Diálogo en jQuery

En la publicación de hoy, aprenderemos sobre dialog y sus diversas opciones en jQuery.
Diálogo en jQuery
El cuadro de diálogo básico es una superposición colocada dentro de la ventana gráfica y protegida del contenido de la página (por ejemplo, elementos seleccionados) que se muestra a través de un iframe. Tiene una barra de título y un área de contenido y se puede mover, cambiar de tamaño y cerrar con el icono x de forma predeterminada.
Aparece automáticamente una barra de desplazamiento si la longitud del contenido supera la altura máxima.
Podemos agregar opciones como una barra de botones inferior y una capa de superposición modal semitransparente. Algunas opciones que se pueden usar con diálogo se encuentran a continuación.
-
autoOpen- un valor booleano; si este valor se establece entrue, el cuadro de diálogo se abrirá automáticamente en la inicialización. Si esfalse, el diálogo permanece oculto hasta que se llama al métodoopen(). -
closeOnEscape: un valor booleano que indica si cerrar el cuadro de diálogo cuando se enfoca y el usuario presiona la tecla Esc. -
closeText: un valor de cadena que especifica el texto del botón de cierre. Cuando se usa un tema predeterminado, el texto de cierre está visiblemente oculto. -
draggable- un valor booleano; si se establece entrue, el cuadro de diálogo se puede arrastrar desde la barra detítulo. Esto requiere que se importe el widget jQuery UIdraggable. -
modal- un valor booleano. Si se establece entrue, el diálogo tiene un comportamiento modal.Otros elementos de la página están desactivados, es decir, no puedes interactuar. Los diálogos modales crean una superposición debajo del diálogo; sin embargo, por encima de diferentes elementos de la página web.
Puede encontrar más información en la documentación de dialog.
Entendámoslo con el siguiente ejemplo.
<script src="https://code.jquery.com/ui/1.13.1/jquery-ui.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.1/themes/base/jquery-ui.css">
Las dos líneas anteriores deben importarse antes de implementar el diálogo. Es una biblioteca de terceros que proporciona funcionalidad de diálogo.
Si no se importa, arrojará un error dialog is not a function.
<button id="delf">Open Dialog</button>
<div id="delftstack" title="Welcome to Delftstack">
Welcome to Delftstack
</div>
$(function() {
$('#delftstack').dialog({
autoOpen: false,
});
$('#delf').click(function() {
$('#delftstack').dialog('open');
});
});
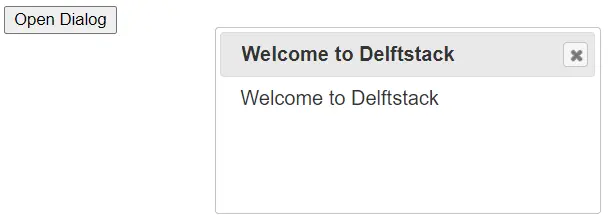
En el ejemplo anterior, hemos definido el botón que abrirá un cuadro de diálogo. De forma predeterminada, se cerrará un cuadro de diálogo.
Una vez que haga clic en el botón, el cuadro de diálogo activará el método open, visible en la pantalla.
Intente ejecutar el fragmento de código anterior en cualquier navegador que admita jQuery; mostrará este resultado.

Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn