Beim Laden in Angular

Wir werden eine Funktion einführen, wenn eine Seite in Angular geladen wird.
Beim Laden in Angular
Wenn wir eine Funktion ausführen wollen, wenn eine Seite oder Komponente geladen wird, rufen wir diese Funktion auf init auf.
Beginnen wir mit einem Beispiel. Zuerst erstellen wir eine Ansicht.
# angular
<body>
<div ng-app="newapp" ng-controller="newcontroller" data-ng-init="init()">
<h2>Page Loaded</h2>
</div>
</body>
Wir haben unsere ng-app, ng-controller, initialisierte Komponente und data-ng-init im obigen Code definiert.
Lassen Sie uns nun eine Funktion schreiben, die eine Ausgabe auf der Konsole anzeigt, wenn die Seite geladen wird.
# angular
var app = angular.module("newapp", []);
app.controller("newcontroller", function($scope){
$scope.init = function(){
console.log("Page Loaded")
}
})
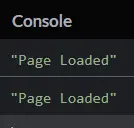
Ausgabe:

Das Beispiel, das wir gegeben haben, zeigt, wie einfach es ist, eine Funktion beim Laden einer Seite aufzurufen. Mit dem obigen Beispiel können wir ganz einfach jede Funktion aufrufen.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn