在 JavaScript 中获取屏幕、窗口和网页的尺寸

在 Web 开发中,要获取屏幕上显示的屏幕、窗口或网页的尺寸,我们使用 width 和 height 属性。width 代表水平轴,而 height 代表垂直轴。借助这两个属性,我们可以更轻松地用 JavaScript 准确获取设备屏幕,浏览器窗口和网页的大小。
JavaScript 中的屏幕、窗口和网页之间的区别
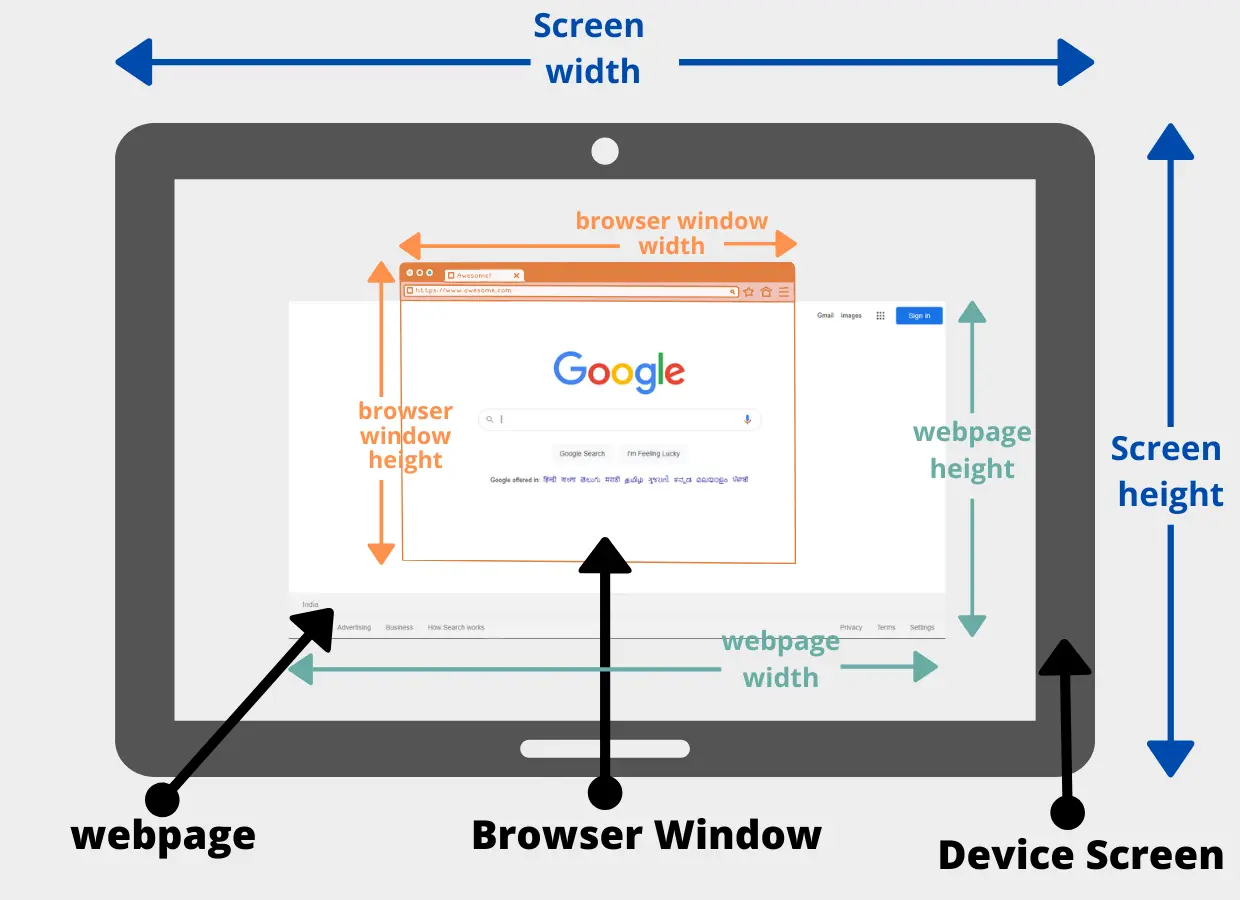
让我们使用下图来了解屏幕、窗口和网页之间的区别,因为这些术语乍一看似乎很令人困惑。

在上图中,有三个不同的维度:
-
设备屏幕(以蓝色表示)
设备屏幕可以是我们的客户将使用的计算机屏幕,平板电脑或笔记本电脑屏幕。取决于客户端使用的设备的分辨率,其大小,即宽度和高度,也将改变。 -
浏览器窗口(以深绿色表示)
它是将在其上呈现你的网站的浏览器。浏览器可以是 Google Chrome、Microsoft Edge、Mozilla Firefox 等。众所周知,我们可以按照需要的方式调整浏览器窗口的大小,最终将改变其宽度和高度。 -
网页(以橙色表示)
你的网站包含许多不同的页面。每个网页由各种大小组成。你可以获取整个网页的大小。在特定时刻,网页的仅一部分可以显示在浏览器窗口中。有时,由于我们设备的屏幕高度较小,因此无法在浏览器窗口中显示整个网页。
例如,在上图中,google 网页的尺寸大于我们的浏览器窗口的尺寸。屏幕上只能显示部分网页。当我们水平或垂直滚动网页时,其余部分仅对用户可见。当我们谈论网页大小时,无论用户当前可见多少网页,我们都将引用整个网页。
使用 JavaScript 获取屏幕、窗口和网页大小
现在我们知道了屏幕、窗口和网页之间的区别。让我们编写一些代码以在 JavaScript 的帮助下获取每个尺寸的大小。以下代码段可以返回其屏幕分辨率,Web 浏览器大小和网页大小的不同结果。
<!DOCTYPE html>
<html>
<body>
<h2>Sizes:</h2>
<p id="screen"></p>
<p id="window"></p>
<p id="page"></p>
<script>
// Get the size of the device screen
var screenWidth = screen.width;
var screenHeight = screen.height;
// Get the browser window size
var windowWidth = window.innerWidth;
var windowHeight = window.innerHeight;
// Get the size of the entire webpage
const pageWidth = document.documentElement.scrollWidth;
const pageHeight = document.documentElement.scrollHeight;
// Showing the sizes on the webpage
var x = document.getElementById("screen");
x.innerHTML = "Device Screen: width: " + screenWidth + ", height: " + screenHeight + ".";
var y = document.getElementById("window");
y.innerHTML = "Browser Window: width: " + windowWidth + ", height: " + windowHeight + ".";
var z = document.getElementById("page");
z.innerHTML = "Webpage: width:" + pageWidth + ", height: " + pageHeight + ".";
</script>
</body>
</html>
输出:
Sizes:
Device Screen: width: 1366, height: 768.
Browser Window: width: 834, height: 514.
Webpage: width:834, height: 514.
在 body 标签内,我们有 h2 标签,该标签将打印标题 Sizes。然后,在其中包含 3 个段落标签,我们将显示屏幕,窗口和页面的宽度和高度。
要获得计算机,笔记本电脑或平板电脑的屏幕尺寸,你必须使用 screen.width,这将为你提供屏幕的宽度,并使用 screen.height 来获得屏幕的高度。
要获得浏览器窗口的大小,必须使用 window 对象。每个浏览器标签页将具有其窗口对象。该对象包含与该浏览器标签页或浏览器窗口内显示的内容相关的各种属性。window 对象有一个名为 innerWidth 和 innerHeight 的对象,它们最终将为我们提供浏览器窗口的宽度和高度。
众所周知,文档对象代表我们的网站,所有与网页相关的信息都存储在该对象中。要获取网页的宽度,我们必须使用 document.documentElement.scrollWidth,而要获取网页的高度,我们必须使用 document.documentElement.scrollHeight。scrollWidth 和 scrollHeight 代表网页的整个宽度和高度。
现在我们已经拥有了屏幕、窗口和网页的所有大小,是时候将这些值添加到我们在 HTML 文档中创建的段落标签中了。我们首先必须使用 JavaScript 中的 id 获取所有段落标签,然后才能使用 innerHTML 属性来设置值。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn