し) へのリンクを作成できます。 各見出しに id を指定し、ページの上部にそれらの id へのリンクを作成できます。
たとえば、第 1 章の <h2> の id として T1 を設定します。同様に、他の見出しの id を T2 …T8 として設定します。
各見出しの id を作成したので、次はそれらのハイパーリンクを作成します。 HTML文書の先頭に各章のアンカータグを作成し、href属性に#T1、#T2から#T8までの値を設定します。
コード - HTML:
<h1 id="top">Harry Potter Books</h1>
<p><a href = "#T1">Chapter 1</a></p>
<p><a href = "#T2">Chapter 2</a></p>
<p><a href = "#T3">Chapter 3</a></p>
<p><a href = "#T4">Chapter 4</a></p>
<p><a href = "#T5">Chapter 5</a></p>
<p><a href = "#T6">Chapter 6</a></p>
<p><a href = "#T7">Chapter 7</a></p>
<p><a href = "#T8">Chapter 8</a></p>
<div class="chapter">
<h2 id="T1">Chapter 1</h2>
<p>The Philosopher's Stone</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T2">Chapter 2</h2>
<p>The Chamber of Secrets</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T3">Chapter 3</h2>
<p>The Prisoner of Azkaban</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T4">Chapter 4</h2>
<p>In The Goblet of Fire</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T5">Chapter 5</h2>
<p>In The Order of Phoenix</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T6">Chapter 6</h2>
<p>In The Half-Blood Prince</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T7">Chapter 7</h2>
<p>The Deathly Hallows</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T8">Chapter 8</h2>
<p>The Cursed Child</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<a href="#top"> Top </a>
コード - CSS:
.chapter {
margin-bottom: 50px;
}
上部の章をクリックできるようになりました。 リンクをクリックすると、特定の章に移動します。 これは、HTML で Web ページ内に内部リンクを作成する方法です。
HTML で外部ページのセクションへのリンクを作成する
同様の方法を使用して、別のページのセクションまたはコンテンツにリンクできます。
コード例:
<a href="another_page.html#C4">Jump to Chapter 4 of another_page</a>
外部ページのセクションに移動するハイパーリンクが作成されます。 外部ページには、ID が C4 の要素が含まれています。
<!--Inside another_page.html-->
<h1 id="C4">
This is Chapter 4.
</h1>
このメソッドを実装して、Wikipedia ページのセクションにリンクする HTML ドキュメントを作成しましょう。
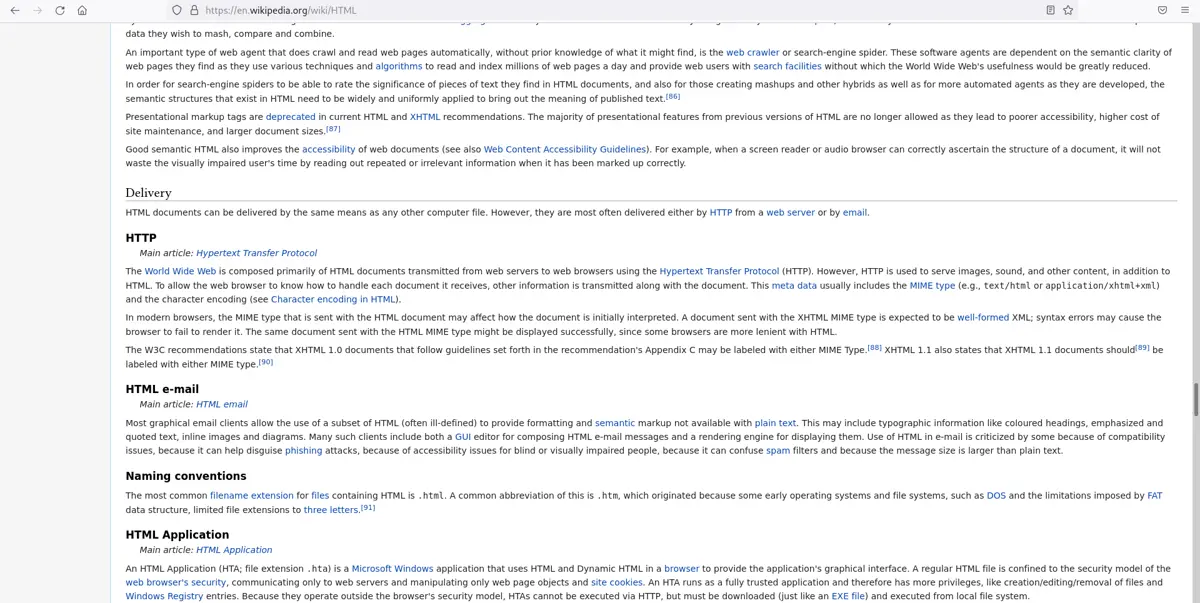
たとえば、HTML に関するウィキペディアのページ https://en.wikipedia.org/wiki/HTML があるとします。 私たちの目標は、このページの配信セクションへの外部リンクを作成することです。

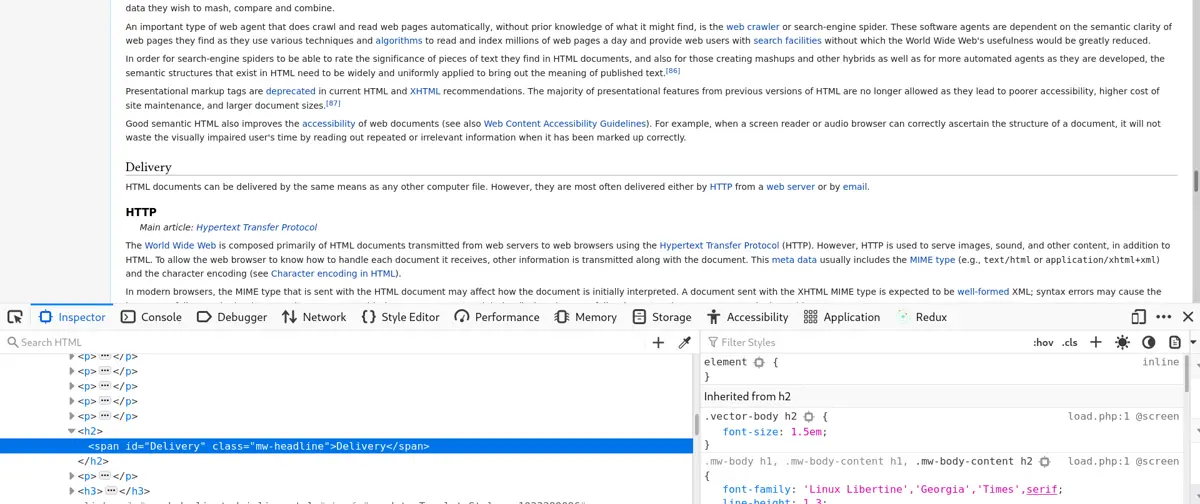
まず、Web ページを調べて、[配信] セクションを見つけます。

インスペクタに表示されるように、Delivery セクションの id は Delivery です。 HTML では、次のように href のページの URL の末尾に id を追加します。
コード例:
<a href="https://en.wikipedia.org/wiki/HTML#Delivery"> HTML Delivery</a>
リンクをクリックすると、ウィキペディアの HTML 配信セクションが開きます。 したがって、HTML で外部リンクを作成できます。
Subodh is a proactive software engineer, specialized in fintech industry and a writer who loves to express his software development learnings and set of skills through blogs and articles.
LinkedIn