onload en Angular

Introduciremos una función cuando se cargue una página en Angular.
On Load en Angular
Cuando queremos ejecutar una función cuando se carga una página o un componente, llamamos a esa función en init.
Comencemos con un ejemplo. Primero, crearemos una vista.
# angular
<body>
<div ng-app="newapp" ng-controller="newcontroller" data-ng-init="init()">
<h2>Page Loaded</h2>
</div>
</body>
Definimos nuestra ng-app, ng-controller, componente inicializado y data-ng-init en el código anterior.
Ahora, escribamos una función que muestre una salida en la consola cuando se cargue la página.
# angular
var app = angular.module("newapp", []);
app.controller("newcontroller", function($scope){
$scope.init = function(){
console.log("Page Loaded")
}
})
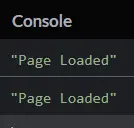
Producción:

El ejemplo que dimos muestra lo fácil que es llamar a una función en la carga de la página. Podemos llamar fácilmente a cualquier función usando el ejemplo anterior.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn