Usar ngSwitch en Angular

Ha escuchado y utilizado declaraciones de interruptor en lenguajes de programación generales al menos una vez.
Una sentencia switch se usa para ejecutar un bloque de código cuando hay muchas sentencias if, y convertimos esas sentencias if en sentencias switch para ahorrar tiempo y hacer que funcione de manera más eficiente.
En este tutorial, veremos un ejemplo en el que crearemos un escenario para que la instrucción switch se ejecute en función del día de la semana y muestre un determinado bloque de código para un determinado día de la semana.
Cómo usar el ngSwitch en Angular
Vamos a crear una nueva aplicación usando el siguiente comando.
# angular
ng new my-app
Después de crear nuestra nueva aplicación en Angular, iremos al directorio de nuestra aplicación usando este comando.
# angular
cd my-app
Ahora, ejecutemos nuestra aplicación para verificar si todas las dependencias están instaladas correctamente.
# angular
ng serve --open
Crearemos un nuevo componente usando el siguiente comando.
# angular
ng g c greeting
En saludo.component.ts, crearemos un día para almacenar el día actual de la semana.
# angular
day = new Date().getDay();
Crearemos una instrucción switch de modo que si el día devuelve 0, será domingo, y 1 será lunes, y así sucesivamente. Así que enlazaremos día usando [ngSwitch] y usaremos ngSwitchCase para mostrar diferentes vistas para cada día en saludo.componente.html.
<h1>Hello! Good Morning</h1>
<div [ngSwitch]="day">
<div *ngSwitchCase="0">Today is Sunday! Have a nice weekend</div>
<div *ngSwitchCase="1"><h3>Today is Monday, Have a nice day</h3></div>
<div *ngSwitchCase="2"><h3>Today is Tuesday, Have a nice day</h3></div>
<div *ngSwitchCase="3"><h3>Today is Wednesday, Have a nice day</h3></div>
<div *ngSwitchCase="4"><h3>Today is Thursday, Have a nice day</h3></div>
<div *ngSwitchCase="5"><h3>Today is Friday, Have a nice day</h3></div>
<div *ngSwitchCase="6"><h3>Today is Saturday, Have a nice weekend</h3></div>
<div *ngSwitchDefault>Uh oh! Somethings wrong</div>
</div>
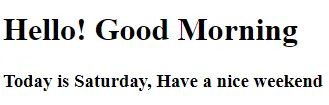
Producción:

El ejemplo anterior muestra que ngSwitch ha mostrado que el día es sábado. Entonces, de esta manera, usando ngSwitch y ngSwitchCase, podemos mostrar cualquier bloque de código en función de los escenarios del caso.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn