在 JavaScript 中使用 POST 請求提交表單

在 JavaScript 中,你可以使用 HTML 表單執行 POST 請求。post 是一種在 HTML 表單中用於提交或傳送資料到伺服器的方法。
在 JavaScript 中使用 POST 請求提交表單
下面的程式碼向你展示瞭如何使用 JavaScript 在 POST 請求中提交表單。在這裡,我們將建立一個新的釋出請求並將使用者傳送到新的 URL myPath。
首先,我們建立了一個函式,它接受三個引數路徑(URL 或端點)、引數(具有鍵值對的物件),最後一個是我們在函式執行時直接初始化的 post 方法建立。
然後使用 document.createElement() 方法,我們將建立一個表單元素並將其儲存在 form 變數中。然後我們將使用 post 方法初始化這個 form.method,然後使用路徑初始化 form.action。最後,我們將建立的表單附加到 DOM 中的 body 標籤。
function sendData(path, parameters, method = 'post') {
const form = document.createElement('form');
form.method = method;
form.action = path;
document.body.appendChild(form);
for (const key in parameters) {
const formField = document.createElement('input');
formField.type = 'hidden';
formField.name = key;
formField.value = parameters[key];
form.appendChild(formField);
}
form.submit();
}
sendData('/myPath/', {query: 'hello world', num: '1'});
至此,我們已經建立了表單並將其附加到 body 元素上,目前,表單內部不包含任何元素。因此,要在表單中新增資料,我們將使用 parameters 物件,該物件將傳遞給我們的 sendData() 函式。為了迭代這個物件,我們將使用 for 迴圈並從物件中獲取每個鍵。
然後我們將建立一個 input 表單欄位並將其儲存在 formField 變數中。現在我們將它的型別設定為隱藏,因為我們不想在我們的網頁上顯示這個表單。最後,我們將使用 parameters 物件的鍵和值初始化表單欄位 name 和 value 引數。
因為在我們的例子中,我們傳遞了一個包含兩個鍵值對的物件;因此,for 迴圈將執行兩次。之後,我們將使用 submit() 方法執行釋出請求並將使用者傳送到不同的端點或 URL,即 myPath。sendData() 函式通過傳遞這些引數 sendData('/myPath/', {query: 'hello world', num: '1'}); 來呼叫。
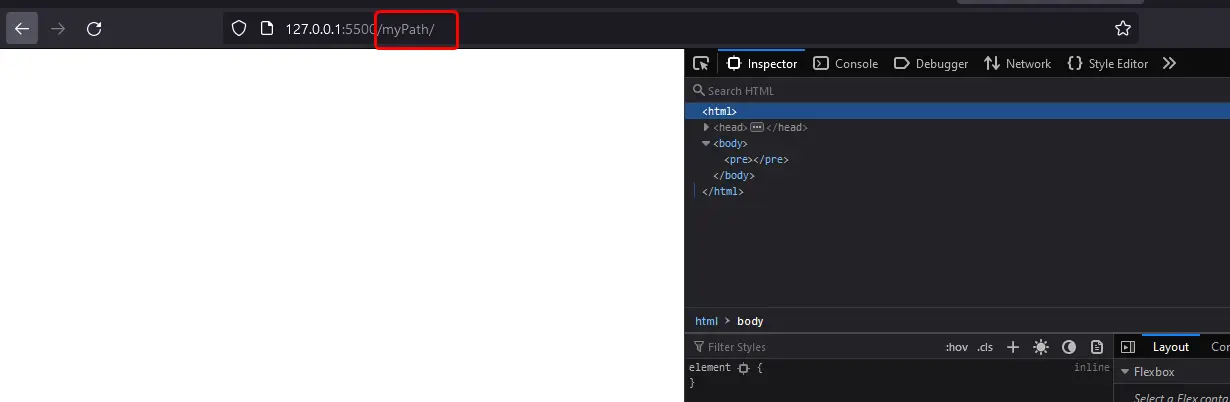
如果你執行上面的程式碼,它會發出一個 POST 請求,然後把你帶到一個新的端點,如下所示。

另一種方法是在 HTML 本身而不是 JavaScript 中建立整個表單。然後在我們的 JavaScript 程式碼中訪問這個表單及其元素,如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form id="form" action="https://www.wikipedia.org/" method="POST">
<input id="formField" type="hidden" name="Director" value="James Cameron">
</form>
<script src="./script.js"></script>
</body>
</html>
function postData(path, name, value) {
document.getElementById('formField').name = name;
document.getElementById('formField').value = value;
document.getElementById('form').action = path;
document.getElementById('form').submit();
}
postData('https://www.wikipedia.org/', 'Writer', 'Jim Collins');
在這裡,我們直接將 method 作為 POST 新增到 HTML 表單本身。在我們的 postData() 方法中,我們只是將 path、name 和 value 作為 postData("https://www.google.com/","Writer","Jim Collins") 傳遞;。然後我們將使用 document.getElementById() 方法訪問 formField,然後如上所示適當設定值。執行此程式碼後,它將執行 POST 請求並將使用者帶到維基百科網站,如下所示。

上述程式碼的工作方式與前面的程式碼相同,但更加簡潔和可讀。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn