JavaScript에서 POST 요청이 있는 양식 제출

JavaScript에서는 HTML 양식으로 POST 요청을 수행할 수 있습니다. 게시물은 HTML 양식에서 데이터를 제출하거나 서버에 보내는 데 사용되는 방법입니다.
JavaScript에서 POST 요청이 있는 양식 제출
아래 코드는 JavaScript를 사용하여 POST 요청에서 양식을 제출하는 방법을 보여줍니다. 여기에서 새 게시물 요청을 만들고 사용자를 새 URL myPath로 보냅니다.
먼저 경로(URL 또는 끝점), 매개변수(키-값 쌍이 있는 개체)를 인수로 사용하는 함수를 만들었습니다. 마지막은 함수 생성 시 직접 초기화하는 post 방식이다.
그런 다음 document.createElement() 메서드를 사용하여 양식 요소를 만들고 form 변수 안에 저장합니다. 그런 다음 이 form.method를 post 메소드로 초기화한 다음 form.action을 경로로 초기화합니다. 결국, 우리는 DOM 내부에 존재하는 body 태그에 우리가 만든 양식을 추가할 것입니다.
function sendData(path, parameters, method = 'post') {
const form = document.createElement('form');
form.method = method;
form.action = path;
document.body.appendChild(form);
for (const key in parameters) {
const formField = document.createElement('input');
formField.type = 'hidden';
formField.name = key;
formField.value = parameters[key];
form.appendChild(formField);
}
form.submit();
}
sendData('/myPath/', {query: 'hello world', num: '1'});
이 시점에서 우리는 폼을 생성하여 body 요소에 추가했으며 현재 폼은 내부에 어떤 요소도 포함하지 않습니다. 따라서 양식 내부에 데이터를 추가하려면 sendData() 함수에 전달하는 parameters 객체를 사용합니다. 이 객체를 반복하기 위해 for 루프를 사용하고 객체에서 각 키를 가져옵니다.
그런 다음 input 양식 필드를 만들고 formField 변수 안에 저장합니다. 이제 이 양식을 웹페이지 내부에 표시하고 싶지 않기 때문에 유형을 hidden으로 설정합니다. 마지막으로 parameters 개체의 키와 값을 사용하여 name 및 value 양식 필드를 초기화합니다.
우리의 경우에는 두 개의 키-값 쌍을 포함하는 객체를 전달하고 있습니다. 따라서 for 루프는 두 번 실행됩니다. 그런 다음 submit() 메소드를 사용하여 게시 요청을 수행하고 사용자를 다른 엔드포인트 또는 URL, 즉 myPath로 보냅니다. sendData() 함수는 sendData('/myPath/', {query: 'hello world', num: '1'}); 매개변수를 전달하여 호출됩니다.
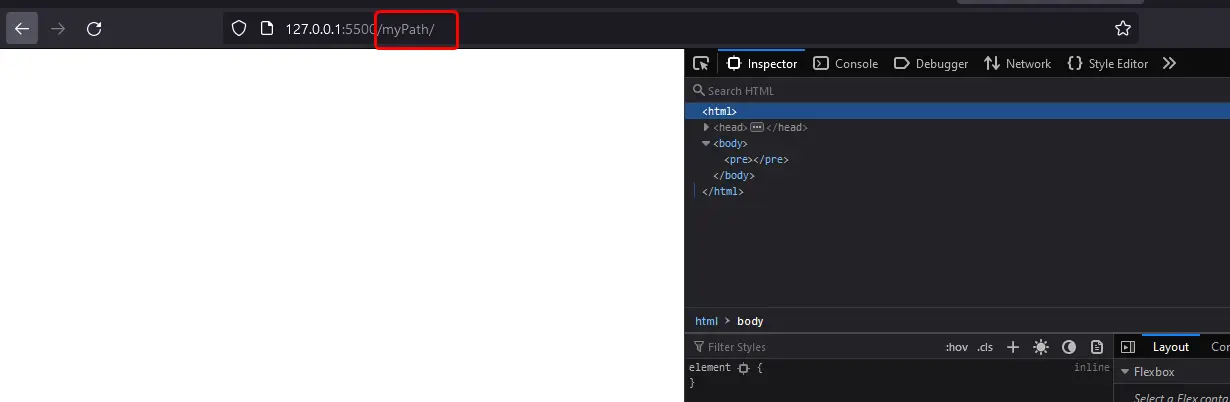
위의 코드를 실행하면 아래와 같이 POST 요청을 한 다음 새 엔드포인트로 이동합니다.

이를 수행하는 다른 방법은 JavaScript 대신 HTML 자체 내부에 전체 양식을 만드는 것입니다. 그런 다음 다음과 같이 JavaScript 코드 내에서 이 양식과 해당 요소에 액세스합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form id="form" action="https://www.wikipedia.org/" method="POST">
<input id="formField" type="hidden" name="Director" value="James Cameron">
</form>
<script src="./script.js"></script>
</body>
</html>
function postData(path, name, value) {
document.getElementById('formField').name = name;
document.getElementById('formField').value = value;
document.getElementById('form').action = path;
document.getElementById('form').submit();
}
postData('https://www.wikipedia.org/', 'Writer', 'Jim Collins');
여기에서 method를 HTML 양식 자체에 POST로 직접 추가합니다. postData() 메소드 내에서 path, name 및 value를 postData("https://www.google.com/","Writer","Jim Collins")로 전달하고 있습니다. ;. 그런 다음 document.getElementById() 메서드를 사용하여 formField에 액세스한 다음 위와 같이 값을 적절하게 설정합니다. 이 코드를 실행한 후 POST 요청을 수행하고 아래와 같이 사용자를 Wikipedia 웹사이트로 안내합니다.

위의 코드는 이전 코드와 동일한 방식으로 작동하지만 훨씬 더 간결하고 읽기 쉽습니다.
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn