React で HTML 文字列をレンダリングする
Rana Hasnain Khan
2022年4月18日
React
React Render

React で HTML 文字列をレンダリングする方法とエスケープされた HTML 文字列をレンダリングする方法を紹介します。
React で HTML 文字列をレンダリングする
大規模な Web サイトで作業する場合は、HTML コンポーネントを再利用する必要があります。または、HTML で JSON 応答を操作する場合は、React で HTML 文字列をレンダリングする必要があります。
例を挙げて、通常の HTML 文字列をレンダリングしてみましょう。まず、ID が root の div を作成します。
# react
<div id="root"></div>
次に、HTML 文字列を root にレンダリングしましょう。
# react
class App extends React.Component {
constructor() {
super();
this.state = {
TextRender: '<h1>This is a heading</h1><p> This is a paragraph.</p>'
}
}
render() {
return (
<div dangerouslySetInnerHTML={{ __html: this.state.TextRender }} />
);
}
}
ReactDOM.render(<App />, document.getElementById('root'));
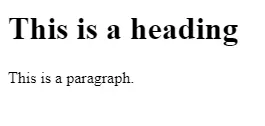
出力:

上記の例では、HTML 文字列をレンダリングしました。ただし、エスケープされた HTML 文字列をレンダリングしようとすると、エラーが発生します。
エスケープされた HTML 文字列をレンダリングしてみましょう。
# react
class App extends React.Component {
constructor() {
super();
this.state = {
TextRender: '<h1>This is a heading</h1><p> This is a paragraph.</p>'
}
}
render() {
return (
<div dangerouslySetInnerHTML={{ __html: this.state.TextRender }} />
);
}
}
ReactDOM.render(<App />, document.getElementById('root'));
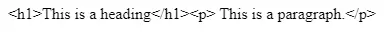
出力:

上記の例でわかるように、エスケープされた HTML 文字列が原因で、HTML タグが正しくレンダリングされません。
次に、エスケープされた HTML 文字列を通常の HTML 文字列に変換する DecodeHtml 関数を作成します。
# react
DecodeHtml(input){
var a = document.createElement('div');
a.innerHTML = input;
return a.childNodes.length === 0 ? "" : a.childNodes[0].nodeValue;
}
したがって、コードは次のようになります。
# react
class App extends React.Component {
constructor() {
super();
this.state = {
TextRender: '<h1>This is a heading</h1><p> This is a paragraph.</p>'
}
}
htmlDecode(input){
var a = document.createElement('div');
a.innerHTML = input;
return a.childNodes.length === 0 ? "" : a.childNodes[0].nodeValue;
}
render() {
return (
<div dangerouslySetInnerHTML={{ __html: this.htmlDecode(this.state.TextRender) }} />
);
}
}
ReactDOM.render(<App />, document.getElementById('root'));
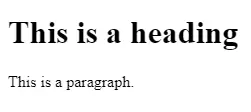
出力は次のようになります。
出力:

このようにして、エスケープされた HTML 文字列を簡単にレンダリングできます。
チュートリアルを楽しんでいますか? <a href="https://www.youtube.com/@delftstack/?sub_confirmation=1" style="color: #a94442; font-weight: bold; text-decoration: underline;">DelftStackをチャンネル登録</a> して、高品質な動画ガイドをさらに制作するためのサポートをお願いします。 Subscribe
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn