Firefox용 React 개발자 도구 수정

React 개발자 도구를 사용하면 React 개발자가 DOM을 관찰하고 코드를 디버그할 수 있습니다. 주로 구성 요소를 검사하고 모든 구성 요소의 렌더링을 추적하는 데 사용됩니다.
Firefox에 React Developer Tools 추가
React Developer Tools를 다운로드하는 대신 모든 브라우저에서 확장 프로그램으로 추가할 수 있습니다. 여기서는 Firefox 웹 브라우저에 추가하는 방법을 알아봅니다.
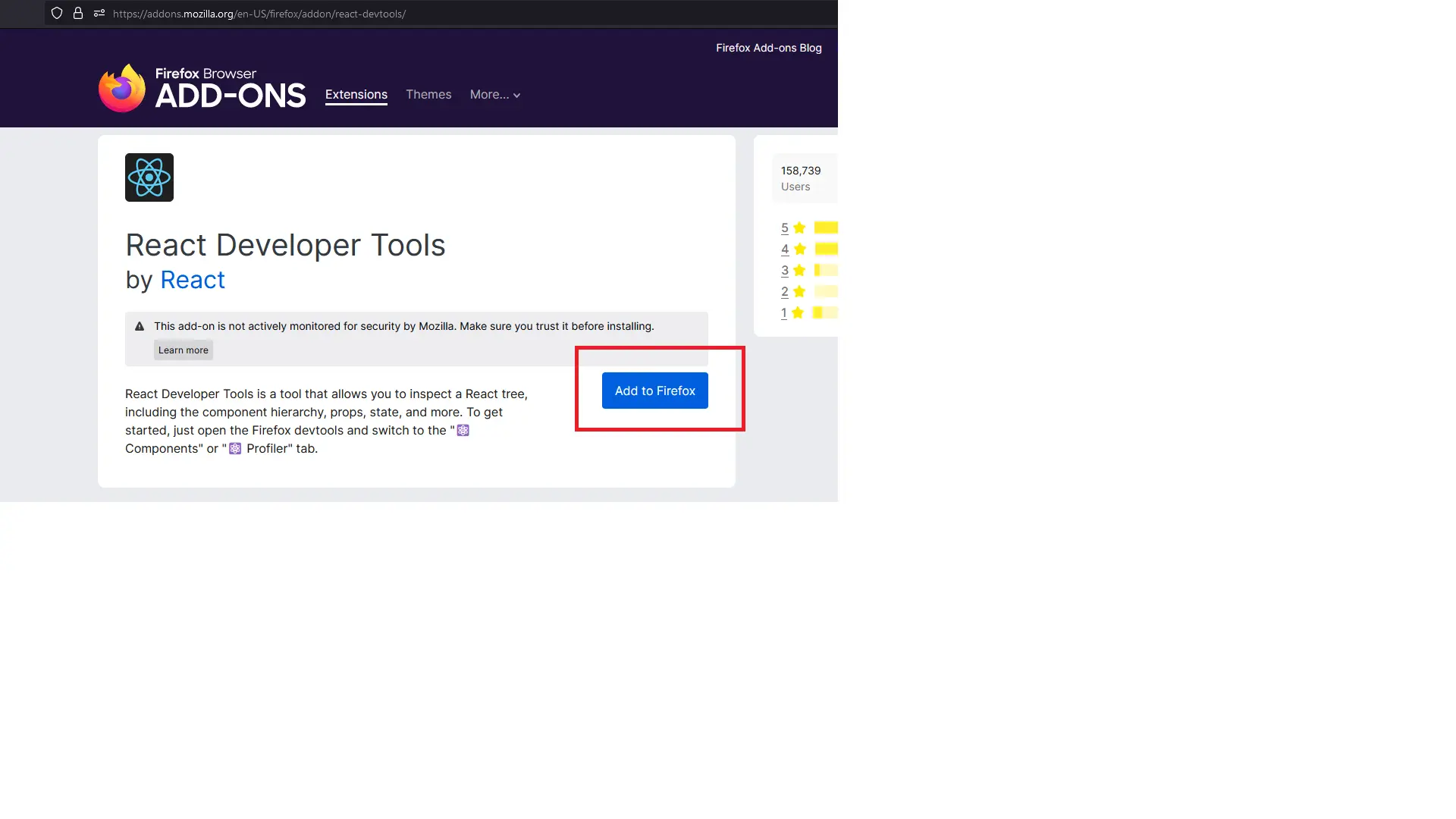
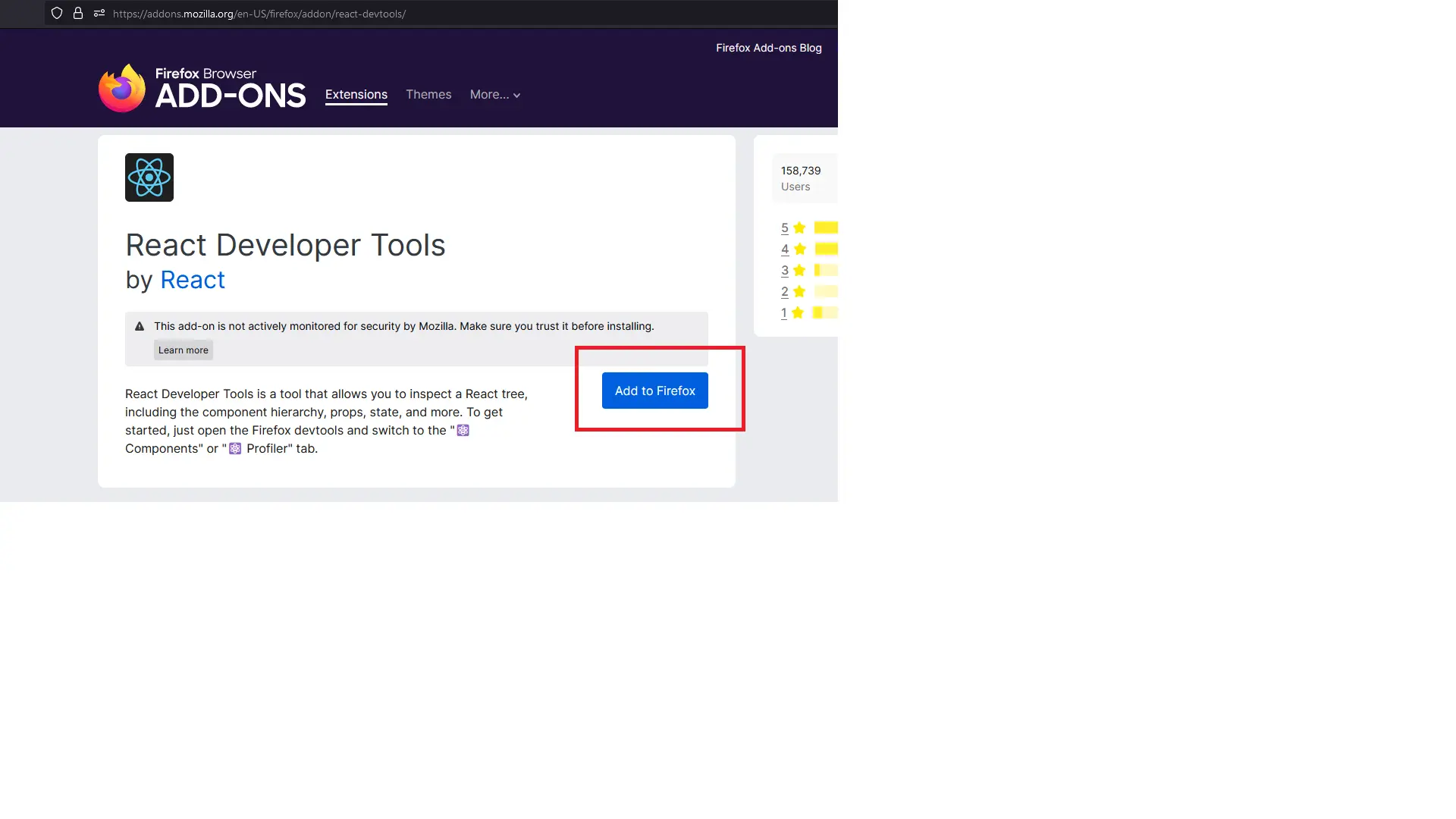
사용자는 React 개발자 Firefox 확장 프로그램 링크로 이동하여 Firefox에 추가 버튼을 클릭해야 합니다.

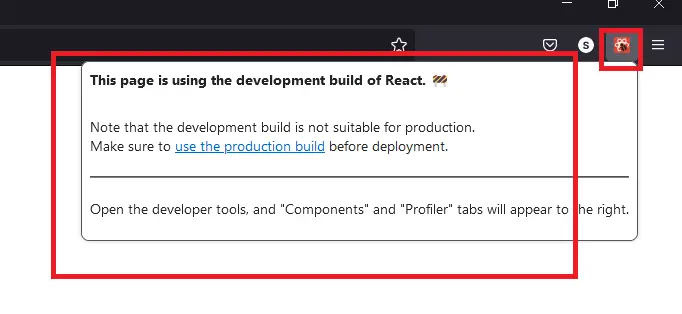
그런 다음 사용자는 브라우저의 오른쪽 상단에서 확장 프로그램이 추가되었음을 확인할 수 있습니다. 또한 리액트 개발자 도구 위에 마우스를 올리면 아래 이미지와 같이 페이지가 React로 빌드되었다는 툴팁 메시지가 표시됩니다.

React 개발자 도구 수정
확장 프로그램 제거 및 다시 추가
경우에 따라 사용자 브라우저의 현재 버전이 확장 프로그램에서 더 이상 지원되지 않거나 일부 악의적인 활동으로 인해 확장 프로그램의 작동이 중지되는 경우가 있습니다.
문제를 해결하기 위해 사용자는 Firefox에서 확장 프로그램을 제거하고 다시 추가할 수 있습니다.
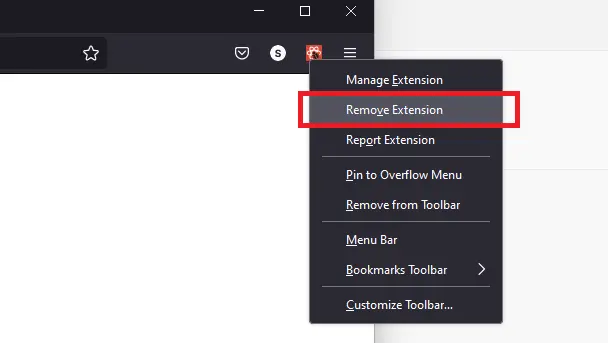
확장 프로그램을 제거하려면 오른쪽 상단에서 확장 프로그램을 마우스 오른쪽 버튼으로 클릭해야 드롭다운 메뉴가 나타납니다.
확장 프로그램 제거 옵션을 선택하면 확장 프로그램 제거 확인 상자가 나타납니다. 사용자는 브라우저에서 확장 프로그램을 제거하려면 제거 버튼을 클릭해야 합니다.


브라우저 제거 및 재설치
사용자의 브라우저 버전이 너무 오래되어 React Developer Tools에서 더 이상 지원하지 않는 경우 사용자는 브라우저를 제거하고 다시 설치해야 합니다.
Firefox를 제거하려면 제어판을 엽니다. 사용자는 Windows 메뉴에서 제어판을 검색할 수 있습니다.
제어판을 연 후 프로그램 섹션에서 프로그램 제거를 클릭합니다.

그런 다음 사용자는 제어판에서 firefox 응용 프로그램을 찾아야 합니다. 또한 사용자는 제어판 상단에서 검색할 수 있습니다.
제어판에서 firefox를 마우스 오른쪽 버튼으로 클릭하면 제거 메뉴가 나타납니다. 사용자는 브라우저를 제거하려면 해당 항목을 클릭해야 합니다.

Firefox 브라우저를 성공적으로 제거했으며 사용자는 컴퓨터 저장소에서 Firefox 설치 프로그램 파일 또는 응용 프로그램을 삭제할 수 있습니다.
Firefox 브라우저를 다시 설치하려면 Firefox 다운로드를 다시 해야 합니다. 그런 다음 사용자는 .exe 확장자로 다운로드한 파일을 열어야 합니다.
사용자가 파일을 열면 팝업 메뉴가 열리고 예를 클릭하고 Firefox 브라우저 설치를 시작합니다. 설치 프로세스는 약 30~60초 정도 소요됩니다.
완벽하게 작동하는 React Developer Tools 확장 프로그램을 브라우저에 추가하세요.
