Angular stateParams
Rana Hasnain Khan
2024年2月15日

我们将介绍 $stateParams 服务并在 Angular 中使用它。
Angular 中的 $stateParams 服务是什么
$stateParams 是一个捕获基于 URL 的参数的服务,我们可以使用这些参数来根据状态显示信息。
让我们创建一个包含两个状态的示例,了解状态如何工作,并使用 $stateparams 来存储参数。
我们将使用 $stateProvider 创建一个状态。该状态采用三个参数 URL、templateUrl 和 controller。
在 URL 中,我们使用 state.go 添加状态将转到的页面链接。在 templateUrl 中,我们将提供该状态的模板名称或 URL。在控制器中,我们将为状态提供控制器。
让我们创建两个状态为 LoginState 和 SignUpState。所以我们的代码如下所示。
console.clear();
var app = angular.module('app', [
'ui.router'
]);
app.config(function($stateProvider) {
$stateProvider
.state('LoginState', {
url: '',
templateUrl: 'Firststate',
controller : function ($scope, $state, $stateParams) {
$scope.params = $stateParams;
$scope.go = function () {
$state.go('SignUpState', { id : '2nd Parameter' });
};
console.log('Firststate params:', $stateParams);
}
})
.state('SignUpState', {
url: 'SignUpState/:id',
templateUrl: 'SecondState',
controller : function ($scope, $state, $stateParams) {
$scope.params = $stateParams;
$scope.go = function () {
$state.go('LoginState', { someOtherParam : '1st Parameter' });
};
console.log('SecondState params:', $stateParams);
}
});
});
现在让我们为这些模板创建一个模板并包含 Ui-router 脚本文件。我们的模板将显示保存的参数,并有一个按钮分别将我们带到 SignUpState 和 LoginState。
<body ng-app="app">
<ui-view></ui-view>
<script type="text/ng-template" id="Firststate">
<h1>Login State</h1>
<h2>$stateParams: {{params}}</h2>
<p>(you can see it always empty)</p>
<button ng-click="go()">Sign Up</button>
</script>
<script type="text/ng-template" id="SecondState">
<h1>SignUp State</h1>
<h2>$stateParams: {{params}}</h2>
<button ng-click="go()">Login</button>
</script>
<script src="//cdnjs.cloudflare.com/ajax/libs/angular-ui-router/0.2.8/angular-ui-router.js"></script>
</body>
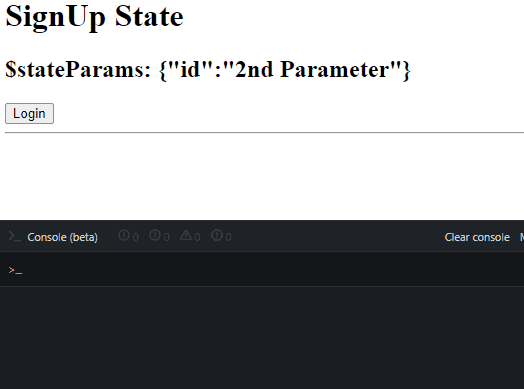
输出:

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn