JavaFX TextArea Umbruch Text

Textbereiche werden verwendet, um den großen Text einzugeben. Dieses Tutorial zeigt, wie man Text in TextArea mit JavaFX umbricht.
JavaFX TextArea Text umbrechen
Die Textbereiche werden verwendet, um den großen Text als Eingabe zu erhalten. Manchmal müssen wir einen großen Text bearbeiten und möchten nicht den ganzen Text noch einmal schreiben; Zu diesem Zweck können wir den vorherigen Text in den Textbereich umbrechen und den Teil bearbeiten.
Die Methode setWrapText(true) umschließt den Text in TextArea oder einem beliebigen anderen Element. Befolgen Sie die Schritt-für-Schritt-Anleitung, um den Text im Textbereich umzubrechen.
-
Erstellen Sie eine Klasse, die
Applicationerweitert. -
Erstellen Sie eine
TextAreamit dem Inhalt. -
Setzen Sie die Methode
setWrapText()für den Textbereich auftrue. -
Legen Sie die Größe von
TextAreafest. -
Erstellen Sie die
sceneund zeigen Sie sie auf derstage. -
Die endgültige Ausgabe ist der in
TextAreaeingeschlossene Text.
Lassen Sie uns versuchen, ein Beispiel basierend auf den obigen Schritten zu implementieren.
package delftstack;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.TextArea;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class TextArea_Wrap extends Application {
public void start(Stage TextArea_Stage) {
String Content = "DelftStack is a resource for everyone interested in programming, "
+ "embedded software, and electronics. It covers the programming languages "
+ "like Python, C/C++, C#, and so on in this website's first development stage. "
+ "Open-source hardware also falls in the website's scope, like Arduino, "
+ "Raspberry Pi, and BeagleBone. DelftStack aims to provide tutorials, "
+ "how-to's, and cheat sheets to different levels of developers and hobbyists..";
// Create a Label
TextArea Text_Area = new TextArea(Content);
// wrap the textArea
Text_Area.setWrapText(true);
// Set the maximum width of the textArea
Text_Area.setMaxWidth(300);
// Set the position of the textArea
Text_Area.setTranslateX(30);
Text_Area.setTranslateY(30);
Group TextArea_Root = new Group();
TextArea_Root.getChildren().add(Text_Area);
// Set the stage
Scene TextArea_Scene = new Scene(TextArea_Root, 595, 150, Color.BEIGE);
TextArea_Stage.setTitle("Label Example");
TextArea_Stage.setScene(TextArea_Scene);
TextArea_Stage.show();
}
public static void main(String args[]) {
launch(args);
}
}
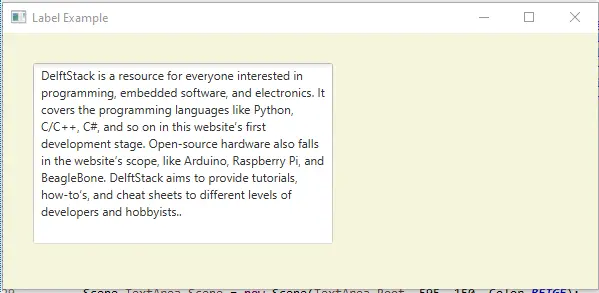
Der obige Code erstellt einen Textbereich mit dem darin eingeschlossenen Text. Siehe Ausgabe:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook