在 Angular 中使用 ngSwitch
Rana Hasnain Khan
2024年2月15日

在一般的程式語言中,你至少有一次聽說並使用過 switch 語句。
當有許多 if 語句時,switch 語句用於執行程式碼塊,我們將這些 if 語句轉換為 switch 語句以節省時間並使其更有效地工作。
在本教程中,我們將通過一個示例來建立一個場景,以便根據星期幾執行 switch 語句並顯示星期幾的特定程式碼塊。
在 Angular 中如何使用 ngSwitch
讓我們使用以下命令建立一個新應用程式。
# angular
ng new my-app
在 Angular 中建立我們的新應用程式後,我們將使用此命令轉到我們的應用程式目錄。
# angular
cd my-app
現在,讓我們執行我們的應用程式來檢查所有依賴項是否安裝正確。
# angular
ng serve --open
我們將使用以下命令建立一個新元件。
# angular
ng g c greeting
在 greeting.component.ts 中,我們將建立一個日期來儲存一週中的當前日期。
# angular
day = new Date().getDay();
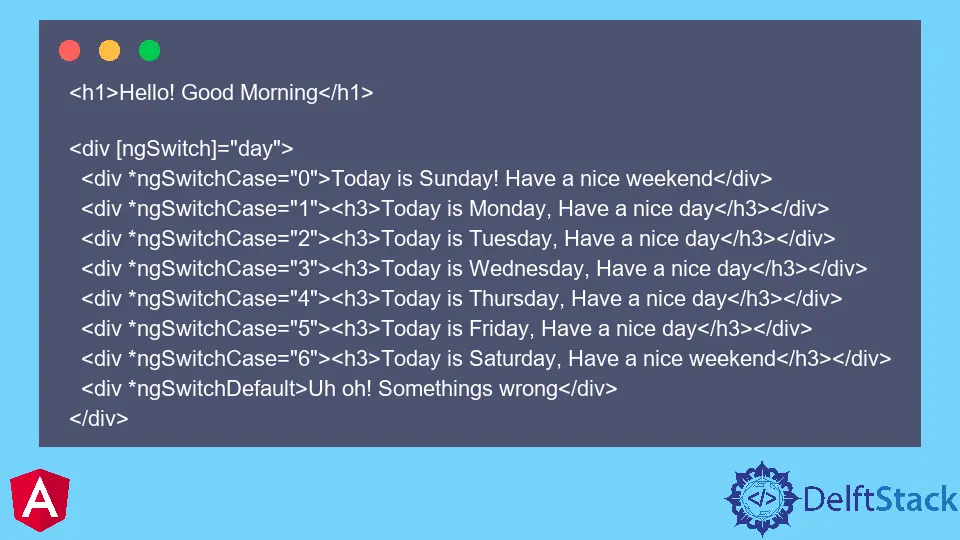
我們將建立一個 switch 語句,這樣如果日期返回 0,它將是星期日,而 1 將是星期一,依此類推。所以我們將使用 [ngSwitch] 繫結 day 並使用 ngSwitchCase 在 greeting.component.html 中顯示每天的不同檢視。
<h1>Hello! Good Morning</h1>
<div [ngSwitch]="day">
<div *ngSwitchCase="0">Today is Sunday! Have a nice weekend</div>
<div *ngSwitchCase="1"><h3>Today is Monday, Have a nice day</h3></div>
<div *ngSwitchCase="2"><h3>Today is Tuesday, Have a nice day</h3></div>
<div *ngSwitchCase="3"><h3>Today is Wednesday, Have a nice day</h3></div>
<div *ngSwitchCase="4"><h3>Today is Thursday, Have a nice day</h3></div>
<div *ngSwitchCase="5"><h3>Today is Friday, Have a nice day</h3></div>
<div *ngSwitchCase="6"><h3>Today is Saturday, Have a nice weekend</h3></div>
<div *ngSwitchDefault>Uh oh! Somethings wrong</div>
</div>
輸出:

上面的例子表明 ngSwitch 顯示當天是星期六。因此,通過這種方式,使用 ngSwitch 和 ngSwitchCase,我們可以根據案例場景顯示任何程式碼塊。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn