Blenden Sie die Aufzählungszeichen mit CSS aus

In diesem Artikel lernen wir, die Aufzählungspunkte der Liste in HTML auszublenden. Entwickler können die verwandten Elemente punktweise mithilfe der HTML-Listen anzeigen.
Wir können die Bestellliste mit dem HTML-Tag <ol> und eine ungeordnete Liste mit dem HTML-Tag <ul> erstellen. Die Verwendung von <ul> erstellt standardmäßig den schwarzen Kreis für die Aufzählungspunkte, und auf die gleiche Weise erstellt die Verwendung von <ol> standardmäßig die Zahlen für die Aufzählungspunkte.
Um nun die benutzerdefinierten Bilder oder Symbole als Aufzählungszeichen festzulegen, müssen wir die Standardaufzählungszeichen ausblenden, was wir in diesem Artikel tun werden.
Verwenden Sie benutzerdefiniertes CSS, um die standardmäßigen Aufzählungszeichen auszublenden
Mit CSS werden wir im folgenden Beispiel nur die Aufzählungspunkte ausblenden.
Hier haben wir die beiden Listen der Programmiersprachen erstellt. Eine Liste ist die ungeordnete Liste, die mit dem Tag <ul> erstellt wurde, und eine andere ist die geordnete Liste, die mit dem HTML-Tag <ol> erstellt wurde.
Beispielcode:
<ul>
<li>JavaScript</li>
<li>HTML</li>
<li>CSS</li>
</ul>
<ol>
<li>Python</li>
<li>Node Js</li>
<li>Django</li>
</ol>
In der Ausgabe unten können Benutzer sehen, wie die standardmäßigen Aufzählungspunkte aussehen.
Ausgang:

Um die standardmäßigen Aufzählungszeichen auszublenden, wenden wir den list-style-type: none; an. zu den HTML-Listen hinzufügen, um die standardmäßigen Aufzählungspunkte auszublenden.
Im folgenden Code können Benutzer sehen, dass wir mit den Tags ul und ol auf alle Listenelemente zugegriffen und ihr CSS geändert haben.
ul li {
list-style-type: none;
}
ol li {
list-style-type: none;
}
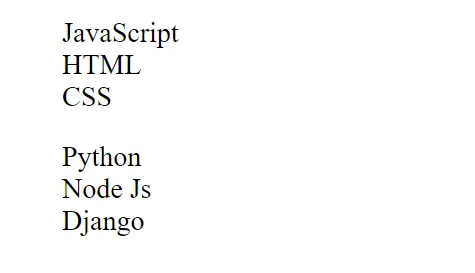
In der folgenden Ausgabe können Benutzer beobachten, dass die Aufzählungspunkte der geordneten und der ungeordneten Liste ausgeblendet sind.
Ausgang:

Außerdem können Entwickler Inline-CSS verwenden, um den Aufzählungspunkt für ein bestimmtes Listenelement auszublenden. Im folgenden Beispiel haben wir die ungeordnete Liste erstellt und die Aufzählungspunkte für einige Elemente ausgeblendet.
<ul>
<li style="list-style-type: none;">DelftStack</li>
<li>Netherlands</li>
<li style="list-style-type: none;">Germany</li>
</ul>
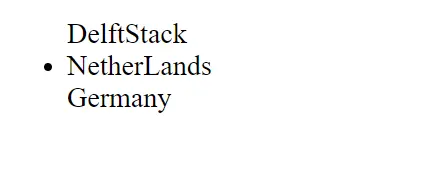
In der folgenden Ausgabe können Benutzer immer noch den Aufzählungspunkt für das Element Niederlande sehen, während die Aufzählungspunkte für die Elemente DelftStack und Germany ausgeblendet sind, da wir den list-style-type: none; angewendet haben. mit Inline-CSS.
Ausgang:

In diesem Artikel haben wir gesehen, wie man Aufzählungszeichen aller Elemente eliminiert. Außerdem haben wir den Beispielcode mit der Ausgabe gesehen, um den Aufzählungspunkt des jeweiligen Listenelements auszublenden.
