在 JavaScript 中使用 POST 请求提交表单

在 JavaScript 中,你可以使用 HTML 表单执行 POST 请求。post 是一种在 HTML 表单中用于提交或发送数据到服务器的方法。
在 JavaScript 中使用 POST 请求提交表单
下面的代码向你展示了如何使用 JavaScript 在 POST 请求中提交表单。在这里,我们将创建一个新的发布请求并将用户发送到新的 URL myPath。
首先,我们创建了一个函数,它接受三个参数路径(URL 或端点)、参数(具有键值对的对象),最后一个是我们在函数执行时直接初始化的 post 方法创建。
然后使用 document.createElement() 方法,我们将创建一个表单元素并将其存储在 form 变量中。然后我们将使用 post 方法初始化这个 form.method,然后使用路径初始化 form.action。最后,我们将创建的表单附加到 DOM 中的 body 标签。
function sendData(path, parameters, method = 'post') {
const form = document.createElement('form');
form.method = method;
form.action = path;
document.body.appendChild(form);
for (const key in parameters) {
const formField = document.createElement('input');
formField.type = 'hidden';
formField.name = key;
formField.value = parameters[key];
form.appendChild(formField);
}
form.submit();
}
sendData('/myPath/', {query: 'hello world', num: '1'});
至此,我们已经创建了表单并将其附加到 body 元素上,目前,表单内部不包含任何元素。因此,要在表单中添加数据,我们将使用 parameters 对象,该对象将传递给我们的 sendData() 函数。为了迭代这个对象,我们将使用 for 循环并从对象中获取每个键。
然后我们将创建一个 input 表单字段并将其存储在 formField 变量中。现在我们将它的类型设置为隐藏,因为我们不想在我们的网页上显示这个表单。最后,我们将使用 parameters 对象的键和值初始化表单字段 name 和 value 参数。
因为在我们的例子中,我们传递了一个包含两个键值对的对象;因此,for 循环将执行两次。之后,我们将使用 submit() 方法执行发布请求并将用户发送到不同的端点或 URL,即 myPath。sendData() 函数通过传递这些参数 sendData('/myPath/', {query: 'hello world', num: '1'}); 来调用。
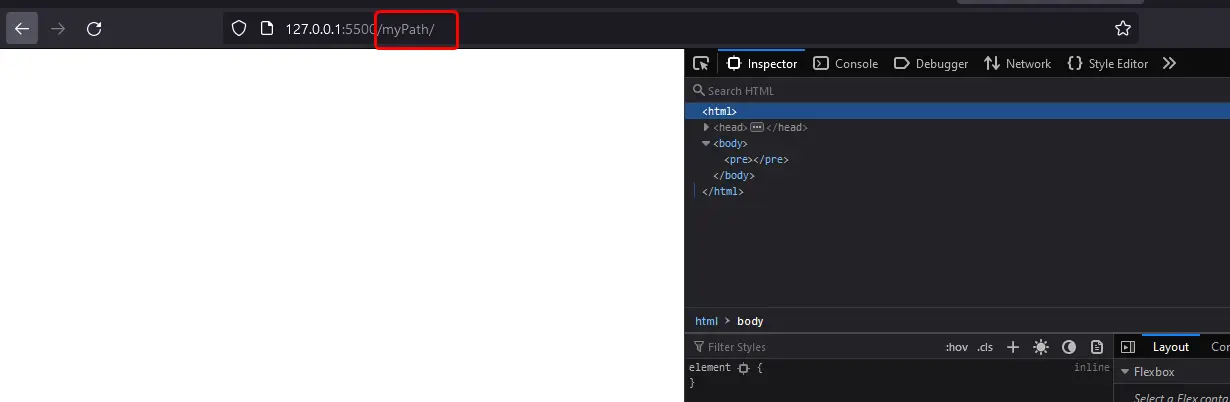
如果你运行上面的代码,它会发出一个 POST 请求,然后把你带到一个新的端点,如下所示。

另一种方法是在 HTML 本身而不是 JavaScript 中创建整个表单。然后在我们的 JavaScript 代码中访问这个表单及其元素,如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form id="form" action="https://www.wikipedia.org/" method="POST">
<input id="formField" type="hidden" name="Director" value="James Cameron">
</form>
<script src="./script.js"></script>
</body>
</html>
function postData(path, name, value) {
document.getElementById('formField').name = name;
document.getElementById('formField').value = value;
document.getElementById('form').action = path;
document.getElementById('form').submit();
}
postData('https://www.wikipedia.org/', 'Writer', 'Jim Collins');
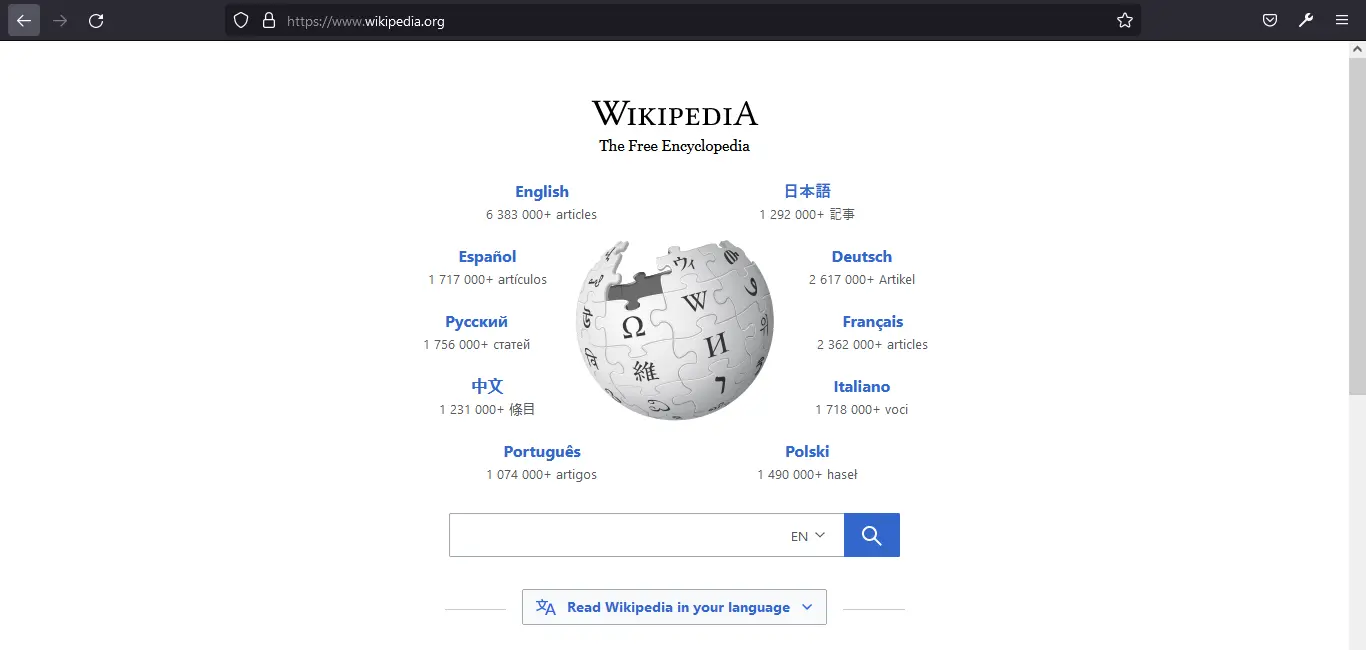
在这里,我们直接将 method 作为 POST 添加到 HTML 表单本身。在我们的 postData() 方法中,我们只是将 path、name 和 value 作为 postData("https://www.google.com/","Writer","Jim Collins") 传递;。然后我们将使用 document.getElementById() 方法访问 formField,然后如上所示适当设置值。运行此代码后,它将执行 POST 请求并将用户带到维基百科网站,如下所示。

上述代码的工作方式与前面的代码相同,但更加简洁和可读。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn