AngularJS のグリッドテーブル

AngularJS でデータテーブルを作成するために、ui-bootstrap pagination を備えた ui-grid を紹介します。
AngularJS でグリッドテーブルを作成する
グリッドテーブルまたはデータテーブルは、多数のデータをユーザーフレンドリーに表現するための強力な方法です。ユーザーは、元のデータを変更せずに、必要に応じてデータを並べ替えることができます。
いくつかの従業員データを使用してオブジェクトを作成し、このデータを使用して、ui-grid を使用してグリッドテーブルに表示します。まず、新しいファイル script.js を作成します。このファイルで、モジュールとコントローラーを次のように定義します。
# angular
angular.module('MyApp')
.controller('TableController', ['uiGridConstants', TableController]);
モジュール内で、使用するいくつかのライブラリを定義します。
# angular
angular.module('MyApp', [
'ui.grid',
'ui.grid.pagination',
'ui.bootstrap'
]);
コントローラ TableController を使用して、サンプルデータを含むオブジェクトを定義します。
# angular
function TableController() {
var data = this;
data.someData = [
{
"id": "1",
"firstName": "Tom",
"lastName": "Cruise"
},
{
"id": "2",
"firstName": "Maria",
"lastName": "Sharapova"
},
{
"id": "3",
"firstName": "James",
"lastName": "Bond"
}
];
}
オブジェクトを作成したら、script.js でいくつかのグリッドオプションとコードを定義します。
# angular
(function() {
function TableController() {
var data = this;
data.someData = [
{
"id": "1",
"firstName": "Tom",
"lastName": "Cruise"
},
{
"id": "2",
"firstName": "Maria",
"lastName": "Sharapova"
},
{
"id": "3",
"firstName": "James",
"lastName": "Bond"
}
];
data.gridOptions = {
paginationPageSize: 10,
enablePaginationControls: false,
data: data.someData
}
}
angular.module('MyApp', [
'ui.grid',
'ui.grid.pagination',
'ui.bootstrap'
]);
angular.module('MyApp')
.controller('TableController', ['uiGridConstants', TableController]);
})()
次に、index.html ファイルでフロントエンドの開発を開始します。まず、ng-app を使用してアプリ名をバインドし、以下のスクリプトを使用していくつかのライブラリをインポートします。
コード:
# angular
<!DOCTYPE html>
<html ng-app="MyApp">
<head>
<script data-require="angular.js@1.4.8" data-semver="1.4.8" src="https://code.angularjs.org/1.4.8/angular.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet" data-semver="0.13.1" data-require="ui-bootstrap@0.13.1" />
<link data-require="ui-grid@3.0.1" data-semver="3.0.1" rel="stylesheet" href="https://cdn.rawgit.com/angular-ui/bower-ui-grid/v3.0.1/ui-grid.min.css" />
<script data-require="ui-grid@3.0.1" data-semver="3.0.1" src="https://cdn.rawgit.com/angular-ui/bower-ui-grid/v3.0.1/ui-grid.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular-ui-bootstrap/0.14.3/ui-bootstrap-tpls.js" data-semver="0.14.3" data-require="ui-bootstrap-tpls@0.14.3"></script>
<script src="script.js"></script>
</head>
</html>
体内でコントローラーをバインドし、コントローラーを ui-grid と ui-bootstrap で使用してデータテーブルを作成します。以下に示すように、次と前のボタンなどのオプションも定義します。
<body ng-controller="TableController as ctrl">
<h1>Grid Table Example By Rana Hasnain</h1>
<div>
<uib-pagination total-items="ctrl.someData.length"
ng-model="ctrl.gridOptions.paginationCurrentPage"
items-per-page="ctrl.gridOptions.paginationPageSize"
boundary-links="true"
direction-links="true"
max-size="3"
first-text="<<"
previous-text="<"
next-text=">"
last-text=">>"
rotate="true"></uib-pagination>
<div id="myGrid" ui-grid="ctrl.gridOptions" class="grid" ui-grid-pagination></div>
</div>
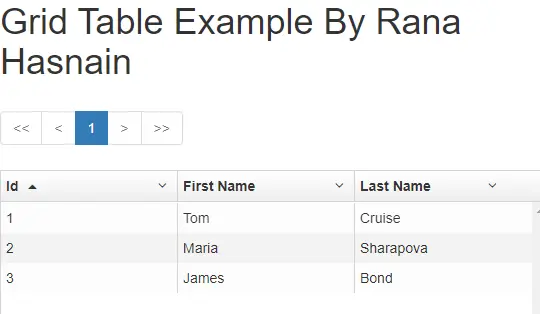
出力:

ui-grid および ui-bootstrap ライブラリを使用すると、データを含むオブジェクトを、データを表示して理解しやすく、使いやすい美しいデータテーブルに簡単に変換できます。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn