React Native に画像を含める

アプリを設計するときは、アイコンとロゴを使用する必要があります。
これらの画像はさまざまな形式にすることができます。 React-Native では、アプリに画像を簡単に含めることができます。
この記事では、React-Native アプリで画像を含めてサイズを変更する方法を示します。 また、トピックを簡単にするために必要な例と説明に従って、トピックについて説明します。
React-Native アプリに画像を含めるには、次の手順に従います。
-
react-nativeパッケージからImageをインポートします。 -
return()内で、次のようにimageタグを実装します。<Image style={styles.YOUR_ID} source={{ uri: 'https://yourlink.com/yourImage.jpg', }} /> -
最後に、特定の ID を使用して画像のスタイル (サイズ) を設定します。
React-Native アプリに画像を含めるために必要な手順について説明するので、わかりやすくするために例を見てみましょう。
React-Native アプリに画像とサイズを含める例
以下の例では、React-Native アプリに画像を含める方法を示しました。 この例のコードは以下のとおりです。
// importing necessary packages
import {StatusBar} from 'expo-status-bar';
import {Image, StyleSheet, Text, View} from 'react-native';
export default function App() {
return ( // Including the image
<View style={styles.container}>
<Text>Simple Image</Text>
<Image
style={styles.img}
source={{
uri: 'https://st2.depositphotos.com/1031343/6062/v/450/depositphotos_60622807-stock-illustration-keep-it-simple-stamp.jpg',
}
}
/>
<StatusBar style="auto" / > <
/View>
);
}
const styles = StyleSheet.create({ / /
Providing style.container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
img: {
width: 100,
height: 100,
resizeMode: 'contain',
},
});
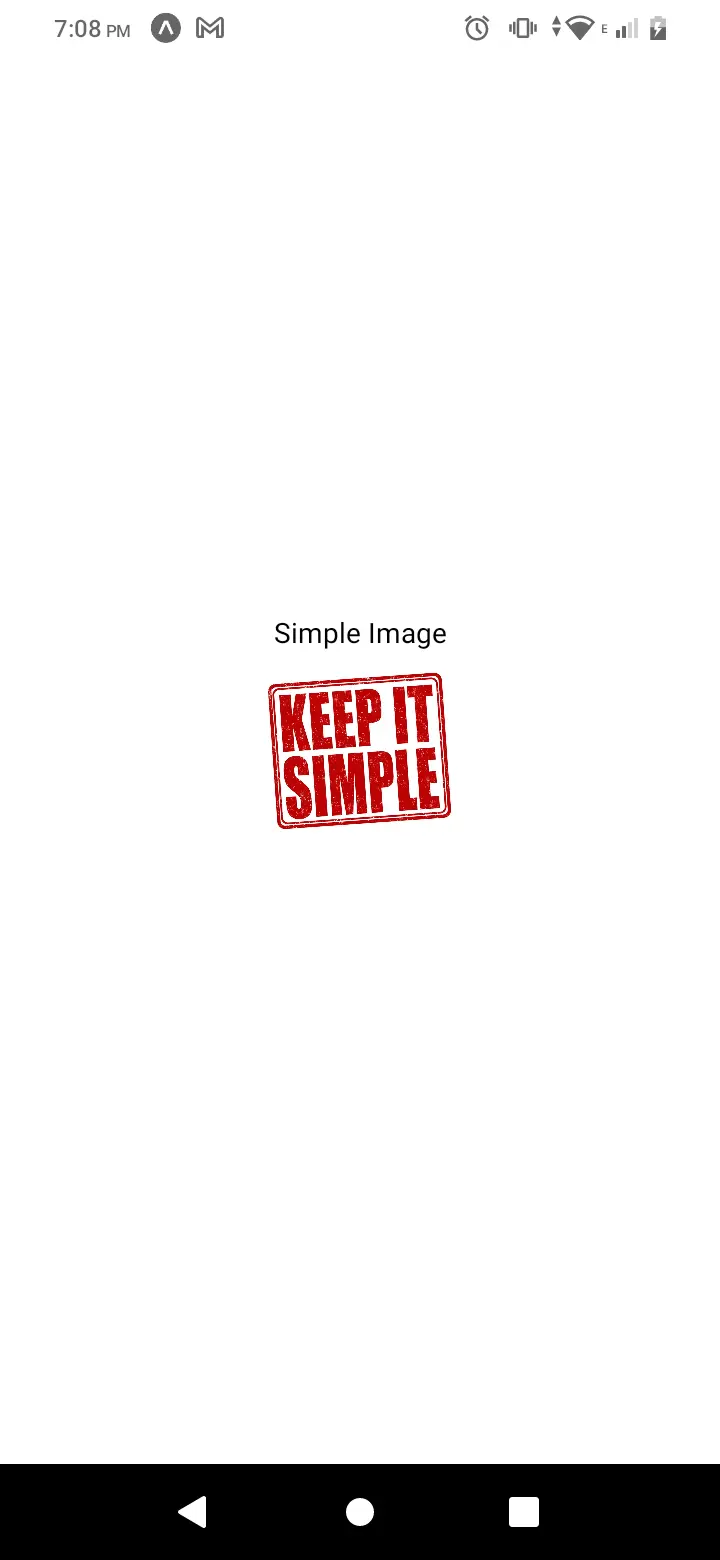
上記の例で共有されている手順に関するすべての必要な行の目的は、コメントとして残されています。 アプリを実行すると、画面に以下の出力が表示されます。

上記で共有されているコードは React-Native で作成されており、Expo-CLI を使用してアプリを実行していることに注意してください。
Aminul Is an Expert Technical Writer and Full-Stack Developer. He has hands-on working experience on numerous Developer Platforms and SAAS startups. He is highly skilled in numerous Programming languages and Frameworks. He can write professional technical articles like Reviews, Programming, Documentation, SOP, User manual, Whitepaper, etc.
LinkedIn関連記事 - React Native
- React Native Box Shadow
- React Native setTimeout メソッド
- React Native View onPress
- React Native でグローバル変数を使用する
- React Native でのストレージ
- React Native でのテキスト ラップ
