CSS を使用して箇条書きを非表示にする

この記事では、HTML でリストの箇条書きを非表示にする方法を学習します。 開発者は、HTML リストを使用して、関連する項目を点ごとに表示できます。
<ol> HTML タグを使用して順序リストを作成し、<ul> HTML タグを使用して順序なしリストを作成できます。 <ul> を使用するとデフォルトで箇条書きの黒丸が作成され、同様に <ol> を使用するとデフォルトで箇条書きの番号が作成されます。
ここで、カスタム イメージまたはアイコンを箇条書きとして設定するには、デフォルトの箇条書きを非表示にする必要があります。これは、この記事で行うことです。
カスタム CSS を使用してデフォルトの箇条書きを非表示にする
CSS を使用して、以下の例では箇条書きのみを非表示にします。
ここでは、プログラミング言語の 2つのリストを作成しました。 1つのリストは <ul> タグを使用して作成された順序なしリストであり、もう 1つは <ol> タグを使用して作成された順序付きリストです。
コード例:
<ul>
<li>JavaScript</li>
<li>HTML</li>
<li>CSS</li>
</ul>
<ol>
<li>Python</li>
<li>Node Js</li>
<li>Django</li>
</ol>
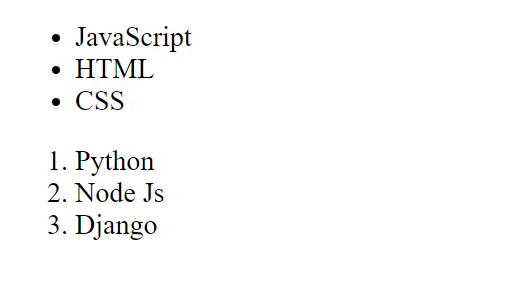
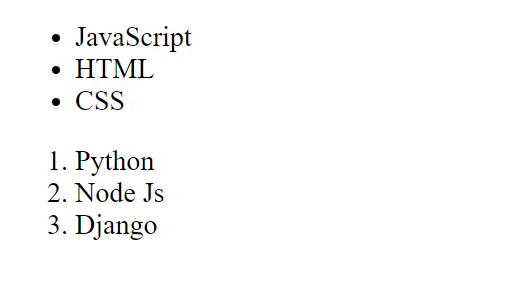
以下の出力では、ユーザーはデフォルトの箇条書きがどのように見えるかを確認できます。
出力:

デフォルトの箇条書きを非表示にするために、list-style-type: none; を適用します。 を HTML リストに追加して、デフォルトの箇条書きを非表示にします。
以下のコードでは、ul タグと ol タグを使用してすべてのリスト項目にアクセスし、CSS を変更したことがわかります。
ul li {
list-style-type: none;
}
ol li {
list-style-type: none;
}
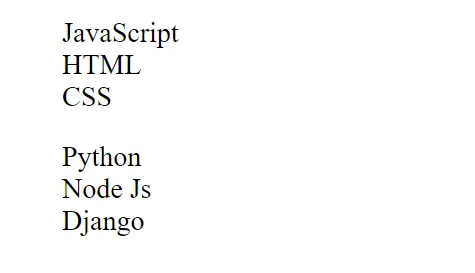
以下の出力では、順序付きリストと順序なしリストの箇条書きが非表示になっていることがわかります。
出力:

また、開発者はインライン CSS を使用して、特定のリスト項目の箇条書きを非表示にすることもできます。 以下の例では、順序付けられていないリストを作成し、いくつかの項目の箇条書きを非表示にしています。
<ul>
<li style="list-style-type: none;">DelftStack</li>
<li>Netherlands</li>
<li style="list-style-type: none;">Germany</li>
</ul>
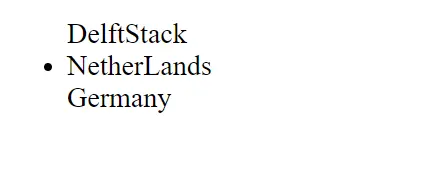
以下の出力では、ユーザーはまだ Netherlands アイテムの箇条書きを見ることができますが、list-style-type: none; を適用したため、DelftStack および Germany アイテムの箇条書きは非表示になっています。 インラインCSSを使用。
出力:

この記事では、すべての項目の箇条書きを削除する方法を見てきました。 また、特定のリスト項目の箇条書きを非表示にする出力のサンプル コードも確認しました。
