Ocultar las viñetas usando CSS

En este artículo, aprenderemos a ocultar las viñetas de la lista en HTML. Los desarrolladores pueden mostrar los elementos relacionados por puntos utilizando las listas HTML.
Podemos crear la lista de pedidos usando la etiqueta HTML <ol> y una lista desordenada usando la etiqueta HTML <ul>. El uso de <ul> crea el círculo negro para las viñetas por defecto, y de la misma manera, el uso de <ol> crea los números para las viñetas por defecto.
Ahora, para configurar las imágenes o iconos personalizados como viñetas, debemos ocultar las viñetas predeterminadas, que es lo que haremos en este artículo.
Use CSS personalizado para ocultar las viñetas predeterminadas
Usando CSS, solo ocultaremos las viñetas en el ejemplo a continuación.
Aquí, hemos creado las dos listas de lenguajes de programación. Una lista es la lista desordenada creada con la etiqueta <ul>, y otra es la lista ordenada creada con la etiqueta HTML <ol>.
Código de ejemplo:
<ul>
<li>JavaScript</li>
<li>HTML</li>
<li>CSS</li>
</ul>
<ol>
<li>Python</li>
<li>Node Js</li>
<li>Django</li>
</ol>
En el resultado a continuación, los usuarios pueden ver cómo se ven las viñetas predeterminadas.
Producción:

Para ocultar las viñetas predeterminadas, aplicaremos list-style-type: none; a las listas HTML para ocultar las viñetas predeterminadas.
En el siguiente código, los usuarios pueden ver que hemos accedido a todos los elementos de la lista usando las etiquetas ul y ol y hemos cambiado su CSS.
ul li {
list-style-type: none;
}
ol li {
list-style-type: none;
}
En el resultado a continuación, los usuarios pueden observar que las viñetas de la lista ordenada y desordenada están ocultas.
Producción:

Además, los desarrolladores pueden usar CSS en línea para ocultar la viñeta de un elemento de lista en particular. En el siguiente ejemplo, creamos la lista desordenada y ocultamos las viñetas de algunos elementos.
<ul>
<li style="list-style-type: none;">DelftStack</li>
<li>Netherlands</li>
<li style="list-style-type: none;">Germany</li>
</ul>
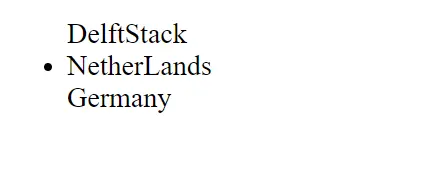
En el siguiente resultado, los usuarios aún pueden ver la viñeta para el elemento Países Bajos, mientras que las viñetas están ocultas para los elementos DelftStack y Alemania, ya que hemos aplicado el tipo de estilo de lista: ninguno; usando CSS en línea.
Producción:

En este artículo hemos visto cómo eliminar las viñetas de todos los elementos. Además, hemos visto el código de ejemplo con salida para ocultar la viñeta del elemento de la lista en particular.
