Establecer la opción seleccionada en JavaScript
-
Establecer Seleccionar elemento usando
document.getElementById()en JavaScript -
Establecer Seleccionar elemento usando
document.querySelector()en JavaScript

select es un elemento de entrada HTML que especifica la lista de opciones desplegables entre las que el usuario puede elegir cualquier opción. En la publicación de hoy, aprenderemos cómo establecer el valor de este elemento HTML en JavaScript.
Establecer Seleccionar elemento usando document.getElementById() en JavaScript
Este método de document integrado proporcionado por JavaScript devuelve el objeto de elemento cuyo id coincide con el id especificado. El valor real se establece mediante la línea element.value = 'NEW_VALUE'.
Sintaxis
document.getElementById($id);
Parámetro
$id: Es un parámetro obligatorio que especifica el $id de un atributo HTML que debe coincidir.
Valor de retorno
Devuelve el objeto de elemento DOM correspondiente si se encuentra el elemento correspondiente; de lo contrario, devuelve null.
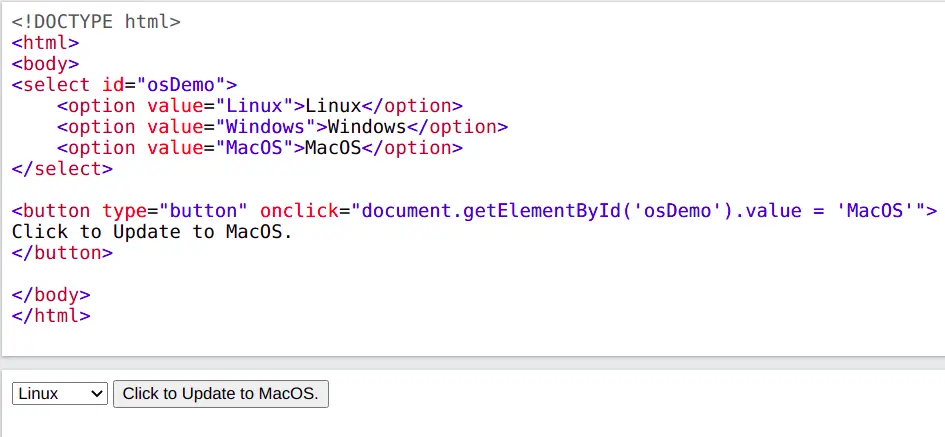
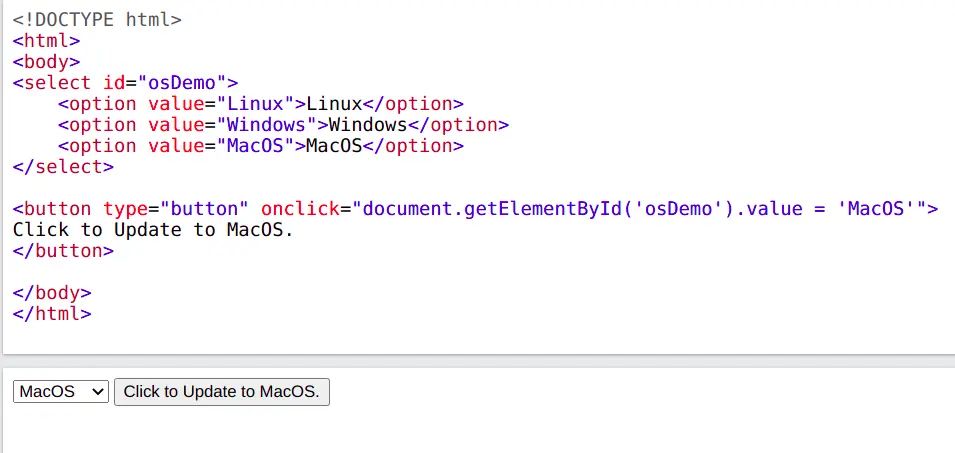
Código de ejemplo:
<select id="osDemo">
<option value="Linux">Linux</option>
<option value="Windows">Windows</option>
<option value="MacOS">MacOS</option>
</select>
<button type="button" onclick="document.getElementById('osDemo').value = 'MacOS'">
Click to Update to MacOS.
</button>
Producción:


Establecer Seleccionar elemento usando document.querySelector() en JavaScript
Este es un método de document integrado proporcionado por JavaScript y devuelve el objeto de elemento cuyo selector coincide con el selector especificado. La única diferencia entre querySelector() y querySelectorAll() es que el primero es un único objeto de elemento coincidente, y luego se devuelven todos los objetos del elemento coincidente. Si se pasa un selector no válido, se emite un SyntaxError. El valor real se establece mediante la línea element.value = 'NEW_VALUE'
Sintaxis
document.querySelector($selector);
Parámetro
$selector: Es un parámetro obligatorio que especifica la condición de coincidencia de class o id. Esta cadena debe ser una cadena de selección CSS válida.
Valor devuelto
Devuelve el primer objeto de elemento coincidente que cumple la condición del selector dentro del DOM.
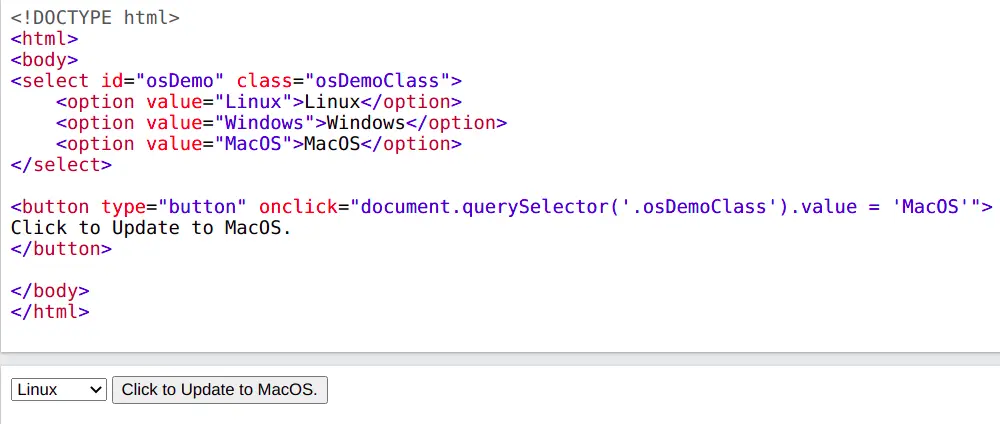
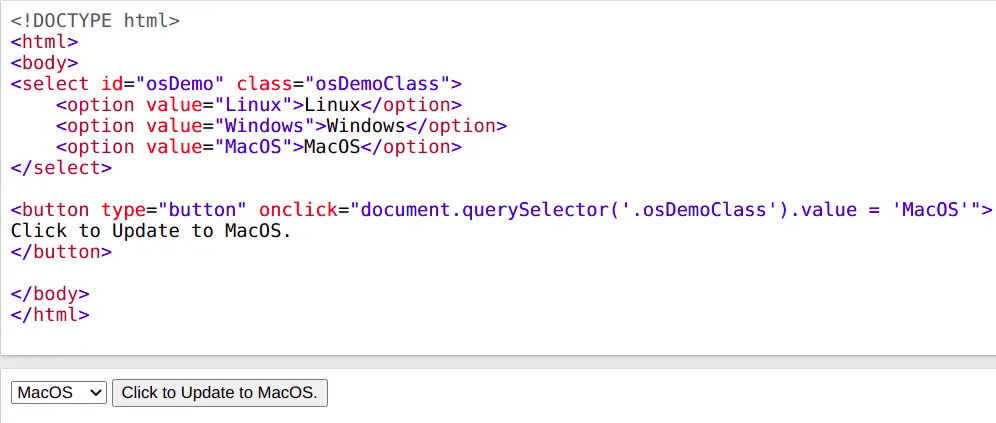
Código de ejemplo:
<select id="osDemo" class="osDemoClass">
<option value="Linux">Linux</option>
<option value="Windows">Windows</option>
<option value="MacOS">MacOS</option>
</select>
<button type="button" onclick="document.querySelector('.osDemoClass').value = 'MacOS'">
Click to Update to MacOS.
</button>
Producción:


Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn