Boîte de dialogue jQuery

Dans l’article d’aujourd’hui, nous allons découvrir dialog et ses différentes options dans jQuery.
Dialogue dans jQuery
La boîte de dialogue de base est une superposition placée à l’intérieur de la fenêtre d’affichage et protégée du contenu de la page (par exemple, les éléments sélectionner) s’affichant à travers une iframe. Il a une barre de title et une zone de contenu et peut être déplacé, redimensionné et fermé avec l’icône x par défaut.
Une barre de défilement apparaît automatiquement si la longueur du contenu dépasse la hauteur maximale.
Nous pouvons ajouter des options comme une barre de boutons inférieure et une couche de superposition modale semi-transparente. Certaines options qui peuvent être utilisées avec dialog sont ci-dessous.
-
autoOpen- une valeur booléenne ; si cette valeur est définie surtrue, la boîte de dialogue s’ouvrira automatiquement à l’initialisation. Sifalse, la boîte de dialogue reste masquée jusqu’à ce que la méthodeopen()soit appelée. -
closeOnEscape- une valeur booléenne qui indique s’il faut fermer la boîte de dialogue lorsqu’elle se concentre et que l’utilisateur appuie sur la touche Esc. -
closeText- une valeur de chaîne qui spécifie le texte du bouton de fermeture. Lorsque vous utilisez un thème par défaut, le texte de fermeture est visiblement masqué. -
draggable- une valeur booléenne ; s’il est défini surtrue, la boîte de dialogue peut être déplacée depuis la barre de “titre”. Cela nécessite l’importation du widget jQuery UIdraggable. -
modal- une valeur booléenne. Si défini surtrue, la boîte de dialogue a un comportement modal.Les autres éléments de la page sont désactivés, c’est-à-dire que vous ne pouvez pas interagir. Les boîtes de dialogue modales créent une superposition sous la boîte de dialogue ; cependant, ci-dessus différents éléments sur la page Web.
Vous pouvez trouver plus d’informations dans la documentation de dialog.
Comprenons-le avec l’exemple suivant.
<script src="https://code.jquery.com/ui/1.13.1/jquery-ui.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.1/themes/base/jquery-ui.css">
Les deux lignes ci-dessus doivent être importées avant l’implémentation de dialog. C’est une bibliothèque tierce qui fournit des fonctionnalités de dialogue.
S’il n’est pas importé, il renverra une erreur “la boîte de dialogue n’est pas une fonction”.
<button id="delf">Open Dialog</button>
<div id="delftstack" title="Welcome to Delftstack">
Welcome to Delftstack
</div>
$(function() {
$('#delftstack').dialog({
autoOpen: false,
});
$('#delf').click(function() {
$('#delftstack').dialog('open');
});
});
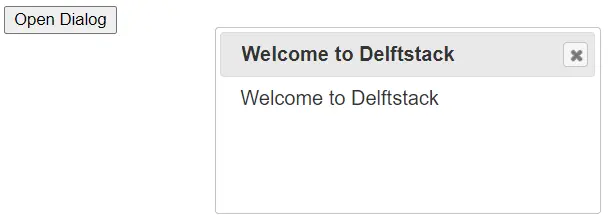
Dans l’exemple ci-dessus, nous avons défini le bouton qui ouvrira une boîte de dialogue. Par défaut, une boîte de dialogue sera fermée.
Une fois que vous avez cliqué sur le bouton, la boîte de dialogue déclenchera la méthode ouvrir, visible à l’écran.
Essayez d’exécuter l’extrait de code ci-dessus dans n’importe quel navigateur prenant en charge jQuery ; il affichera ce résultat.

Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn