AngularJS 中的網格表
Rana Hasnain Khan
2024年2月15日

我們將介紹 ui-grid 和 ui-bootstrap pagination 來在 AngularJS 中建立資料表。
在 AngularJS 中建立網格表
網格表或資料表是一種強大的方式來表示大量資料以方便使用者使用。使用者可以根據自己的需要對資料進行排序,而無需更改原始資料。
我們將建立一個包含一些員工資料的物件,並使用這些資料通過 ui-grid 在網格表中顯示。讓我們首先建立一個新檔案 script.js,我們將在其中定義我們的模組和控制器,如下所示。
# angular
angular.module('MyApp')
.controller('TableController', ['uiGridConstants', TableController]);
在我們的模組中,我們將定義一些我們將使用的庫。
# angular
angular.module('MyApp', [
'ui.grid',
'ui.grid.pagination',
'ui.bootstrap'
]);
使用我們的控制器 TableController,我們將定義包含一些示例資料的物件。
# angular
function TableController() {
var data = this;
data.someData = [
{
"id": "1",
"firstName": "Tom",
"lastName": "Cruise"
},
{
"id": "2",
"firstName": "Maria",
"lastName": "Sharapova"
},
{
"id": "3",
"firstName": "James",
"lastName": "Bond"
}
];
}
建立物件後,我們將在 script.js 中定義一些網格選項和我們的程式碼。
# angular
(function() {
function TableController() {
var data = this;
data.someData = [
{
"id": "1",
"firstName": "Tom",
"lastName": "Cruise"
},
{
"id": "2",
"firstName": "Maria",
"lastName": "Sharapova"
},
{
"id": "3",
"firstName": "James",
"lastName": "Bond"
}
];
data.gridOptions = {
paginationPageSize: 10,
enablePaginationControls: false,
data: data.someData
}
}
angular.module('MyApp', [
'ui.grid',
'ui.grid.pagination',
'ui.bootstrap'
]);
angular.module('MyApp')
.controller('TableController', ['uiGridConstants', TableController]);
})()
現在我們將開始在 index.html 檔案中開發我們的前端。首先,我們使用 ng-app 繫結我們的應用名稱,並使用下面的指令碼匯入一些庫。
程式碼:
# angular
<!DOCTYPE html>
<html ng-app="MyApp">
<head>
<script data-require="angular.js@1.4.8" data-semver="1.4.8" src="https://code.angularjs.org/1.4.8/angular.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet" data-semver="0.13.1" data-require="ui-bootstrap@0.13.1" />
<link data-require="ui-grid@3.0.1" data-semver="3.0.1" rel="stylesheet" href="https://cdn.rawgit.com/angular-ui/bower-ui-grid/v3.0.1/ui-grid.min.css" />
<script data-require="ui-grid@3.0.1" data-semver="3.0.1" src="https://cdn.rawgit.com/angular-ui/bower-ui-grid/v3.0.1/ui-grid.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular-ui-bootstrap/0.14.3/ui-bootstrap-tpls.js" data-semver="0.14.3" data-require="ui-bootstrap-tpls@0.14.3"></script>
<script src="script.js"></script>
</head>
</html>
在我們的體內,我們將繫結我們的控制器並使用我們的控制器與 ui-grid 和 ui-bootstrap 來建立一個資料表。我們還將定義下一個和上一個按鈕等選項,如下所示。
<body ng-controller="TableController as ctrl">
<h1>Grid Table Example By Rana Hasnain</h1>
<div>
<uib-pagination total-items="ctrl.someData.length"
ng-model="ctrl.gridOptions.paginationCurrentPage"
items-per-page="ctrl.gridOptions.paginationPageSize"
boundary-links="true"
direction-links="true"
max-size="3"
first-text="<<"
previous-text="<"
next-text=">"
last-text=">>"
rotate="true"></uib-pagination>
<div id="myGrid" ui-grid="ctrl.gridOptions" class="grid" ui-grid-pagination></div>
</div>
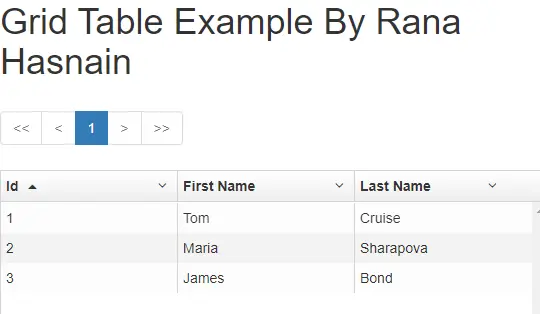
輸出:

使用 ui-grid 和 ui-bootstrap 庫,我們可以輕鬆地將包含一些資料的物件轉換為可以顯示資料的漂亮資料表,使其更易於理解和使用者友好。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn