jQuery 대화 상자

오늘의 게시물에서는 dialog와 jQuery의 다양한 옵션에 대해 알아보겠습니다.
jQuery의 대화 상자
기본 대화 상자는 뷰포트 내부에 배치되고 iframe을 통해 표시되는 페이지 콘텐츠(예: select 항목)로부터 보호되는 오버레이입니다. 제목 표시줄과 콘텐츠 영역이 있으며 기본적으로 x 아이콘으로 이동, 크기 조정 및 닫을 수 있습니다.
콘텐츠 길이가 최대 높이를 초과하면 스크롤 막대가 자동으로 나타납니다.
하단 버튼 바와 반투명 모달 오버레이 레이어와 같은 옵션을 추가할 수 있습니다. dialog와 함께 사용할 수 있는 몇 가지 옵션은 다음과 같습니다.
-
autoOpen- 부울 값. 이 값이true로 설정되면 초기화 시 대화 상자가 자동으로 열립니다.false인 경우open()메서드가 호출될 때까지 대화 상자가 숨겨진 상태로 유지됩니다. -
closeOnEscape- 대화 상자가 초점을 맞추고 사용자가 Esc 키를 누를 때 대화 상자를 닫을지 여부를 나타내는 부울 값입니다. -
closeText- 닫기 버튼의 텍스트를 지정하는 문자열 값입니다. 기본 테마를 사용하는 경우 닫는 텍스트가 눈에 띄게 숨겨집니다. -
dragable- 부울 값true로 설정하면title표시줄에서 대화 상자를 끌어올 수 있습니다. 이를 위해서는 jQuery UIdragable위젯을 가져와야 합니다. -
modal- 부울 값.true로 설정하면 대화 상자에 모달 동작이 있습니다.다른 페이지 요소는 비활성화됩니다. 즉, 상호 작용할 수 없습니다. 모달 대화 상자는 대화 상자 아래에 오버레이를 만듭니다. 그러나 웹 페이지의 다른 요소 위에 있습니다.
dialog에 대한 문서에서 더 많은 정보를 찾을 수 있습니다.
다음 예를 통해 이해해 봅시다.
<script src="https://code.jquery.com/ui/1.13.1/jquery-ui.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.1/themes/base/jquery-ui.css">
대화 상자를 구현하기 전에 위의 두 줄을 가져와야 합니다. 대화 상자 기능을 제공하는 타사 라이브러리입니다.
가져오지 않은 경우 dialog is not function 오류가 발생합니다.
<button id="delf">Open Dialog</button>
<div id="delftstack" title="Welcome to Delftstack">
Welcome to Delftstack
</div>
$(function() {
$('#delftstack').dialog({
autoOpen: false,
});
$('#delf').click(function() {
$('#delftstack').dialog('open');
});
});
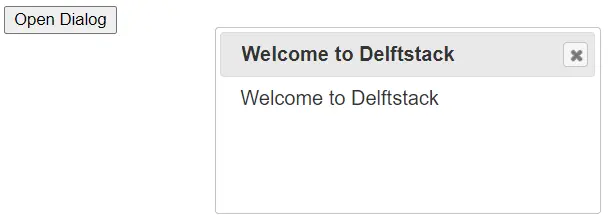
위의 예에서 대화 상자를 여는 버튼을 정의했습니다. 기본적으로 대화 상자는 닫힙니다.
버튼을 클릭하면 대화 상자가 화면에 표시되는 열기 방법을 트리거합니다.
jQuery를 지원하는 모든 브라우저에서 위의 코드 조각을 실행해 보십시오. 이 결과를 표시합니다.

Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn