Obtenga los tamaños de pantalla, ventana y página web en JavaScript
- Diferencia entre pantalla, ventana y página web en JavaScript
- Obtenga los tamaños de pantalla, ventana y página web en JavaScript

En el desarrollo web, para obtener el tamaño de la pantalla, ventana o página web que se muestra en la pantalla, usamos las propiedades width y height. El width representa el eje horizontal y la height representa el eje vertical. Con la ayuda de estas dos propiedades, nos resulta mucho más fácil obtener con precisión el tamaño de la pantalla del dispositivo, la ventana del navegador y la página web en JavaScript.
Diferencia entre pantalla, ventana y página web en JavaScript
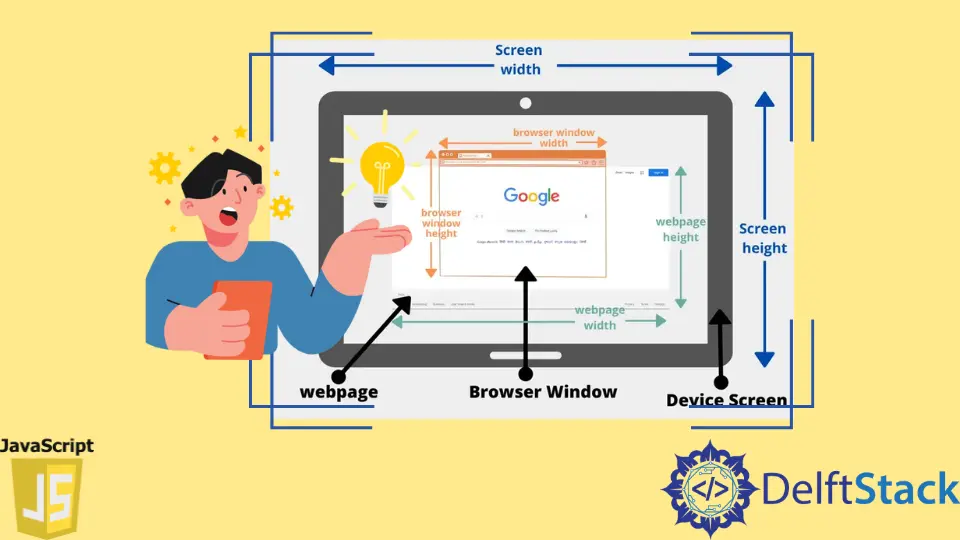
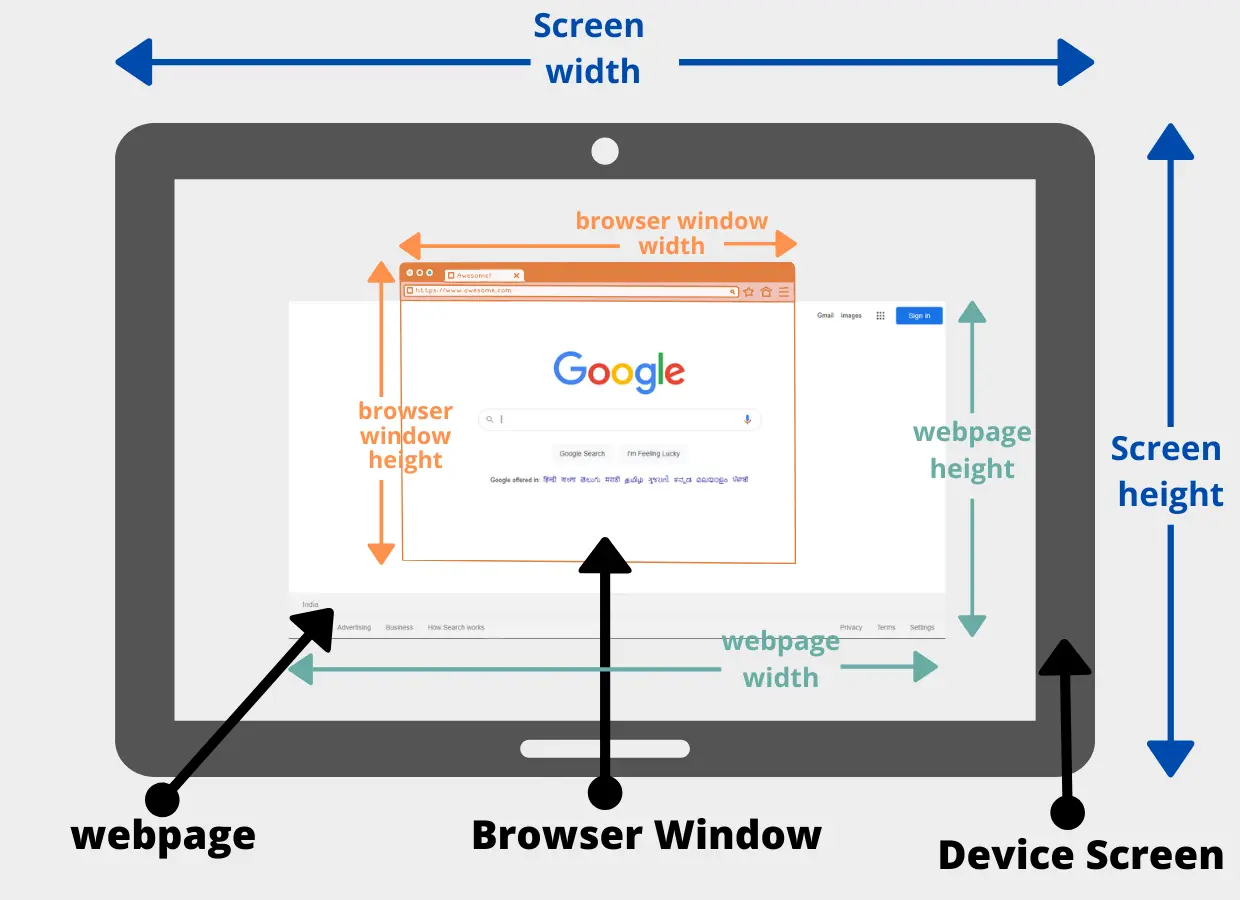
Entendamos la diferencia entre pantalla, ventana y página web usando el diagrama a continuación porque estos términos pueden parecer bastante confusos al principio.

En el diagrama anterior, hay tres dimensiones diferentes:
-
Pantalla del dispositivo (representada con color azul)
La pantalla de un dispositivo puede ser una pantalla de computadora, tableta o computadora portátil que nuestro cliente usará. Dependiendo de la resolución del dispositivo que esté usando un cliente, su tamaño, es decir, ancho y alto, también cambiaría. -
Ventana del navegador (representada en color verde azulado)
Es el navegador en el que se representará su sitio web. El navegador puede ser Google Chrome, Microsoft Edge, Mozilla Firefox, etc. Como todos sabemos, podemos cambiar el tamaño de la ventana del navegador de la forma que queramos, lo que eventualmente cambiará su ancho y alto. -
Página web (representada en color naranja)
Su sitio web consta de muchas páginas diferentes. Cada página web consta de varios tamaños. Puede obtener el tamaño de toda la página web. En un momento específico, solo una parte de la página web se puede mostrar en la ventana del navegador. A veces, es imposible mostrar toda la página web en la ventana del navegador porque la pantalla de nuestro dispositivo tiene una altura menor.
Por ejemplo, en la imagen de arriba, la página web de Google es más grande que la ventana de nuestro navegador. Solo algunas partes de la página web pueden mostrarse en la pantalla. Y el resto de la parte solo será visible para el usuario cuando recorramos la página web horizontal o verticalmente. Cuando hablamos del tamaño de la página web, nos referimos a la página web completa, independientemente de la cantidad de la página web visible actualmente para el usuario.
Obtenga los tamaños de pantalla, ventana y página web en JavaScript
Ahora sabemos la diferencia entre la pantalla, la ventana y la página web. Escribamos un código para obtener el tamaño de cada dimensión con la ayuda de JavaScript. Los siguientes fragmentos de código pueden devolver diferentes resultados de la resolución de pantalla, el tamaño del navegador web y el tamaño de la página web.
<!DOCTYPE html>
<html>
<body>
<h2>Sizes:</h2>
<p id="screen"></p>
<p id="window"></p>
<p id="page"></p>
<script>
// Get the size of the device screen
var screenWidth = screen.width;
var screenHeight = screen.height;
// Get the browser window size
var windowWidth = window.innerWidth;
var windowHeight = window.innerHeight;
// Get the size of the entire webpage
const pageWidth = document.documentElement.scrollWidth;
const pageHeight = document.documentElement.scrollHeight;
// Showing the sizes on the webpage
var x = document.getElementById("screen");
x.innerHTML = "Device Screen: width: " + screenWidth + ", height: " + screenHeight + ".";
var y = document.getElementById("window");
y.innerHTML = "Browser Window: width: " + windowWidth + ", height: " + windowHeight + ".";
var z = document.getElementById("page");
z.innerHTML = "Webpage: width:" + pageWidth + ", height: " + pageHeight + ".";
</script>
</body>
</html>
Producción :
Sizes:
Device Screen: width: 1366, height: 768.
Browser Window: width: 834, height: 514.
Webpage: width:834, height: 514.
Dentro de la etiqueta body, tenemos la etiqueta h2 que imprimirá el encabezado Sizes. Luego, tenemos una etiqueta de 3 párrafos en su interior, mostraremos el ancho y el alto de la pantalla, la ventana y la página.
Para obtener el tamaño de la pantalla de la computadora, computadora portátil o tableta, debe usar screen.width, que le dará el ancho de la pantalla, y usar screen.height para obtener la altura de la pantalla.
Para obtener el tamaño de la ventana del navegador, debe utilizar el objeto window. Cada pestaña del navegador tendrá su objeto de ventana. Este objeto contiene varias propiedades relacionadas con el contenido presente dentro de esa pestaña o ventana del navegador. El objeto window tiene algo llamado innerWidth y innerHeight, que eventualmente nos proporcionará el ancho y alto de la ventana del navegador.
Como todos sabemos, el objeto de documento representa nuestro sitio web y toda la información relacionada con la página web se almacena dentro de este objeto. Para obtener el ancho de la página web tenemos que usar document.documentElement.scrollWidth y para obtener la altura de la página web tenemos que usar document.documentElement.scrollHeight. El scrollWidth y scrollHeight representan todo el ancho y alto de la página web.
Ahora que tenemos todos los tamaños de nuestra pantalla, ventana y página web, es hora de agregar estos valores a la etiqueta de párrafos que hemos creado en nuestro documento HTML. Primero tenemos que obtener todas las etiquetas de párrafo usando sus id’s en JavaScript, y luego podemos usar la propiedad innerHTML para establecer los valores.
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn