Formatear fecha y hora usando DateTimePicker en jQuery

Si solo desea elegir fechas, debe usar un complemento de jQuery llamado DatePicker. Pero a veces, debe seleccionar fechas y horas, por lo que debe usar el complemento jQuery llamado DateTimePicker.
Este artículo utilizará DateTimePicker para formatear la fecha.
Formatear fecha y hora usando DateTimePicker en jQuery
DateTimePicker proporciona la capacidad de escribir un valor de fecha y hora que aparecerá en el control datetimepicker.
Para usar DateTimePicker, primero debe descargar el complemento jQuery. Puedes descargarlo desde aquí].
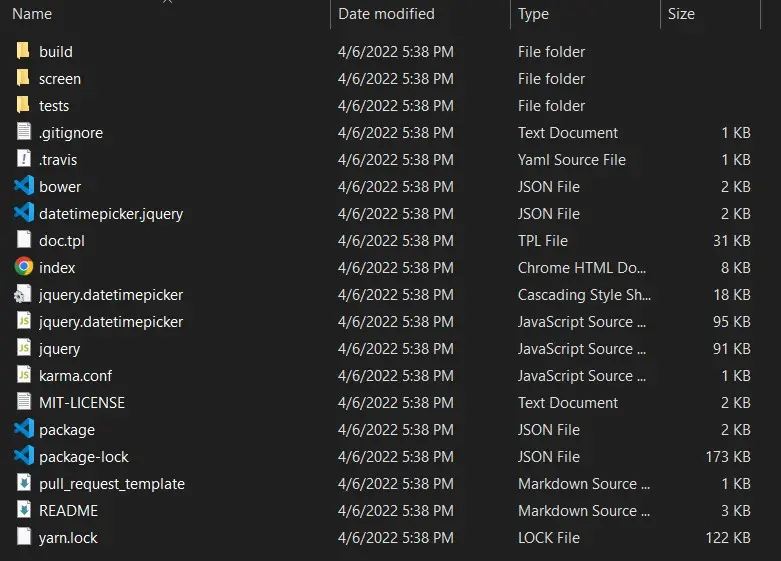
Después de la descarga, debe extraer esos archivos.

No es necesario utilizar todos los archivos. Solo debe utilizar los archivos jquery.js, jquery.datetimepicker.full.min.js y jquery.datetimepicker.min.css.
Recuerde que debe colocar estos archivos en el mismo directorio. Puede obtener jquery.js en la carpeta principal y los archivos restantes en el directorio build.
Para formatear fechas en jQuery DateTimePicker, cambie la propiedad de formato dentro del elemento enviado a la función datetimepicker.
Por ejemplo, podríamos escribir lo siguiente. Para ejecutar este código, debe guardar el archivo como un archivo HTML y ejecutarlo en el navegador.
<!DOCTYPE html>
<html>
<head>
<link
rel="stylesheet"
type="text/css"
href="jquery.datetimepicker.min.css"
/>
<script src="jquery.js"></script>
<script src="jquery.datetimepicker.full.min.js"></script>
</head>
<body>
<input id="datetimepicker" type="text" />
<script>
$("#datetimepicker").datetimepicker({
format: "d/m/Y H:m:s",
});
</script>
</body>
</html>
Recuerde: El archivo jquery.js debe incluirse encima de jquery.datetimepicker.full.min.js.
Tenemos el elemento input para el selector de fecha y hora, incluido el script jQuery, las etiquetas de enlace y el jQuery datetimepicker. Luego, llamamos a datetimepicker con una entidad para modificar la propiedad de formato a d/m/Y para que el mejor ajuste aparezca en la entrada en formato DD-MM-YYYY.
Aquí, d representa la fecha, m representa el mes y Y representa el año. Asimismo, H representa la hora, m los minutos y s los segundos.
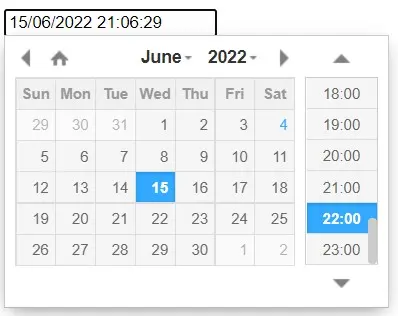
Producción:

Aquí, el formato de fecha y hora está en d/m/Y y H:m:s. Puede cambiar el formato de entrada pasando sus formatos de fecha y hora.
En resumen, para formatear fechas usando jQuery DateTimePicker, cambie la propiedad de formato en el objeto enviado a la función datetimepicker.
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn