Korrigieren Sie die React-Entwicklertools für Firefox

Die React Developer Tools ermöglichen React-Entwicklern, das DOM zu beobachten und den Code zu debuggen. Es dient hauptsächlich dazu, Komponenten zu inspizieren und das Rendering jeder Komponente zu verfolgen.
Fügen Sie React Developer Tools zu Firefox hinzu
Anstatt die React Developer Tools herunterzuladen, können wir sie als Erweiterung in jedem Browser hinzufügen. Hier lernen wir, es im Firefox-Webbrowser hinzuzufügen.
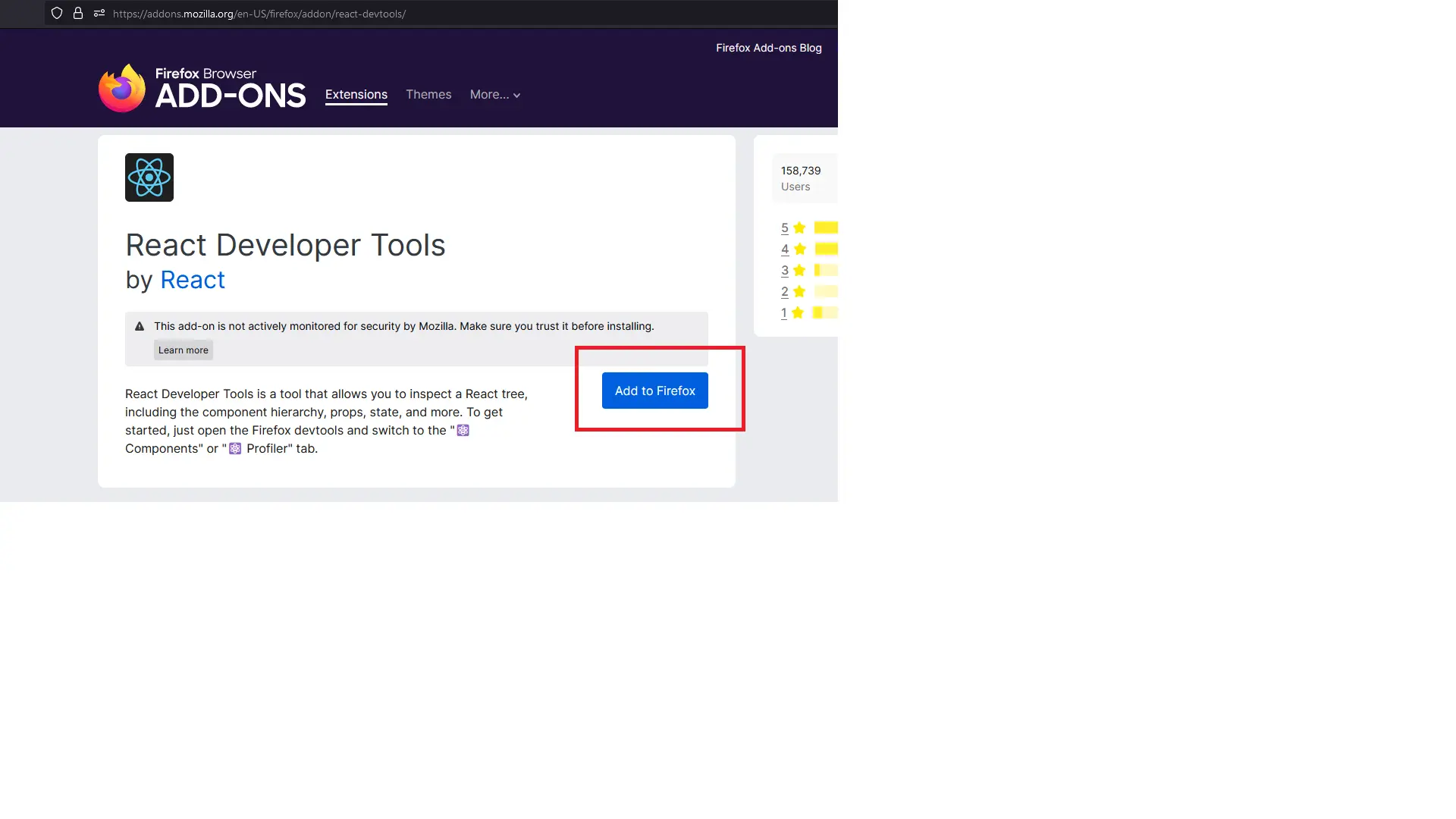
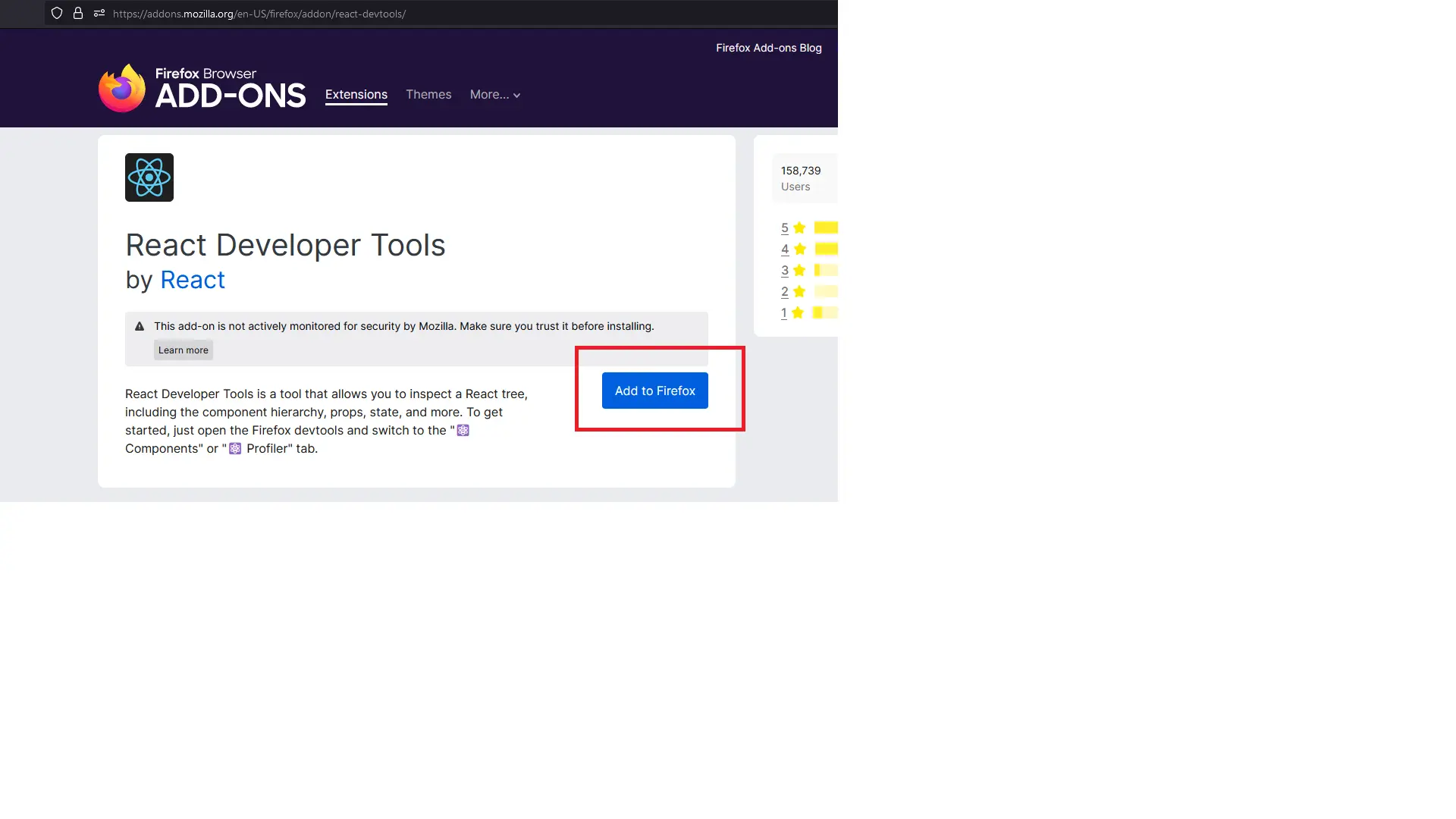
Benutzer müssen zum Link React developer Firefox extension gehen und auf die Schaltfläche Zu Firefox hinzufügen klicken.

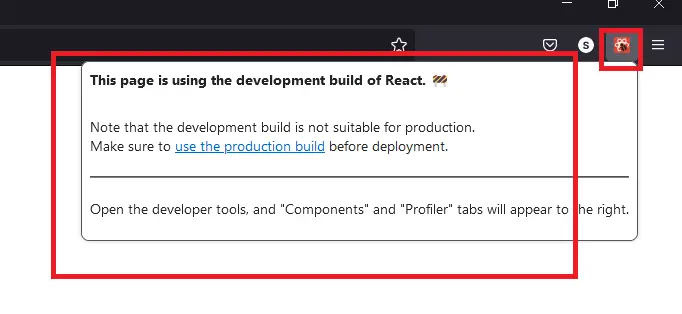
Danach können Benutzer in der oberen rechten Ecke des Browsers sehen, dass die Erweiterung hinzugefügt wurde. Wenn Sie den Mauszeiger über die React-Entwicklertools bewegen, wird Ihnen außerdem eine QuickInfo-Meldung angezeigt, dass die Seite in React erstellt wurde, wie in der Abbildung unten gezeigt.

Korrigieren Sie die React Developer Tools
Erweiterung entfernen und erneut hinzufügen
Manchmal funktionieren Erweiterungen nicht mehr, weil die aktuelle Version des Browsers des Benutzers nicht mehr von der Erweiterung unterstützt wird oder weil böswillige Aktivitäten vorliegen.
Um das Problem zu beheben, können Benutzer die Erweiterung in Firefox entfernen und erneut hinzufügen.
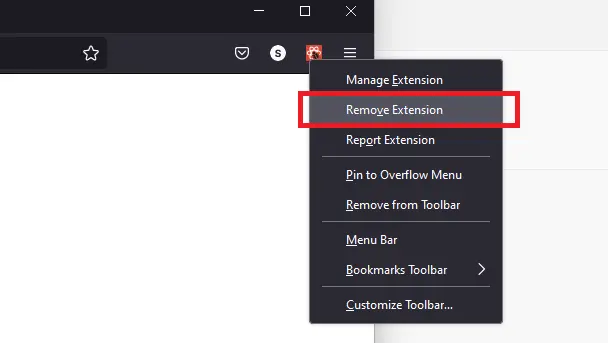
Um die Erweiterung zu entfernen, sollten Benutzer mit der rechten Maustaste auf die Erweiterung in der oberen rechten Ecke klicken, und das Dropdown-Menü wird angezeigt.
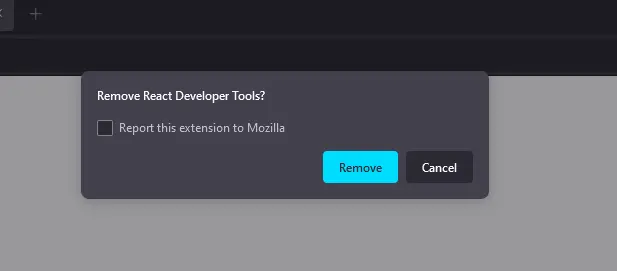
Wählen Sie die Option Erweiterung entfernen, und das Bestätigungsfeld zum Entfernen der Erweiterung wird angezeigt. Benutzer müssen auf die Schaltfläche Entfernen klicken, um die Erweiterung aus dem Browser zu entfernen.


Deinstallieren Sie den Browser und installieren Sie ihn neu
Wenn die Browserversion des Benutzers zu alt ist und von React Developer Tools nicht mehr unterstützt wird, muss der Benutzer seinen Browser deinstallieren und neu installieren.
Um Firefox zu deinstallieren, öffnen Sie die Systemsteuerung. Benutzer können im Windows-Menü nach der Systemsteuerung suchen.
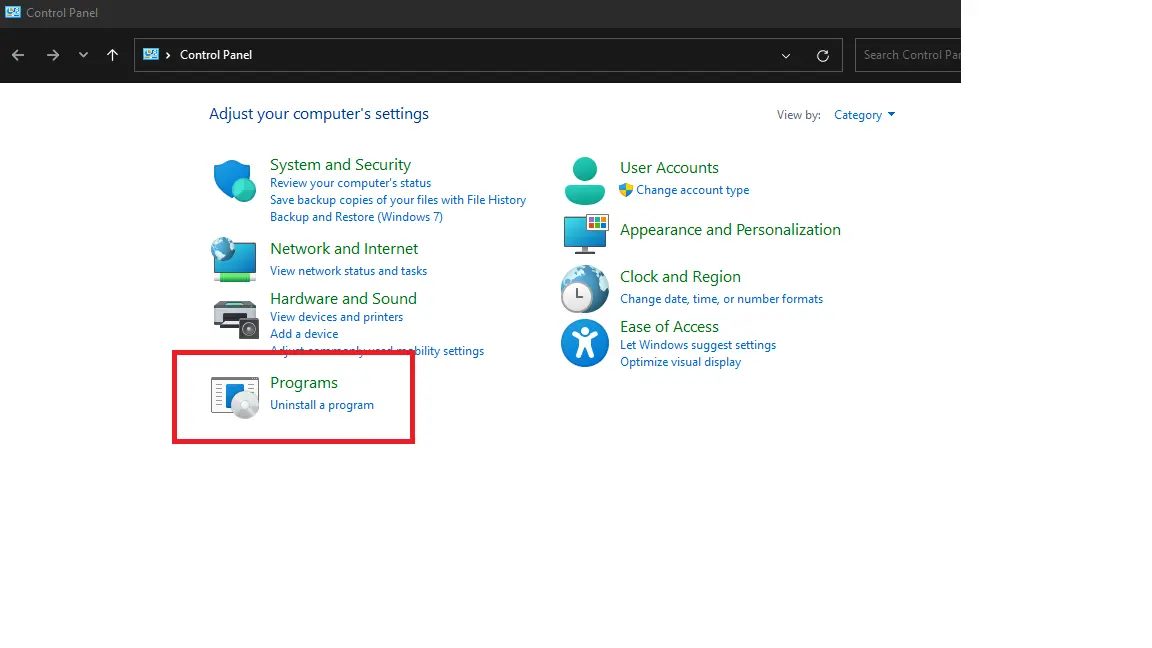
Klicken Sie nach dem Öffnen der Systemsteuerung im Abschnitt Programme auf Programm deinstallieren.

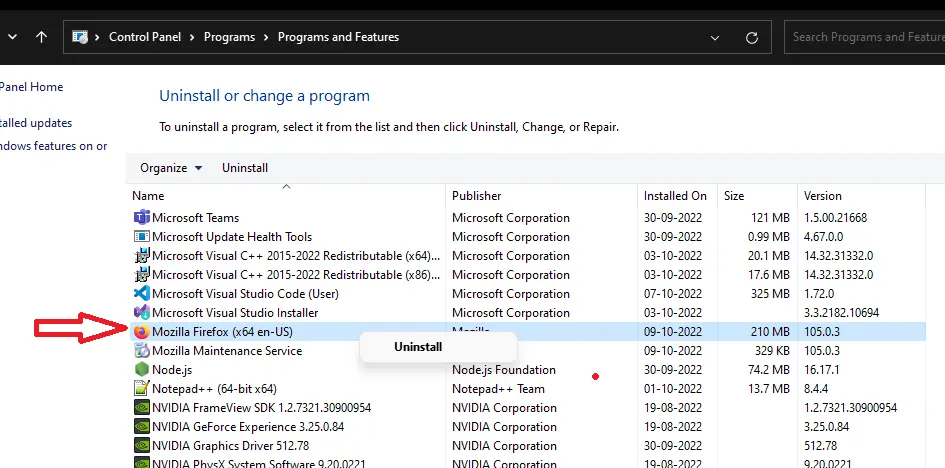
Danach müssen Benutzer die Anwendung firefox in der Systemsteuerung finden. Benutzer können auch oben in der Systemsteuerung danach suchen.
Klicken Sie mit der rechten Maustaste auf firefox in der Systemsteuerung, und das Menü Deinstallieren erscheint. Der Benutzer muss darauf klicken, um den Browser zu deinstallieren.

Wir haben den Firefox-Browser erfolgreich deinstalliert, und Benutzer können die Firefox-Installationsdatei oder -Anwendung aus dem Speicher des Computers löschen.
Um den Firefox-Browser neu zu installieren, müssen Benutzer Firefox erneut herunterladen. Danach müssen Benutzer die heruntergeladene Datei mit der Erweiterung .exe öffnen.
Wenn der Benutzer die Datei öffnet, öffnet sich ein Popup-Menü, klickt auf Ja und beginnt mit der Installation des Firefox-Browsers. Der Installationsvorgang dauert etwa 30 bis 60 Sekunden.
Fügen Sie Ihrem Browser die Erweiterungen React Developer Tools hinzu, die perfekt funktionieren sollten.
