Aktuelles Datum in Angular abfragen

Wir werden eine einfache Möglichkeit vorstellen, das aktuelle Datum in unserer Angular-Anwendung mit Beispielen zu erhalten. Wir werden uns auch mit dem Ändern der Datumsformate in Angular befassen.
Aktuelles Datum in Angular abfragen
Das Datum ist eines der häufigsten und wichtigsten Elemente, die wir in unserer Anwendung benötigen, um jeden Datensatz basierend auf Datumsangaben zu speichern oder zu löschen. Es hilft uns, Daten basierend auf einem Datumsparameter zu verwalten und anzuzeigen.
Ein Datum besteht in unserer benutzerdefinierten Benutzeroberfläche aus Tag, Monat und Jahr. Um Ihnen das Verständnis zu erleichtern, ist hier ein Beispiel, wie wir das aktuelle Datum ganz einfach ermitteln können.
Mit dem folgenden Befehl erstellen wir eine neue Anwendung in Angular.
# angular
ng new my-app
Nachdem wir unsere Anwendung in Angular erstellt haben, gehen wir zu unserem Anwendungsverzeichnis.
# angular
cd my-app
Wir führen unsere App aus, um zu überprüfen, ob alle Abhängigkeiten korrekt installiert sind.
# angular
ng serve --open
Das aktuelle Datum erhalten wir mit der Methode date() in der Datei app.component.ts.
# Angular
today = new Date();
Diese eine Codezeile erhält das aktuelle Datum, wie in der Ausgabe gezeigt.
Ausgang:

Mit dieser einen Codezeile können wir das aktuelle Datum in diesem Format erhalten. Versuchen wir, das Datumsformat nach unseren Bedürfnissen zu ändern.
Wir werden eine Funktion changeFormat erstellen, die das Datum speichert und sein Format nach unseren Wünschen ändert. Das Format bleibt also immer gleich, wenn wir es verwenden, aber wenn wir es in ein anderes Format ändern möchten, können wir es einfach ändern oder es mithilfe von Funktionen in jedem erforderlichen Format anzeigen.
Importieren wir DatePipe in app.component.ts wie unten gezeigt.
# Angular
import { DatePipe } from '@angular/common';
Wir definieren eine neue Variable, ChangedDate, die wir verwenden werden, um den Wert des Datums zu speichern, nachdem das Format durch unsere Funktion geändert wurde. Erstellen Sie eine Funktion changeFormat(), die today als Parameter nimmt und das Datum mit DatePipe() in das von uns definierte neue Format umwandelt.
Wir definieren eine Variable pipe, die die Zeitzone des Datums speichert.
Der Code in app.component.ts sieht wie folgt aus.
# Angular
import { Component, VERSION } from '@angular/core';
import { DatePipe } from '@angular/common';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
name = 'Angular ';
today = new Date();
changedDate = '';
pipe = new DatePipe('en-US');
changeFormat(today){
let ChangedFormat = this.pipe.transform(this.today, 'dd/MM/YYYY');
this.changedDate = ChangedFormat;
console.log(this.changedDate);
}
}
Wir werden eine neue Schaltfläche erstellen, die die Funktion changeFormat() auslöst, wenn wir auf diese Schaltfläche klicken. Wir werden das Datum auch in einem neuen Format anzeigen, indem wir die neue Variable verwenden, die wir gerade zugewiesen haben.
# Angular
<hello name="{{ name }}"></hello>
<p>
Today is {{ today }}
</p>
<button (click)='changeFormat(today)'>Change Date</button>
<p>
Today is {{ this.changedDate }}
</p>
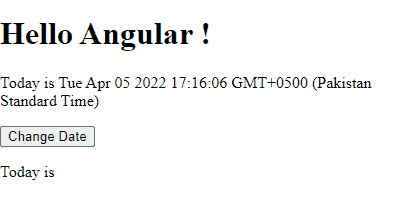
Ausgang:

Im obigen Beispiel wird Tue Apr 05 2022 17:16:06 GMT+0500 (Pakistan Standard Time) angezeigt, aber wenn wir auf die Schaltfläche "Change Date" klicken, wird die Funktion changeFormat() innerhalb der Datei aufgerufen click()-Methode und gibt das Datum im geänderten Format zurück.
Auf diese Weise können wir in unserer Anwendung das aktuelle Datum erhalten, das mit DatePipe() im Format geändert werden kann.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn