Angular에서 현재 날짜 가져오기

예제와 함께 Angular 애플리케이션에서 현재 날짜를 얻는 쉬운 방법을 소개합니다. 또한 Angular에서 날짜 형식을 변경하는 방법도 다룰 것입니다.
Angular에서 현재 날짜 가져오기
날짜는 날짜를 기준으로 모든 레코드를 저장하거나 삭제하기 위해 응용 프로그램에서 필요한 가장 일반적이고 중요한 요소 중 하나입니다. 날짜 매개변수를 기반으로 데이터를 관리하고 표시하는 데 도움이 됩니다.
날짜는 맞춤형 사용자 인터페이스에서 일, 월, 연도로 구성됩니다. 이해를 돕기 위해 현재 날짜를 쉽게 얻을 수 있는 방법에 대한 예가 있습니다.
다음 명령을 사용하여 Angular에서 새 애플리케이션을 만듭니다.
# angular
ng new my-app
Angular에서 애플리케이션을 만든 후 애플리케이션 디렉토리로 이동합니다.
# angular
cd my-app
모든 종속성이 올바르게 설치되었는지 확인하기 위해 앱을 실행합니다.
# angular
ng serve --open
app.component.ts 파일의 date() 메서드를 사용하여 현재 날짜를 가져옵니다.
# Angular
today = new Date();
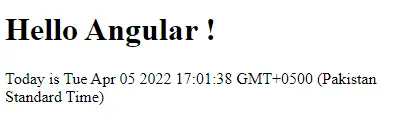
이 한 줄의 코드는 출력에 표시된 대로 현재 날짜를 가져옵니다.
출력:

이 한 줄의 코드를 사용하여 이 형식으로 현재 날짜를 가져올 수 있습니다. 필요에 따라 날짜 형식을 변경해 보겠습니다.
날짜를 저장하고 형식을 변경하는 changeFormat 함수를 생성합니다. 따라서 사용할 때마다 형식은 동일하게 유지되지만 다른 형식으로 변경하려는 경우 기능을 사용하여 쉽게 변경하거나 필요한 형식으로 표시할 수 있습니다.
아래와 같이 app.component.ts에서 DatePipe를 가져오겠습니다.
# Angular
import { DatePipe } from '@angular/common';
함수에 의해 형식이 변경된 후 날짜 값을 저장하는 데 사용할 새 변수 ChangedDate를 정의합니다. today를 매개변수로 취하고 DatePipe()를 사용하여 우리가 정의한 새 형식으로 날짜를 변환하는 changeFormat() 함수를 만듭니다.
날짜의 시간대를 저장할 변수 pipe를 정의합니다.
app.component.ts의 코드는 아래와 같습니다.
# Angular
import { Component, VERSION } from '@angular/core';
import { DatePipe } from '@angular/common';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
name = 'Angular ';
today = new Date();
changedDate = '';
pipe = new DatePipe('en-US');
changeFormat(today){
let ChangedFormat = this.pipe.transform(this.today, 'dd/MM/YYYY');
this.changedDate = ChangedFormat;
console.log(this.changedDate);
}
}
이 버튼을 클릭하면 changeFormat() 기능을 트리거하는 새 버튼을 생성합니다. 또한 방금 할당한 새 변수를 사용하여 날짜를 새 형식으로 표시합니다.
# Angular
<hello name="{{ name }}"></hello>
<p>
Today is {{ today }}
</p>
<button (click)='changeFormat(today)'>Change Date</button>
<p>
Today is {{ this.changedDate }}
</p>
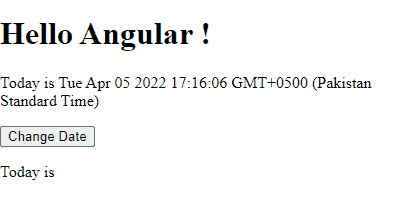
출력:

위의 예에서는 2022년 4월 5일 화요일 17:16:06 GMT+0500(파키스탄 표준시)을 표시하지만 "날짜 변경" 버튼을 클릭하면 내부에서 changeFormat() 함수를 호출합니다. click() 메서드를 호출하고 변경된 형식으로 날짜를 반환합니다.
이런 식으로 DatePipe()를 사용하여 형식을 변경할 수 있는 응용 프로그램의 현재 날짜를 가져올 수 있습니다.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn