JavaScript에서 선택한 옵션 설정
-
JavaScript에서
document.getElementById()를 사용하여 요소 선택 설정 -
JavaScript에서
document.querySelector()를 사용하여 요소 선택 설정

‘select’는 사용자가 옵션을 선택할 수 있는 드롭다운 옵션 목록을 지정하는 HTML 입력 요소입니다. 오늘 포스팅에서는 자바스크립트에서 이 HTML 요소의 값을 설정하는 방법을 알아보겠습니다.
JavaScript에서 document.getElementById()를 사용하여 요소 선택 설정
JavaScript에서 제공하는 이 내장 document 메소드는 id가 지정된 id와 일치하는 요소 개체를 반환합니다. 실제 값은 element.value = 'NEW_VALUE' 행으로 설정됩니다.
통사론
document.getElementById($id);
매개변수
$id: 일치해야 하는 HTML 속성의 id를 지정하는 필수 매개변수입니다.
반환 값
해당 요소가 발견되면 해당 DOM 요소 객체를 반환합니다. 그렇지 않으면 null을 반환합니다.
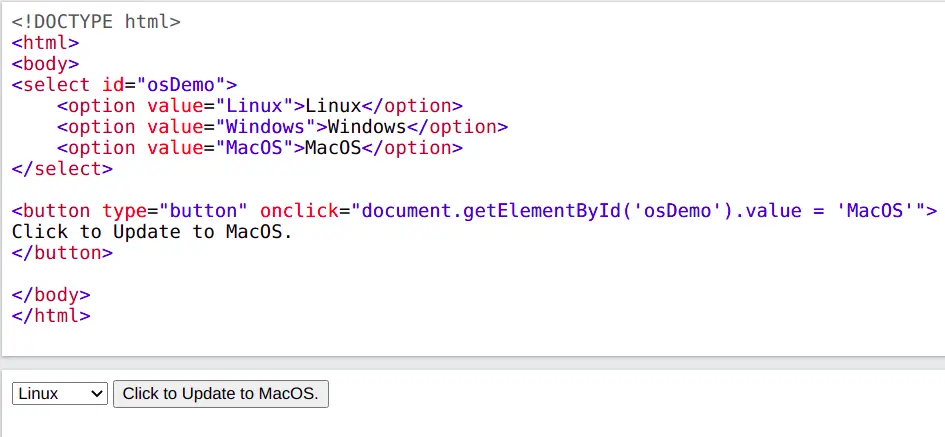
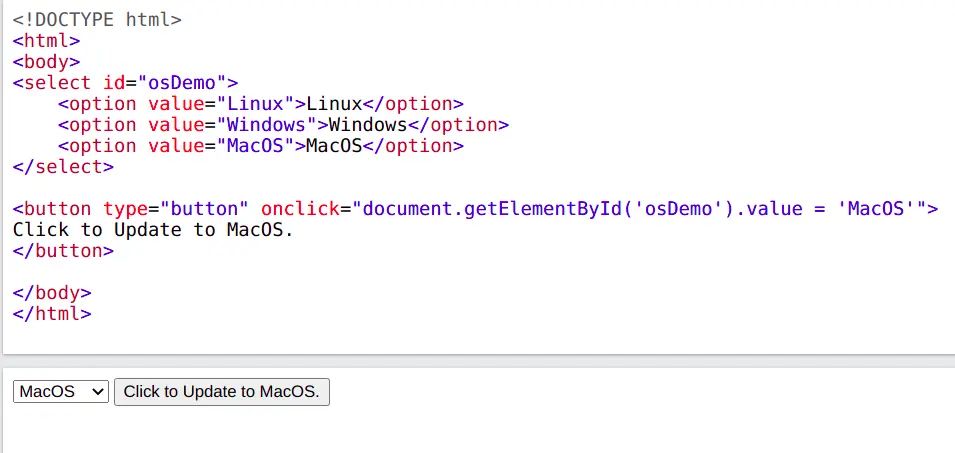
예제 코드:
<select id="osDemo">
<option value="Linux">Linux</option>
<option value="Windows">Windows</option>
<option value="MacOS">MacOS</option>
</select>
<button type="button" onclick="document.getElementById('osDemo').value = 'MacOS'">
Click to Update to MacOS.
</button>
출력:


JavaScript에서 document.querySelector()를 사용하여 요소 선택 설정
이것은 JavaScript에서 제공하는 내장 document 메소드이며 selector가 지정된 선택기와 일치하는 요소 객체를 반환합니다. querySelector()와 querySelectorAll()의 유일한 차이점은 첫 번째 것은 일치하는 단일 요소 개체이고 그 다음에는 일치하는 요소의 모든 개체가 반환된다는 것입니다. 유효하지 않은 선택기가 전달되면 SyntaxError가 발행됩니다. 실제 값은 element.value = 'NEW_VALUE' 행으로 설정됩니다.
통사론
document.querySelector($selector);
매개변수
$selector: class 또는 id의 일치 조건을 지정하는 필수 매개변수입니다. 이 문자열은 유효한 ‘CSS’ 선택 문자열이어야 합니다.
반환 값
DOM 내에서 선택기 조건을 충족하는 첫 번째 일치하는 요소 개체를 반환합니다.
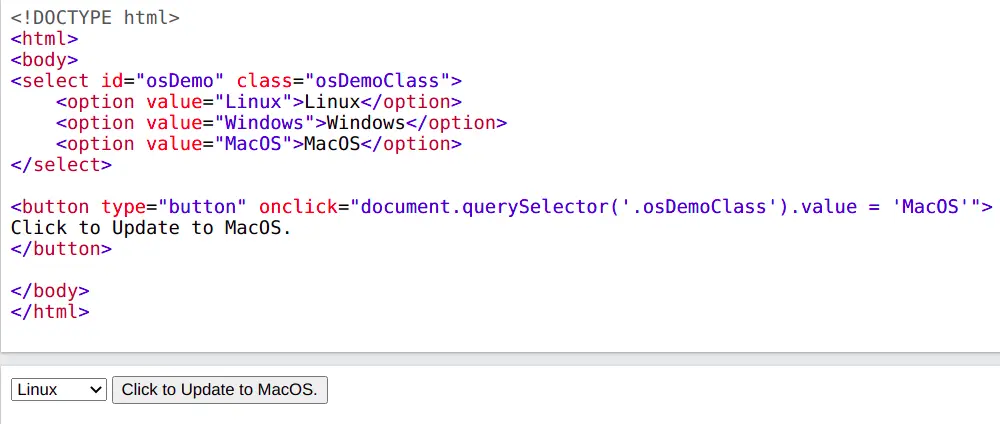
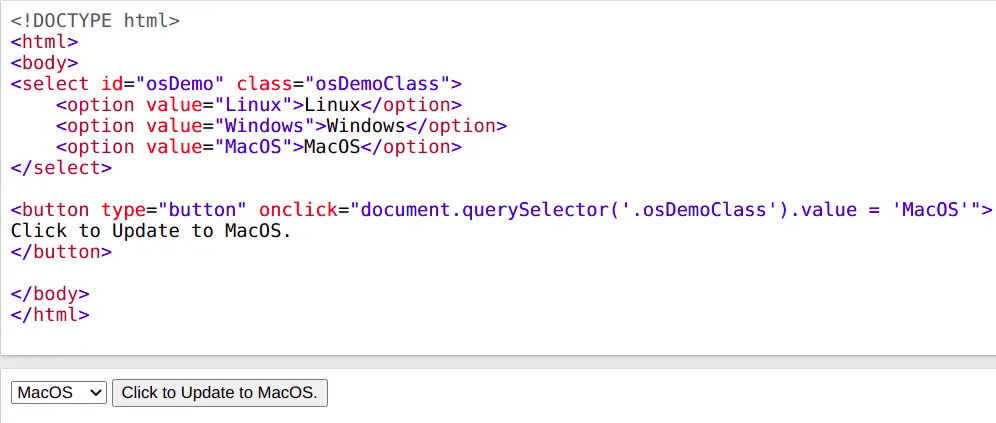
예제 코드:
<select id="osDemo" class="osDemoClass">
<option value="Linux">Linux</option>
<option value="Windows">Windows</option>
<option value="MacOS">MacOS</option>
</select>
<button type="button" onclick="document.querySelector('.osDemoClass').value = 'MacOS'">
Click to Update to MacOS.
</button>
출력:


Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn