Angular stateParams

$stateParams 서비스를 소개하고 Angular에서 사용할 것입니다.
Angular에서 $stateParams 서비스란 무엇입니까?
$stateParams는 URL 기반 매개변수를 캡처하는 서비스이며 이러한 매개변수를 사용하여 상태에 따라 정보를 표시할 수 있습니다.
두 개의 상태가 있는 예제를 만들고 상태가 작동하는 방식을 이해하고 $stateparams를 사용하여 매개변수를 저장해 보겠습니다.
$stateProvider를 사용하여 상태를 생성합니다. 상태는 URL, templateUrl 및 controller 세 가지 매개변수를 사용합니다.
URL에서 state.go를 사용하여 상태가 이동할 페이지 링크를 추가합니다. templateUrl에서 해당 상태에 대한 템플릿의 이름 또는 URL을 제공합니다. 컨트롤러에서 우리는 상태에 대한 컨트롤러를 제공할 것입니다.
LoginState 및 SignUpState로 두 가지 상태를 생성해 보겠습니다. 따라서 우리의 코드는 아래와 같을 것입니다.
console.clear();
var app = angular.module('app', [
'ui.router'
]);
app.config(function($stateProvider) {
$stateProvider
.state('LoginState', {
url: '',
templateUrl: 'Firststate',
controller : function ($scope, $state, $stateParams) {
$scope.params = $stateParams;
$scope.go = function () {
$state.go('SignUpState', { id : '2nd Parameter' });
};
console.log('Firststate params:', $stateParams);
}
})
.state('SignUpState', {
url: 'SignUpState/:id',
templateUrl: 'SecondState',
controller : function ($scope, $state, $stateParams) {
$scope.params = $stateParams;
$scope.go = function () {
$state.go('LoginState', { someOtherParam : '1st Parameter' });
};
console.log('SecondState params:', $stateParams);
}
});
});
이제 이러한 템플릿에 대한 템플릿을 만들고 Ui-router 스크립트 파일을 포함해 보겠습니다. 템플릿에는 저장된 매개변수가 표시되고 각각 SignUpState 및 LoginState로 이동하는 버튼이 있습니다.
<body ng-app="app">
<ui-view></ui-view>
<script type="text/ng-template" id="Firststate">
<h1>Login State</h1>
<h2>$stateParams: {{params}}</h2>
<p>(you can see it always empty)</p>
<button ng-click="go()">Sign Up</button>
</script>
<script type="text/ng-template" id="SecondState">
<h1>SignUp State</h1>
<h2>$stateParams: {{params}}</h2>
<button ng-click="go()">Login</button>
</script>
<script src="//cdnjs.cloudflare.com/ajax/libs/angular-ui-router/0.2.8/angular-ui-router.js"></script>
</body>
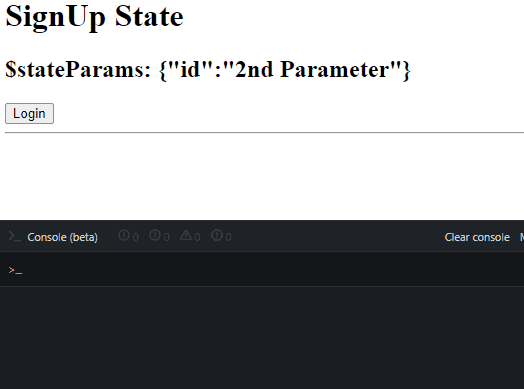
출력:

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn