Mover objetos en JavaFX

En este artículo, moveremos un objeto en cuatro direcciones: izquierda, derecha, arriba y abajo. Para este propósito, vamos a utilizar el siguiente código.
Mover objetos en JavaFX
Echemos un vistazo al código de abajo. Lo explicaremos más adelante.
// Importing necessary packages.
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Pane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
public class MoveObject extends Application {
@Override public void start(Stage primaryStage) { // Our main method
BallPane BallPane = new BallPane();
HBox ButtonHolder = new HBox(5); // Create an Hbox named "ButtonHolder"
Button LeftBtn = new Button("Left"); // Create a button that move the ball left
Button RightBtn = new Button("Right"); // Create a button that move the ball Right
Button UpBtn = new Button("Up"); // Create a button that move the ball Up
Button DownBtn = new Button("Down"); // Create a button that move the ball Down
ButtonHolder.getChildren().addAll(
LeftBtn, RightBtn, UpBtn, DownBtn); // Contain all the button to the `ButtonHolder` Hbox
// Create actions for the buttons
LeftBtn.setOnAction(e -> BallPane.MoveLeft());
RightBtn.setOnAction(e -> BallPane.MoveRight());
UpBtn.setOnAction(e -> BallPane.MoveUp());
DownBtn.setOnAction(e -> BallPane.MoveDown());
BorderPane pane = new BorderPane(); // Create a BorderPane
pane.setCenter(BallPane); // Set the BallPane to pane
pane.setBottom(ButtonHolder); // Set the ButtonHolder to pane
pane.setPadding(new Insets(0, 20, 0, 20)); // Apply necessary paddings
BorderPane.setAlignment(ButtonHolder, Pos.CENTER); // Align the ButtonHolder
Scene scene = new Scene(pane, 250, 250); // Create a scene
primaryStage.setTitle("Move a Ball"); // Provide an application title "Move a Ball"
primaryStage.setScene(scene); // Set the scene to stage
primaryStage.show(); // Visualizing the stage.
}
public static void main(String[] args) {
Application.launch(args);
}
}
class BallPane extends Pane { // Create a Pane for pane
private double radius = 25; // Define the ball redius
private double width = 210; // Define the ball width
private double height = 210; // Define the ball height
Circle Ball = new Circle(width / 2, height / 2, radius); // Calcuate the circle
BallPane() { // Set ball properties
Ball.setFill(Color.GREEN);
Ball.setStroke(Color.BLACK);
getChildren().add(Ball);
}
public void MoveLeft() { // Method for moving the ball left
if (Ball.getRadius() < Ball.getCenterX()) {
Ball.setCenterX(Ball.getCenterX() - 10);
}
}
public void MoveRight() { // Method for moving the ball Right
if (Ball.getCenterX() < width - Ball.getRadius()) {
Ball.setCenterX(Ball.getCenterX() + 10);
}
}
public void MoveUp() { // Method for moving the ball Up
if (Ball.getRadius() < Ball.getCenterY()) {
Ball.setCenterY(Ball.getCenterY() - 10);
}
}
public void MoveDown() { // Method for moving the ball Down
if (Ball.getCenterY() < height - Ball.getRadius()) {
Ball.setCenterY(Ball.getCenterY() + 10);
}
}
}
Ya comentamos el propósito de cada línea en el código. Ahora, discutiremos la idea detrás de esto.
Después de importar todos los paquetes necesarios, creamos nuestro método principal con un Stage llamado primaryStage. También creamos un HBox que contiene los botones necesarios en un contenedor.
Después de eso, creamos acciones para los botones. Y otras partes del código fueron descritas por comandos.
Ahora discutimos el proceso de trabajo de las acciones que mueven el objeto a la izquierda, derecha, arriba y abajo.
public void MoveLeft() { // Method for moving the ball left
if (Ball.getRadius() < Ball.getCenterX()) {
Ball.setCenterX(Ball.getCenterX() - 10);
}
}
El método anterior cambiará la posición del objeto hacia el lado izquierdo o, técnicamente, hacia la dirección -x cuando el usuario haga clic en este botón.
public void MoveRight() { // Method for moving the ball Right
if (Ball.getCenterX() < width - Ball.getRadius()) {
Ball.setCenterX(Ball.getCenterX() + 10);
}
}
Luego, el método compartido anteriormente cambiará la posición del objeto hacia el lado derecho o, técnicamente, hacia la dirección +x cuando el usuario haga clic en este botón.
public void MoveUp() { // Method for moving the ball Up
if (Ball.getRadius() < Ball.getCenterY()) {
Ball.setCenterY(Ball.getCenterY() - 10);
}
}
Después de eso, el método compartido anteriormente cambiará la posición del objeto al lado superior o, técnicamente, a la dirección +y cuando el usuario haga clic en este botón.
public void MoveDown() { // Method for moving the ball Down
if (Ball.getCenterY() < height - Ball.getRadius()) {
Ball.setCenterY(Ball.getCenterY() + 10);
}
}
Por último, el método anterior cambiará la posición del objeto al lado inferior o, técnicamente, a la dirección -y cuando el usuario haga clic en este botón.
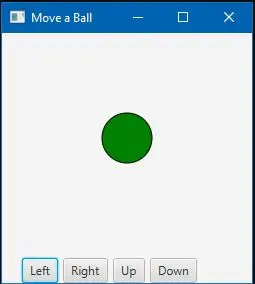
Después de compilar el código y ejecutarlo, obtendrá un resultado como el que se muestra a continuación.
Producción:

Recuerde, si su IDE no admite la inclusión automática de bibliotecas. Luego, es posible que deba incluir los archivos de biblioteca necesarios manualmente antes de compilar; de lo contrario, mostrará un error.
Aminul Is an Expert Technical Writer and Full-Stack Developer. He has hands-on working experience on numerous Developer Platforms and SAAS startups. He is highly skilled in numerous Programming languages and Frameworks. He can write professional technical articles like Reviews, Programming, Documentation, SOP, User manual, Whitepaper, etc.
LinkedIn