使用 HTML Canvas 在 JavaScript 中裁剪图像

要在 JavaScript 中裁剪图像,我们可以使用 HTML canvas 元素。canvas 元素在 HTML5 中可用。要在画布上显示和裁剪图像,我们可以使用 drawImage() 函数。drawImage() 函数最少需要三个参数,最多需要九个参数。
有一种叫做 context 的东西,我们可以借助它在画布上绘制任何东西。你可以将其视为可以在画布上绘制的一支笔。context 为我们提供了一个名为 drawImage() 的方法,用于在屏幕上绘制内容。现在让我们看看在 JavaScript 中裁剪图像的分步过程。
在 JavaScript 中使用 HTML5 canvas 元素裁剪图像
HTML 5 中的 canvas 只不过是一个空白区域,我们可以在其中绘制任何我们想要的东西。要在 HTML 代码中添加画布,我们可以使用 id 为 canvas 的 canvas 标签,并且我们还可以为这个 canvas 元素指定其尺寸(在这种情况下,宽度:1000px 和高度:500px)如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas id="canvas" width="1000px" height="500px"></canvas>
<script src="./script.js"></script>
</body>
</html>
在 body 标签的末尾,我们链接了我们将在其中编写 JavaScript 代码的脚本文件。
在我们的 JavaScript 中,我们创建了一个名为 cropImg() 的函数。在这个函数中,我们使用 document.getElementById() 获取 HTML canvas 元素并将其存储在 canvas 变量中。由于我们想在这个画布上绘制一幅图像,这是一个二维图像,我们将首先使用 getContext() 函数获取画布元素的上下文,并作为该函数的参数,我们将传递 2d。为了存储这个上下文,我们创建了另一个名为 ctx 的变量。
要了解 getContext() 函数及其属性,你可以访问并阅读 MDN 文档。在这个阶段,这就是我们的代码的样子。
function cropImg() {
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
}
}
现在我们已经设置了画布并且我们已经准备好了上下文 ctx,我们可以开始裁剪和绘制图像。
现在让我们使用 Image() 构造函数创建一个图像标签,并将其存储在一个变量 image 中。然后我们可以使用 src 属性将图像链接到 image。在本教程中,我们将从 Internet (Unsplash.com) 获取图像的 URL,然后将其作为如下所示的字符串添加到源属性中。
var image = new Image();
image.src =
'https://images.unsplash.com/photo-1593642634443-44adaa06623a?ixid=MnwxMjA3fDF8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=725&q=80';
要在画布上裁剪和绘制图像,我们必须确保我们的图像已经完全加载。为此,我们可以在图像上使用 onload 函数。这个函数里面写的代码只有在图片完全加载后才会执行。
正如我们之前在本文中看到的,context 为我们提供了一个名为 drawImage() 的函数,用于在画布上绘制图像。我们必须根据我们希望最终图像的外观向这个函数传递一些输入。由于我们想要裁剪图像,我们只想在浏览器上显示该图像的特定部分并排除其余内容,我们必须将 9 个参数传递给 drawImage() 函数。参数如下。
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight);
参数:
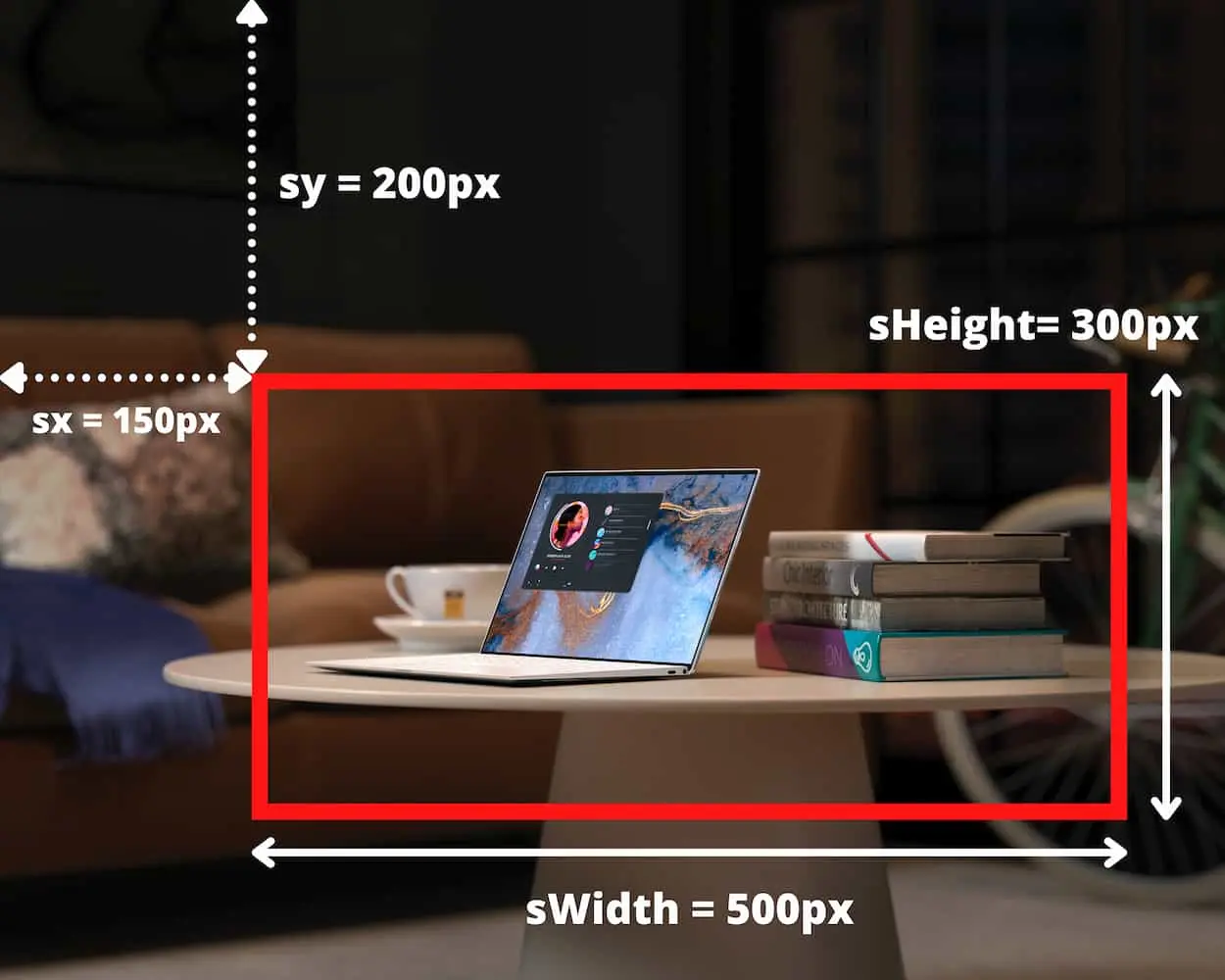
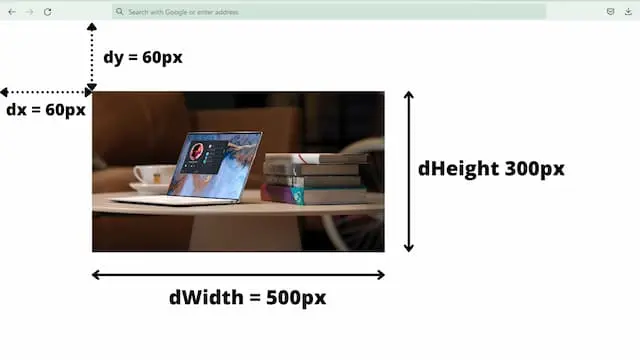
image- 我们想要裁剪并显示在浏览器上的图像本身。sx(源图像 x 轴)- 此参数表示你要从 x 轴剪切或开始裁剪图像的位置。sy(源图像 y 轴)- 此参数表示你要从 y 轴剪切或开始裁剪图像的位置。sWidth- 从 sx 开始的图像宽度。sHeight- 从 sy 开始的图像高度。dx- 从 x 轴开始在屏幕上绘制图像的点。dy- 从 y 轴开始在屏幕上绘制图像的点。dWidth- 应该在屏幕上显示的图像的长度。dHeight- 应显示在屏幕上的图像高度。
下图说明了用于裁剪或剪辑图像的 sx、sy 和 sWidth 参数。

裁剪图像后,为了在浏览器窗口中显示它,我们使用 dx、dy、dWidth 和 dHeight 参数。

现在,你可以根据要显示图像的方式和位置向此函数传递参数。在这个例子中,我们已经将 image, 150, 200, 500, 300, 60,60, 500, 300 这九个值传递给了我们的 drawImage() 函数。你可以根据所需的输出调整这些值。最后,你的代码将如下所示。不要忘记在代码中调用 cropImg() 函数。
function cropImg() {
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
var image = new Image();
image.src =
'https://images.unsplash.com/photo-1593642634443-44adaa06623a?ixid=MnwxMjA3fDF8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=725&q=80';
image.onload = function() {
ctx.drawImage(image, 150, 200, 500, 300, 60, 60, 500, 300);
}
}
cropImg();
这是使用 HTML 5 canvas 元素在 JavaScript 中裁剪图像的整个过程。在 JavaScript 中裁剪图像时,这是最流行和最广泛使用的方法。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn