Reagieren Sie auf die native setTimeout-Methode

Wir zeigen in diesem kurzen Artikel, wie man setTimeout in React Native implementiert.
Verwenden Sie die setTimeout-Methode in React Native
Gelegentlich müssen wir Code nach einigen Sekunden ausführen. In solchen Fällen verwenden wir die JavaScript-API setTimeout von React Native.
Die Methode setTimeout führt eine Funktion nach Ablauf einer bestimmten Zeit aus.
Codebeispiel:
import React from 'react';
import {Button, Image, StyleSheet, View} from 'react-native';
const App = () => {
const [image, setImage] = React.useState(null);
const showImage = () => {
setTimeout(() => {
setImage(
'https://www.casio.com/content/dam/casio/product-info/locales/us/en/timepiece/product/watch/G/GM/gm2/gm-2100-1a/assets/GM-2100-1A.png.transform/main-visual-pc/image.png');
}, 3000);
};
return (
<View style={styles.container}>
<View style={styles.imageContainer}>
<Image
source={
{ uri: image }}
style={
{ width: '100%', height: 160 }}
resizeMode='contain'
/>
</View>
<View style={styles.buttonContainer}>
<Button
title="Click On the button to see the image"
onPress={() => showImage()}
/>
</View>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 0.85,
justifyContent: 'center',
paddingHorizontal: 10,
},
buttonContainer: {
marginTop: 10,
},
imageContainer: {
justifyContent: 'center',
alignItems: 'center',
},
});
export default App;
Hier haben wir Code, um das Laden von Bildern mit der Methode setTimeOut zu verzögern, die das Laden der Bilder um 3000 Millisekunden verlangsamt, genau 3 Sekunden. Wir haben eine showImage-Methode deklariert, die eine setTimeOut-Methode verwendet.
Die Methode showImage wird in der Schaltfläche aufgerufen, die mit der Methode onPress von JavaScript ausgelöst wird.
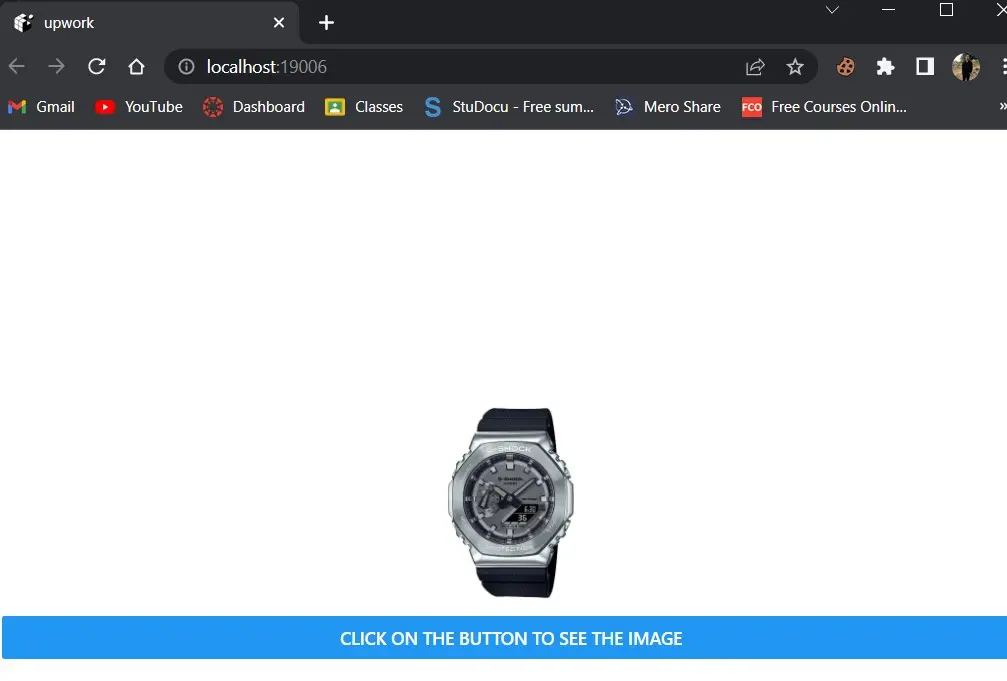
Ausgang:

Das Bild erscheint nach 3 Sekunden, wenn Sie auf die Schaltfläche klicken.

Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn