Enlace a una sección de una página en HTML
- Crear un enlace a una sección de una página interna en HTML
- Crear un enlace a una sección de una página externa en HTML

Este artículo presenta cómo vincular a cierta parte de una página en HTML.
Crear un enlace a una sección de una página interna en HTML
Puede utilizar la etiqueta de anclaje <a> para crear hipervínculos en HTML. El atributo href en la etiqueta <a> contiene la URL de destino.
Código de ejemplo:
Welcome to <a href="https://www.delftstack.com/">DelftStack</a>
Hemos vinculado un enlace externo a la página web en el código anterior. Es un enfoque sencillo.
A veces es posible que necesite crear enlaces internos dentro de la página. Para eso, creamos marcadores usando el atributo id.
Puede escribir el id del elemento en particular en el atributo href en la etiqueta de anclaje para crear un enlace interno en HTML. Entonces, cuando haga clic en el enlace, lo dirigirá a la sección que coincida con la id en particular.
Tengamos el siguiente ejemplo. Hay ocho libros de Harry Potter con títulos y algo de contenido, y supón que tienes que leer el capítulo 8, que está al final de la página.
Puede crear un enlace a la sección particular (encabezados) para que el usuario no tenga que desplazarse hacia arriba y hacia abajo cada vez. Puede dar el id a cada encabezado y crear un enlace a esos id en la parte superior de la página.
Por ejemplo, configure T1 como la identificación de <h2> para el Capítulo 1. De manera similar, configure la identificación de los otros encabezados como T2 … T8.
Ahora que ha creado la id para cada encabezado, es hora de crear hipervínculos para ellos. Cree etiquetas de anclaje para cada capítulo en la parte superior del documento HTML, y en el atributo href, establezca el valor como #T1, #T2 hasta #T8.
Código - HTML:
<h1 id="top">Harry Potter Books</h1>
<p><a href = "#T1">Chapter 1</a></p>
<p><a href = "#T2">Chapter 2</a></p>
<p><a href = "#T3">Chapter 3</a></p>
<p><a href = "#T4">Chapter 4</a></p>
<p><a href = "#T5">Chapter 5</a></p>
<p><a href = "#T6">Chapter 6</a></p>
<p><a href = "#T7">Chapter 7</a></p>
<p><a href = "#T8">Chapter 8</a></p>
<div class="chapter">
<h2 id="T1">Chapter 1</h2>
<p>The Philosopher's Stone</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T2">Chapter 2</h2>
<p>The Chamber of Secrets</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T3">Chapter 3</h2>
<p>The Prisoner of Azkaban</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T4">Chapter 4</h2>
<p>In The Goblet of Fire</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T5">Chapter 5</h2>
<p>In The Order of Phoenix</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T6">Chapter 6</h2>
<p>In The Half-Blood Prince</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T7">Chapter 7</h2>
<p>The Deathly Hallows</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T8">Chapter 8</h2>
<p>The Cursed Child</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<a href="#top"> Top </a>
Código - CSS:
.chapter {
margin-bottom: 50px;
}
Ahora puede hacer clic en el capítulo en la parte superior; el enlace lo dirigirá al capítulo en particular. Así es como puedes crear enlaces internos dentro de una página web en HTML.
Crear un enlace a una sección de una página externa en HTML
Podemos enlazar a una sección o contenido en otra página usando un método similar.
Código de ejemplo:
<a href="another_page.html#C4">Jump to Chapter 4 of another_page</a>
Se crea un hipervínculo que dirige a la sección de una página externa. La página externa contiene un elemento cuyo id es C4.
<!--Inside another_page.html-->
<h1 id="C4">
This is Chapter 4.
</h1>
Implementemos este método y creemos un documento HTML que enlace a una sección de una página de Wikipedia.
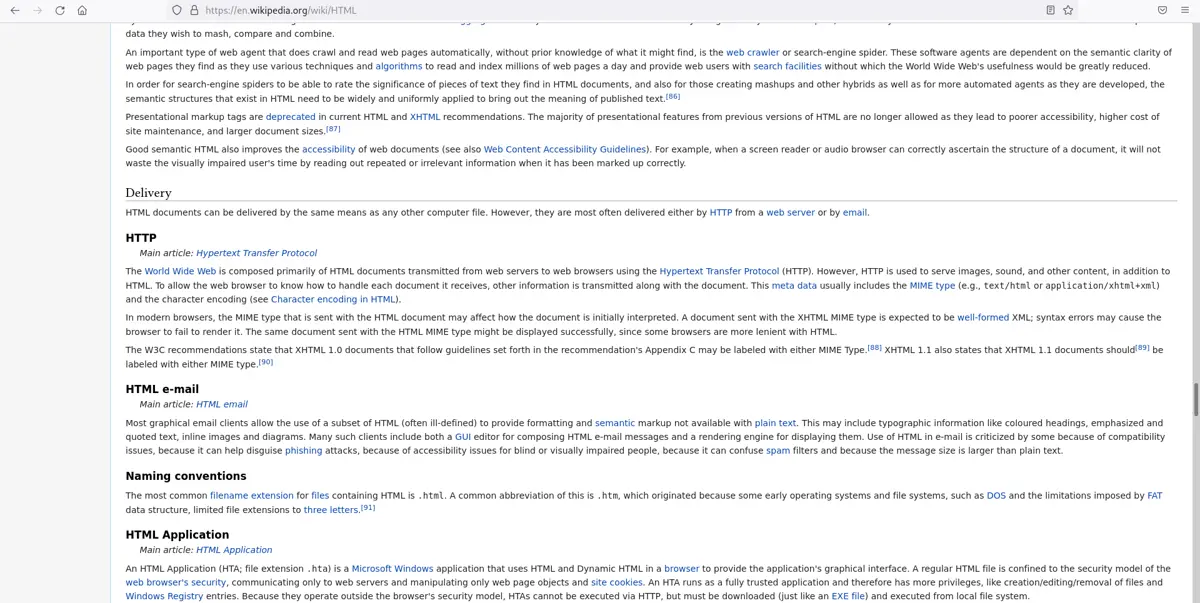
Por ejemplo, tengamos la siguiente página de Wikipedia, https://en.wikipedia.org/wiki/HTML, que trata sobre HTML. Nuestro objetivo es crear un enlace externo a la sección Entrega de esta página.

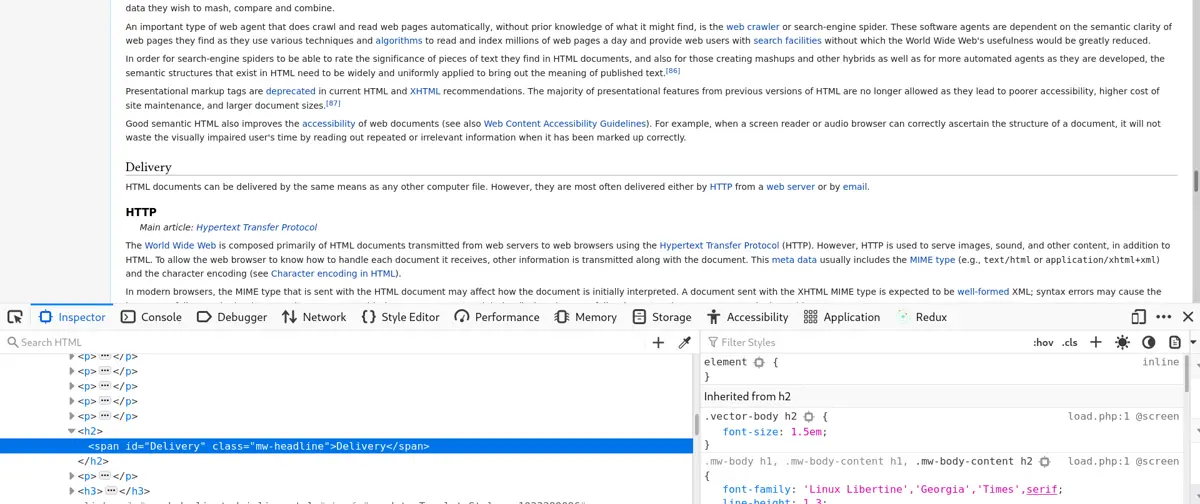
Primero, inspeccione la página web y localice la sección Entrega.

Como se muestra en el Inspector, el id de la sección Entrega es Entrega. Agregue el id al final de la URL de la página en href de la siguiente manera en HTML.
Código de ejemplo:
<a href="https://en.wikipedia.org/wiki/HTML#Delivery"> HTML Delivery</a>
Cuando hace clic en el enlace, se abre la sección Entrega HTML de Wikipedia. Por lo tanto, puede crear un enlace externo en HTML.
Subodh is a proactive software engineer, specialized in fintech industry and a writer who loves to express his software development learnings and set of skills through blogs and articles.
LinkedIn