HTML Canvas を使用して JavaScript で画像を切り抜く

JavaScript で画像を切り抜くために、HTML の canvas 要素を利用できます。canvas 要素は HTML5 で利用できます。キャンバスに画像を表示してトリミングするには、drawImage() 関数を使用できます。drawImage() 関数は、最小で 3つのパラメーター、最大で 9つのパラメーターを取ります。
キャンバスに何でも描くことができるコンテキストと呼ばれるものがあります。帆布の上に描くことができるペンと考えることができます。context は、画面にコンテンツを描画する drawImage() と呼ばれるメソッドを提供します。JavaScript で画像を切り抜くためのステップバイステップのプロセスを見てみましょう。
JavaScript で HTML5 canvas 要素を使用して画像を切り抜く
HTML5 の canvas は、必要なものを描画できる空白の領域にすぎません。HTML コード内にキャンバスを追加するには、ID が canvas の canvas タグを使用できます。この canvas 要素には、以下のように寸法(ここでは、width: 1000px、height: 500px)を指定します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas id="canvas" width="1000px" height="500px"></canvas>
<script src="./script.js"></script>
</body>
</html>
body タグの最後に、JavaScript コードを記述するスクリプトファイルをリンクしました。
JavaScript 内に、cropImg() という関数を作成しました。この関数内で、document.getElementById() を使用して HTML の canvas 要素を取得し、それを canvas 変数内に格納しています。このキャンバスに 2 次元画像である画像を描画するため、最初に getContext() 関数を使用してキャンバス要素のコンテキストを取得し、この関数の引数として 2d を渡します。そして、このコンテキストを保存するために、ctx と呼ばれる別の変数を作成しました。
getContext() 関数とそのプロパティについては、MDN docs にアクセスして読むことができます。この段階では、これがコードの外観です。
function cropImg() {
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
}
}
キャンバスが設定され、コンテキスト ctx の準備ができたので、画像のトリミングと描画を開始できます。
次に、Image() コンストラクターを使用して画像タグを作成し、変数 image 内に格納してみましょう。次に、src プロパティを使用して画像を image にリンクできます。このチュートリアルでは、インターネット(Unsplash.com)から画像の URL を取得し、それを以下に示す文字列としてソースプロパティに追加します。
var image = new Image();
image.src =
'https://images.unsplash.com/photo-1593642634443-44adaa06623a?ixid=MnwxMjA3fDF8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=725&q=80';
キャンバスに画像を切り抜いて描画するには、画像が完全に読み込まれていることを確認する必要があります。このために、画像で onload 関数を使用できます。この関数内に記述されたコードは、画像が完全にロードされた後にのみ実行されます。
この記事で以前に見たように、context はキャンバスに画像を描画するための drawImage() と呼ばれる関数を提供します。最終的な画像の外観に応じて、この関数にいくつかの入力を渡す必要があります。画像をトリミングしたいので、その画像の特定の部分だけをブラウザに表示し、残りのものを除外したいので、9つのパラメータを drawImage() 関数に渡す必要があります。また、パラメータは以下のとおりです。
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight);
パラメーター:
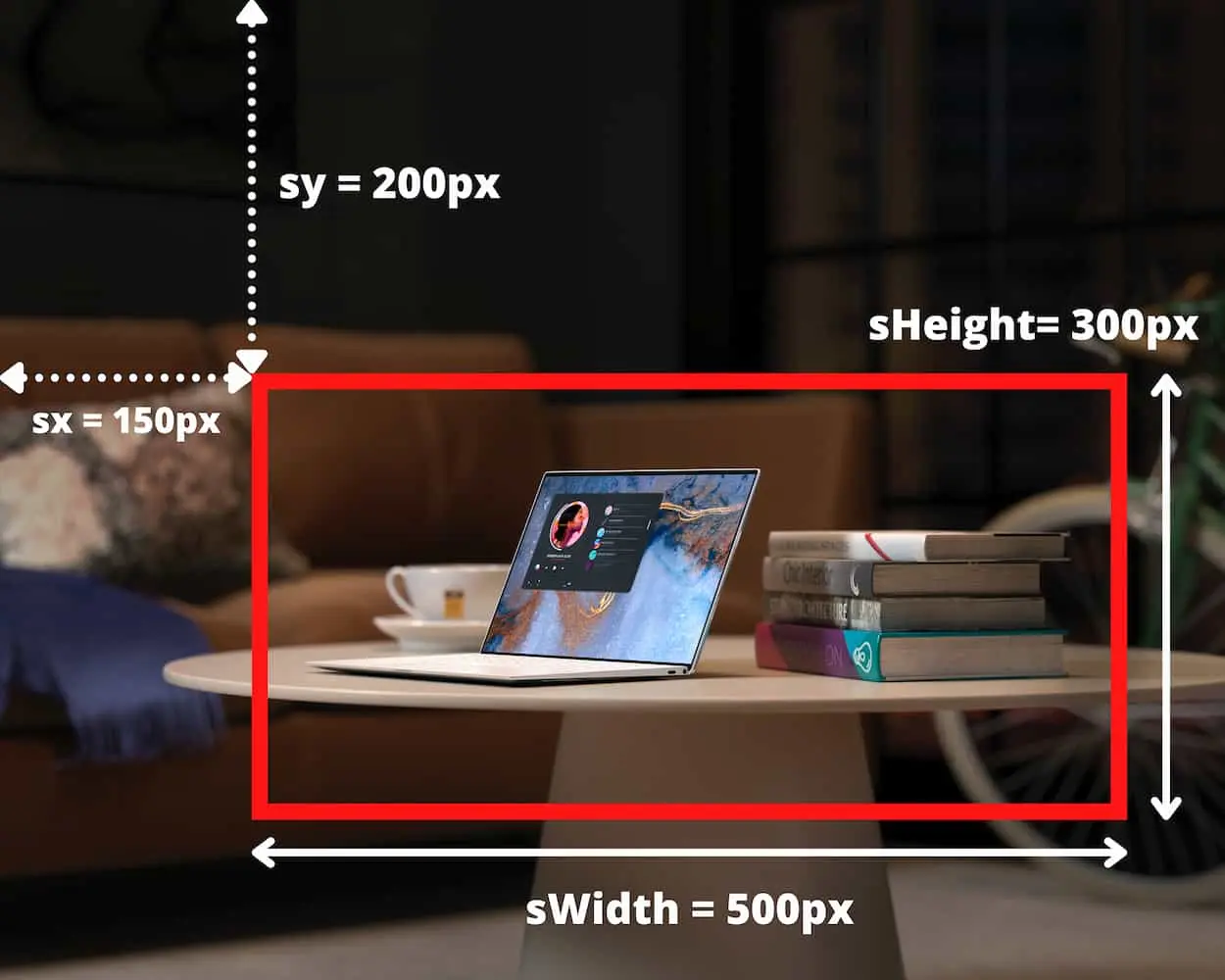
image- トリミングしてブラウザに表示する画像自体。sx(ソース画像の x 軸)-このパラメーターは、x 軸から画像を切り抜くまたは切り抜きを開始する場所を示します。sy(ソース画像の y 軸)-このパラメーターは、y 軸から画像を切り抜くまたは切り抜きを開始する場所を示します。sWidth- sx から始まる画像の幅。sHeight- sy から始まる画像の高さ。dx- x 軸から画面に画像を描画し始めるポイント。dy- 画面上で y 軸から画像の描画を開始するポイント。dWidth- 画面に表示する必要のある画像の長さ。dHeight- 画面に表示する必要のある画像の高さ。
以下の画像は、画像のトリミングまたはクリップに使用される sx、sy、および sWidth パラメータを示しています。

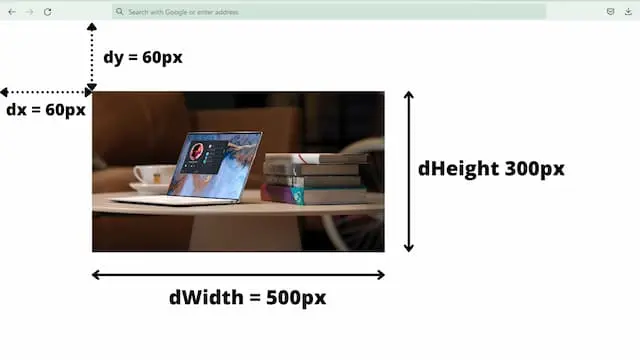
画像をクリップした後、ブラウザウィンドウに表示するには、dx、dy、dWidth、および dHeight パラメータを使用します。

これで、画像を表示する方法と場所に応じて、この関数にパラメーターを渡すことができます。この例では、image, 150, 200, 500, 300, 60,60, 500, 300 これらの 9つの値を drawImage() 関数に渡しました。必要な出力に応じて、これらの値を微調整できます。最終的に、コードは次のようになります。コード内で cropImg() 関数を呼び出すことを忘れないでください。
function cropImg() {
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
var image = new Image();
image.src =
'https://images.unsplash.com/photo-1593642634443-44adaa06623a?ixid=MnwxMjA3fDF8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=725&q=80';
image.onload = function() {
ctx.drawImage(image, 150, 200, 500, 300, 60, 60, 500, 300);
}
}
cropImg();
これは、HTML5 の canvas 要素を使用して JavaScript で画像を切り抜く手順全体です。これは、JavaScript で画像をトリミングする場合に最も一般的で、広く使用されているアプローチです。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn