Verwendung von ngSwitch in Angular

Sie haben mindestens einmal switch-Anweisungen in allgemeinen Programmiersprachen gehört und verwendet.
Eine switch-Anweisung wird verwendet, um einen Codeblock auszuführen, wenn es viele if-Anweisungen gibt, und wir konvertieren diese if-Anweisungen in switch-Anweisungen, um Zeit zu sparen und effizienter zu arbeiten.
In diesem Tutorial werden wir ein Beispiel durchgehen, in dem wir ein Szenario erstellen, in dem die switch-Anweisung basierend auf dem Wochentag ausgeführt wird und einen bestimmten Codeblock für einen bestimmten Wochentag anzeigt.
So verwenden Sie den ngSwitch in Angular
Lassen Sie uns mit dem folgenden Befehl eine neue Anwendung erstellen.
# angular
ng new my-app
Nachdem wir unsere neue Anwendung in Angular erstellt haben, gehen wir mit diesem Befehl zu unserem Anwendungsverzeichnis.
# angular
cd my-app
Lassen Sie uns nun unsere App ausführen, um zu überprüfen, ob alle Abhängigkeiten korrekt installiert sind.
# angular
ng serve --open
Wir erstellen eine neue Komponente mit dem folgenden Befehl.
# angular
ng g c greeting
In greeting.component.ts erstellen wir einen Tag, um den aktuellen Wochentag zu speichern.
# angular
day = new Date().getDay();
Wir erstellen eine switch-Anweisung, so dass, wenn der Tag 0 zurückgibt, es ein Sonntag ist und 1 Montag ist und so weiter. Wir werden also day mit [ngSwitch] binden und ngSwitchCase verwenden, um verschiedene Ansichten für jeden Tag in greeting.component.html anzuzeigen.
<h1>Hello! Good Morning</h1>
<div [ngSwitch]="day">
<div *ngSwitchCase="0">Today is Sunday! Have a nice weekend</div>
<div *ngSwitchCase="1"><h3>Today is Monday, Have a nice day</h3></div>
<div *ngSwitchCase="2"><h3>Today is Tuesday, Have a nice day</h3></div>
<div *ngSwitchCase="3"><h3>Today is Wednesday, Have a nice day</h3></div>
<div *ngSwitchCase="4"><h3>Today is Thursday, Have a nice day</h3></div>
<div *ngSwitchCase="5"><h3>Today is Friday, Have a nice day</h3></div>
<div *ngSwitchCase="6"><h3>Today is Saturday, Have a nice weekend</h3></div>
<div *ngSwitchDefault>Uh oh! Somethings wrong</div>
</div>
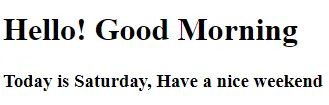
Ausgabe:

Das obige Beispiel zeigt, dass ngSwitch angezeigt hat, dass der Tag Samstag ist. Auf diese Weise können wir also mit ngSwitch und ngSwitchCase jeden beliebigen Codeblock basierend auf den Case-Szenarien anzeigen.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn