Link zu einem Abschnitt einer Seite in HTML
- Erstellen Sie einen Link zu einem Abschnitt einer internen Seite in HTML
- Erstellen Sie einen Link zu einem Abschnitt einer externen Seite in HTML

In diesem Artikel wird beschrieben, wie Sie in HTML auf einen bestimmten Teil einer Seite verlinken.
Erstellen Sie einen Link zu einem Abschnitt einer internen Seite in HTML
Mit dem Anchor-Tag <a> können Sie Hyperlinks in HTML erstellen. Das Attribut href im Tag <a> enthält die Ziel-URL.
Beispielcode:
Welcome to <a href="https://www.delftstack.com/">DelftStack</a>
Wir haben im obigen Code einen externen Link auf die Webseite verlinkt. Es ist ein einfacher Ansatz.
Manchmal müssen Sie möglicherweise interne Links innerhalb der Seite erstellen. Dazu erstellen wir Lesezeichen mit dem Attribut id.
Sie können die id des jeweiligen Elements in das href-Attribut im Anchor-Tag schreiben, um einen internen Link in HTML zu erstellen. Wenn Sie also auf den Link klicken, werden Sie zu dem Abschnitt weitergeleitet, der der jeweiligen id entspricht.
Nehmen wir das folgende Beispiel. Es gibt acht Harry-Potter-Bücher mit Überschriften und einigem Inhalt, und angenommen, Sie müssen Kapitel 8 lesen, das sich am Ende der Seite befindet.
Sie können einen Link zu bestimmten Abschnitten (Überschriften) erstellen, damit der Benutzer nicht jedes Mal nach oben und unten scrollen muss. Sie können jeder Überschrift die id zuweisen und oben auf der Seite einen Link zu diesen ids erstellen.
Legen Sie zum Beispiel T1 als ID von <h2> für Kapitel 1 fest. Legen Sie in ähnlicher Weise die id der anderen Überschriften als T2 … T8 fest.
Nachdem Sie nun die id für jede Überschrift erstellt haben, ist es an der Zeit, Hyperlinks für sie zu erstellen. Erstellen Sie Anker-Tags für jedes Kapitel oben im HTML-Dokument und setzen Sie im Attribut href den Wert auf #T1, #T2 bis #T8.
Code - HTML:
<h1 id="top">Harry Potter Books</h1>
<p><a href = "#T1">Chapter 1</a></p>
<p><a href = "#T2">Chapter 2</a></p>
<p><a href = "#T3">Chapter 3</a></p>
<p><a href = "#T4">Chapter 4</a></p>
<p><a href = "#T5">Chapter 5</a></p>
<p><a href = "#T6">Chapter 6</a></p>
<p><a href = "#T7">Chapter 7</a></p>
<p><a href = "#T8">Chapter 8</a></p>
<div class="chapter">
<h2 id="T1">Chapter 1</h2>
<p>The Philosopher's Stone</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T2">Chapter 2</h2>
<p>The Chamber of Secrets</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T3">Chapter 3</h2>
<p>The Prisoner of Azkaban</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T4">Chapter 4</h2>
<p>In The Goblet of Fire</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T5">Chapter 5</h2>
<p>In The Order of Phoenix</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T6">Chapter 6</h2>
<p>In The Half-Blood Prince</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T7">Chapter 7</h2>
<p>The Deathly Hallows</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T8">Chapter 8</h2>
<p>The Cursed Child</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<a href="#top"> Top </a>
Code - CSS:
.chapter {
margin-bottom: 50px;
}
Sie können jetzt oben auf das Kapitel klicken; Der Link führt Sie zum jeweiligen Kapitel. So können Sie interne Links innerhalb einer Webseite in HTML erstellen.
Erstellen Sie einen Link zu einem Abschnitt einer externen Seite in HTML
Wir können mit einer ähnlichen Methode auf einen Abschnitt oder Inhalt auf einer anderen Seite verlinken.
Beispielcode:
<a href="another_page.html#C4">Jump to Chapter 4 of another_page</a>
Es wird ein Hyperlink erstellt, der auf den Abschnitt einer externen Seite verweist. Die externe Seite enthält ein Element mit der ID C4.
<!--Inside another_page.html-->
<h1 id="C4">
This is Chapter 4.
</h1>
Lassen Sie uns diese Methode implementieren und ein HTML-Dokument erstellen, das auf einen Abschnitt einer Wikipedia-Seite verweist.
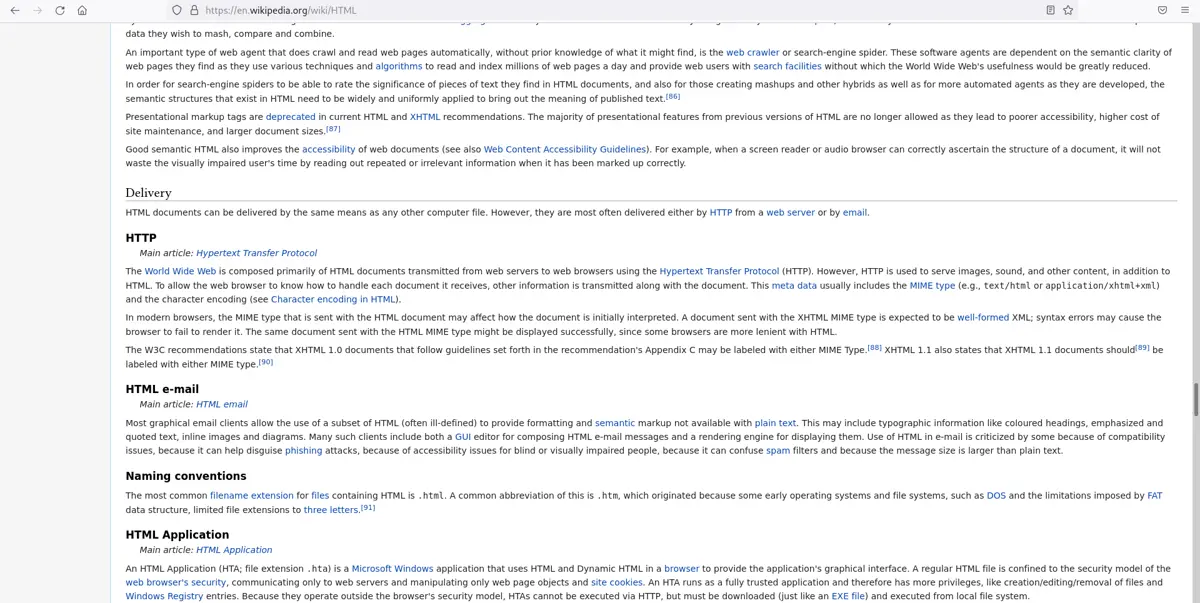
Nehmen wir zum Beispiel die folgende Wikipedia-Seite https://en.wikipedia.org/wiki/HTML, auf der es um HTML geht. Unser Ziel ist es, einen externen Link zum Abschnitt Lieferung dieser Seite zu erstellen.

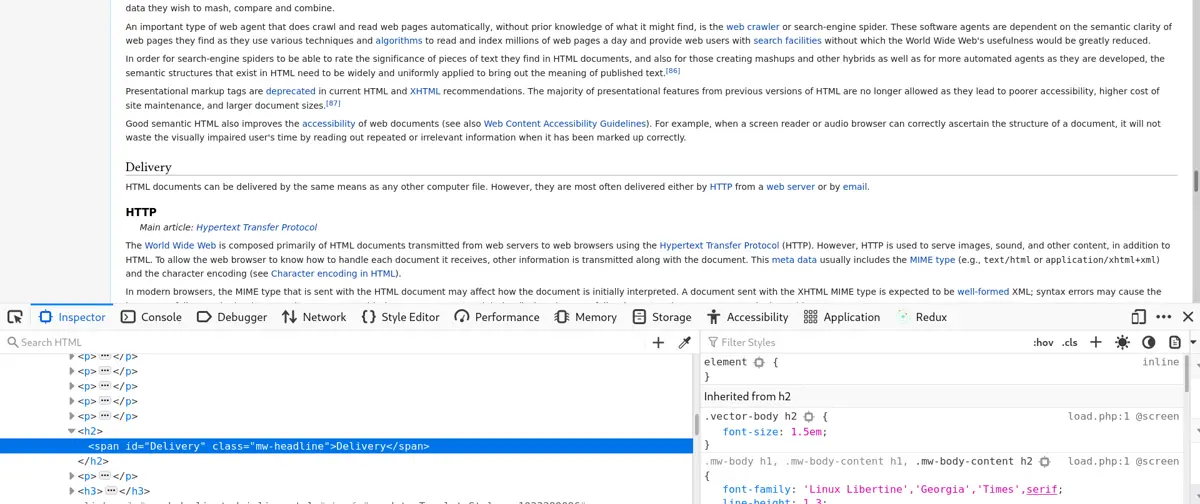
Überprüfen Sie zunächst die Webseite und suchen Sie den Abschnitt Lieferung.

Wie im Inspector angezeigt, lautet die id für den Delivery-Abschnitt Delivery. Hängen Sie die id am Ende der Seiten-URL in href wie folgt in HTML an.
Beispielcode:
<a href="https://en.wikipedia.org/wiki/HTML#Delivery"> HTML Delivery</a>
Wenn Sie auf den Link klicken, öffnet sich der Abschnitt HTML Delivery von Wikipedia. So können Sie einen externen Link in HTML erstellen.
Subodh is a proactive software engineer, specialized in fintech industry and a writer who loves to express his software development learnings and set of skills through blogs and articles.
LinkedIn