jQuery에서 DateTimePicker를 사용하여 날짜 및 시간 형식 지정

날짜만 선택하려면 DatePicker라는 jQuery 플러그인을 사용해야 합니다. 그러나 때로는 날짜와 시간을 모두 선택해야 하므로 DateTimePicker라는 jQuery 플러그인을 사용해야 합니다.
이 문서에서는 DateTimePicker를 사용하여 날짜 형식을 지정합니다.
jQuery에서 DateTimePicker를 사용하여 날짜 및 시간 형식 지정
DateTimePicker는 datetimepicker 컨트롤에 표시될 날짜 및 시간 값을 작성하는 기능을 제공합니다.
DateTimePicker를 사용하려면 먼저 jQuery 플러그인을 다운로드해야 합니다. 여기에서 다운로드할 수 있습니다.
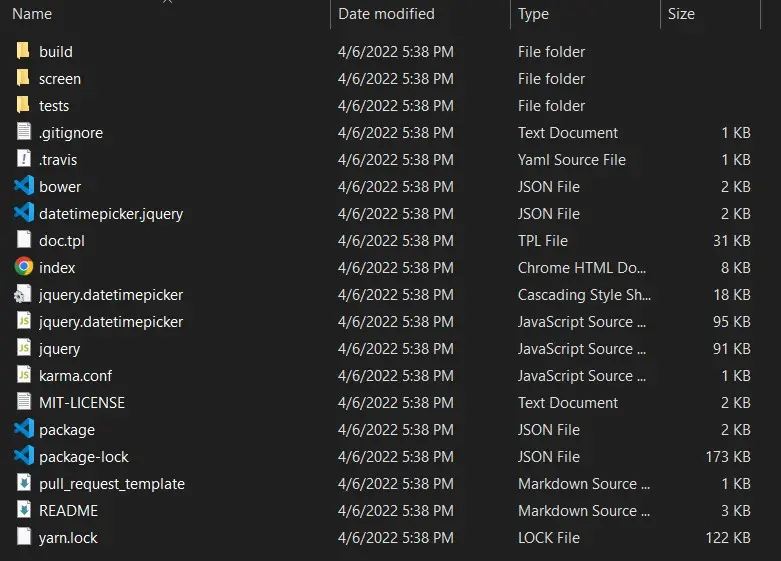
다운로드 후 해당 파일을 추출해야 합니다.

모든 파일을 사용할 필요는 없습니다. jquery.js, jquery.datetimepicker.full.min.js, jquery.datetimepicker.min.css 파일만 사용해야 합니다.
이러한 파일을 동일한 디렉토리에 배치해야 함을 기억하십시오. 메인 폴더에서 jquery.js를 얻을 수 있고 build 디렉토리에서 나머지 파일을 얻을 수 있습니다.
jQuery DateTimePicker에서 날짜 형식을 지정하려면 datetimepicker 함수로 전송된 항목 내부의 형식 속성을 변경합니다.
예를 들어 다음과 같이 작성할 수 있습니다. 이 코드를 실행하려면 파일을 HTML 파일로 저장하고 브라우저에서 실행해야 합니다.
<!DOCTYPE html>
<html>
<head>
<link
rel="stylesheet"
type="text/css"
href="jquery.datetimepicker.min.css"
/>
<script src="jquery.js"></script>
<script src="jquery.datetimepicker.full.min.js"></script>
</head>
<body>
<input id="datetimepicker" type="text" />
<script>
$("#datetimepicker").datetimepicker({
format: "d/m/Y H:m:s",
});
</script>
</body>
</html>
기억하십시오: jquery.js 파일은 jquery.datetimepicker.full.min.js 위에 포함되어야 합니다.
jQuery 스크립트, 링크 태그 및 jQuery datetimepicker를 포함하여 날짜 및 시간 선택기에 대한 input 요소가 있습니다. 그런 다음 엔터티와 함께 datetimepicker를 호출하여 DD-MM-YYYY 형식의 입력에 더 나은 맞춤이 표시되도록 형식 속성을 d/m/Y로 수정합니다.
여기서 d는 날짜, m은 월, Y는 연도를 나타냅니다. 마찬가지로 H는 시간, m은 분, s는 초를 나타냅니다.
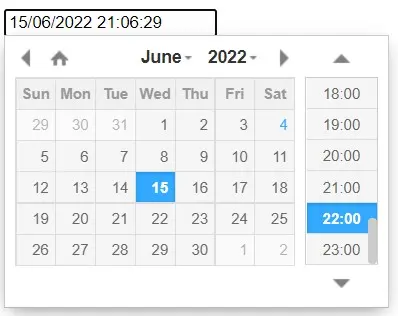
출력:

여기서 날짜-시간 형식은 d/m/Y 및 H:m:s입니다. 날짜 및 시간 형식을 전달하여 입력 형식을 변경할 수 있습니다.
요약하면 jQuery DateTimePicker를 사용하여 날짜 형식을 지정하려면 datetimepicker 함수로 보낸 개체의 형식 속성을 변경합니다.
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn