Angular 中的 WebSocket

我們將通過一個例子來介紹 Angular 中的 WebSockets。
Angular 中的 WebSocket
WebSocket 是客戶端和伺服器之間的持久連線。它提供了一個通過 HTTP 執行的雙向全雙工通道。
此操作是通過單個 TCP/IP 套接字連線進行的。使用 WebSocket 的最佳示例是在聊天應用程式中。
聊天應用程式在 WebSockets 上工作,它提供了實時傳送和接收訊息的實時連線。
本教程演示瞭如何在我們的 Angular 應用程式中使用 WebSocket。在我們的 Angular 應用程式中使用 WebSocket 的最佳方式是在服務中封裝我們的 WebSocket 和事件。
我們可以在我們想要使用它的任何元件中使用該服務。
讓我們建立一個新的 Angular 應用程式,開始在 Angular 應用程式中使用 WebSocket。我們可以使用以下命令建立一個新的 Angular 應用程式。
# angular
ng new my_app
建立應用程式後,我們將使用以下命令進入應用程式資料夾。
# angular
cd my_app
我們將使用以下命令執行我們的應用程式,如下所示。
# angular
ng serve
在 Angular 中使用 RxJS 實現 WebSockets
首先,我們需要建立一個非常簡單的服務,該服務將連線到給定的 URL 並返回一個 RxJS 主題。這個 RxJS 主題將訂閱我們想要監聽來自連線套接字的任何新傳入訊息的任何服務或元件。
我們可以使用以下命令建立一個新服務,如下所示。
# angular
ng g service websocketchat
建立新服務後,我們將從服務的 rxjs 庫中匯入 *。它將允許我們建立既可以作為觀察者又可以作為可觀察物件的主題。
我們的主題將監視任何傳入的訊息,並且還將訊息廣播到已訂閱該主題的任何元件。
我們服務中的程式碼如下所示。
import { Injectable } from '@angular/core';
import * as Rj from 'rxjs';
@Injectable()
export class WebsocketChatService {
constructor() {}
private subject: Rj.Subject<MessageEvent>;
public connect(url): Rj.Subject<MessageEvent> {
if (!this.subject) {
this.subject = this.create(url);
console.log('Successfully connected To: ' + url);
}
return this.subject;
}
private create(url): Rj.Subject<MessageEvent> {
let wsc = new WebSocket(url);
let observable = Rj.Observable.create((obs: Rj.Observer<MessageEvent>) => {
wsc.onmessage = obs.next.bind(obs);
wsc.onerror = obs.error.bind(obs);
wsc.onclose = obs.complete.bind(obs);
return wsc.close.bind(wsc);
});
let observer = {
next: (data: Object) => {
if (wsc.readyState === WebSocket.OPEN) {
wsc.send(JSON.stringify(data));
}
},
};
return Rj.Subject.create(observer, observable);
}
}
現在我們已經建立了 websocketchat 服務,我們需要另一個服務來與我們的 WebSocket 介面並充當介面卡。它將 WebSocket 的輸出調整為可以在前端輕鬆使用的形式。
我們將服務命名為 chatservice,可以使用以下命令輕鬆建立。
# angular
ng g service chatservice
一旦我們建立了我們的新服務,我們將從 rxjs 庫中匯入我們的 websocketchat 服務和 observable。我們還將定義我們的聊天 URL。
我們將建立一個訊息介面來定義訊息的使用者和訊息內容,如下所示。
import { Injectable } from '@angular/core';
import { Observable, Subject } from 'rxjs';
import { map } from 'rxjs/operators';
import { WebsocketChatService } from './websocketchat.service';
const CHAT_URL = 'wss://echo.websocket.org/';
export interface Message {
user: string;
messageContent: string;
}
@Injectable()
export class ChatService {
public messages: Subject<Message>;
constructor(wscService: WebsocketChatService) {
this.messages = <Subject<Message>>(
wscService.connect(CHAT_URL).pipe(map((response: MessageEvent): Message => {
let content = JSON.parse(response.data);
return {
user: content.user,
messageContent: content.messageContent,
};
}))
);
}
}
我們將通過將我們的兩個服務匯入到我們的元件中來更新我們的 app.component.ts 檔案。我們將傳送如下所示的訊息。
import { Component } from '@angular/core';
import { WebsocketChatService } from './websocketchat.service';
import { ChatService } from './chatservice.service';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers: [WebsocketChatService, ChatService],
})
export class AppComponent {
constructor(private chatService: ChatService) {
chatService.messages.subscribe((msg) => {
console.log('Response recieved from websocket: ' + msg);
});
}
private message = {
user: 'Husnain',
messageContent: 'Hello World!',
};
sendMessage() {
console.log('new message from the client: ', this.message);
this.chatService.messages.next(this.message);
this.message.messageContent = '';
}
}
現在我們將為我們的應用程式建立一個前端,我們將在其中建立一個按鈕,當我們單擊它時將傳送訊息,如下所示。
<h1>Send Message by clicking button</h1>
<button (click)="sendMessage()">Send</button>
現在,讓我們嘗試檢查它是如何工作的。

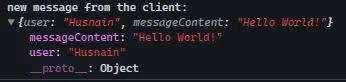
當我們單擊傳送按鈕時,它將在控制檯中傳送以下訊息。

正如你從上面的示例中看到的那樣,使用 rxjs 實現 WebSockets 非常容易。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn