AngularJs で Select From Typescript のデフォルトオプション値を設定する

select は、値 prop を含む n 個のオプションの子タグを含む HTML タグです。
このチュートリアルガイドでは、ユーザーが特定の定義済みの値を選択しなかった場合に、AngularJs の TypeScript からデフォルトのオプション値を選択する方法を説明します。
AngularJS の値属性でデフォルト値を選択する
配列の括弧内に value 属性を設定し、ハードコートされた値を割り当てることで、select タグのデフォルト値を定義できます。
select タグのデフォルトの value は、オプション値からのみ割り当てることができます。この値は、変更イベントで呼び出される valueChanging 関数を使用して処理することもできます。
valueChanging 関数に渡されるパラメーターは、デフォルトのオプションで割り当てることができます。
<select class='form-handler'
(change)="valueChanging($event)" [value]='69'>
<option value='68'>68</option>
<option value='69'>69</option>
<option value='70'>70</option>
</select>

出力:

デフォルトでは、デフォルトの選択オプションを選択します。select オプションの値の中にデフォルトオプションとして値を入れることだけを覚えていれば、それは役に立ちます。
AngularJS の ngModel セレクターでデフォルト値を選択
ngModel セレクターを使用できます。これは、input、select、textarea をバインドし、user 値を変数に保存する AngularJs のディレクティブです。
select タグには、selectValue 属性を持つ ngModel ディレクティブが含まれ、app.component.ts ファイル内には、option タグ内にあるのと同じデフォルト値が割り当てられます。
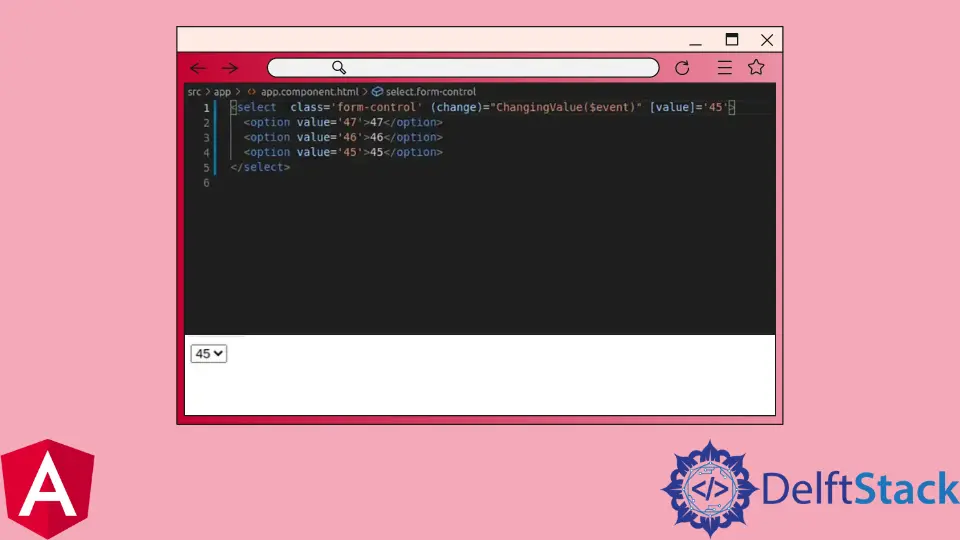
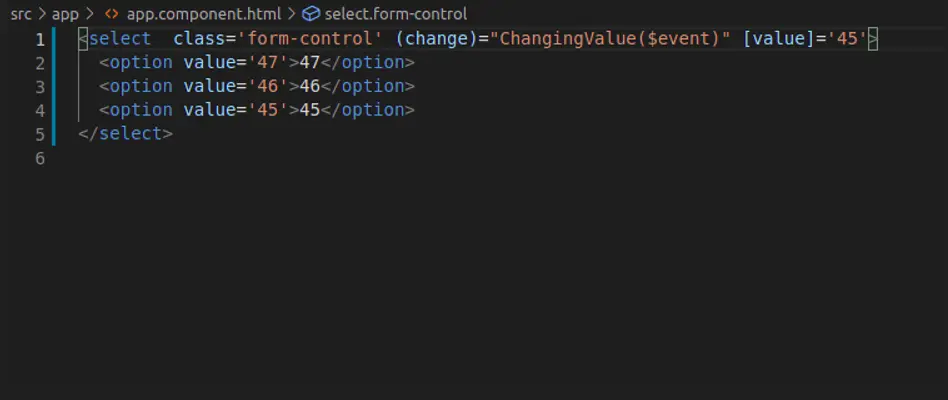
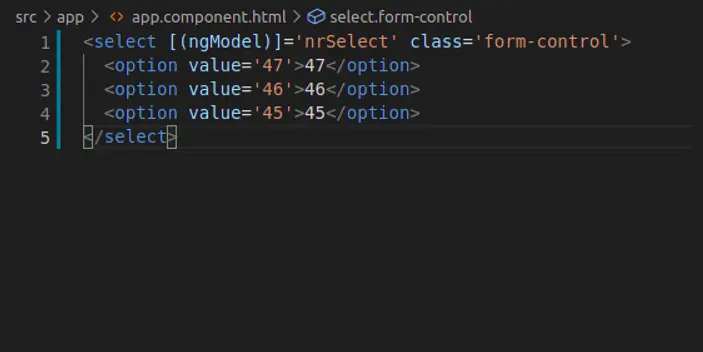
app.component.html:
<select [(ngModel)]='selectValue' class='form-control'>
<option value='47'>47</option>
<option value='46'>46</option>
<option value='45'>45</option>
</select>

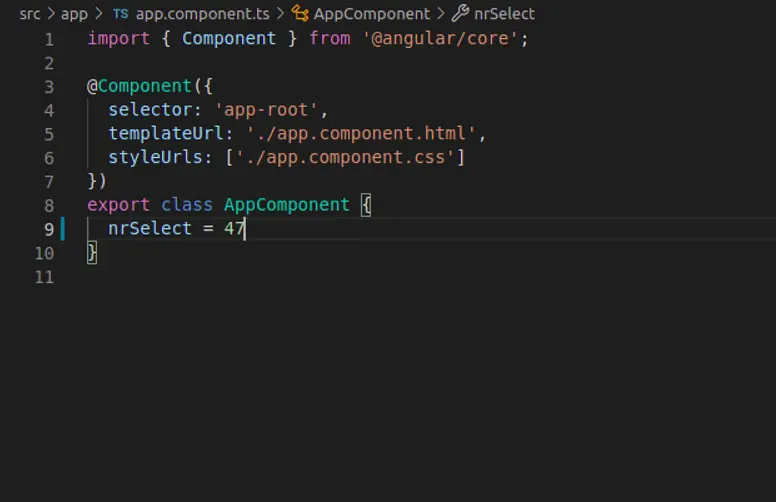
app.component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
selectValue:number = 47;
}

出力:

Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn