Tkinter エントリウィジェットの高さと幅を設定する方法
-
幅を設定するための
Entryウィジェットのwidthオプション -
Tkinter の
Entryウィジェットのwidthとheightを設定するためのplaceジオメトリメソッドのwidthとheightオプション -
Tkinter の
Entryウィジェットの幅と高さを設定するためのpackおよびgridメソッドのipadxおよびipadyオプション

Tkinter Entry ウィジェットは、ユーザーが 1 行のテキストを入力または表示できるようにするウィジェットです。したがって、通常、Entry ウィジェットの高さを設定する必要はありません。しかし、Tkinter Entry ウィジェットの高さと幅を設定するいくつかのメソッドがあります。
- 幅を設定するための
Entryウィジェットのwidthオプション - Tkinter の
Entryウィジェットの幅と高さを設定するためのplaceメソッドのwidthおよびheightオプション - Tkinter の
Entryウィジェットの幅と高さを設定するためのpackおよびgridメソッドのipadxおよびipadyオプション
幅を設定するための Entry ウィジェットの width オプション
Entry ウィジェットの幅のみを指定する必要がある場合は、Entry ウィジェットの width オプションが最も簡単な方法です。
import tkinter as tk
app = tk.Tk()
app.geometry("400x200")
entryExample = tk.Entry(app, width=10)
entryExample.pack(side=tk.LEFT, padx=10)
app.mainloop()

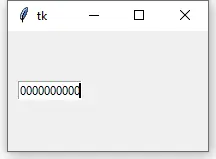
Tkinter の Entry ウィジェットの width オプションの単位はテキスト単位ですがピクセルではありません。幅の 1つのテキスト単位は、システムフォントの 0 の幅と同じです。そのため、width が 10 に設定されている場合、上の画像で 10 個のゼロが表示される可能性があります。
Tkinter の Entry ウィジェットの width と height を設定するための place ジオメトリメソッドの width と height オプション
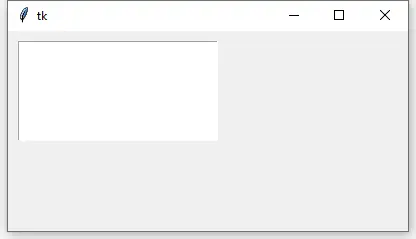
place ジオメトリメソッドの width と height は、ウィジェットの幅と高さを設定しますピクセルの単位。
import tkinter as tk
app = tk.Tk()
app.geometry("400x200")
entryExample = tk.Entry(app)
entryExample.place(x=10, y=10, width=200, height=100)
app.mainloop()

Tkinter の Entry ウィジェットの幅と高さを設定するための pack および grid メソッドの ipadx および ipady オプション
ipadx と ipady は、水平方向と垂直方向の内部パディングを設定します。Tkinter Entry ウィジェットの幅と高さを間接的に設定できます。
grid メソッドを使用した Tkinter Entry ウィジェットのジオメトリは以下のとおりです。
Tkinter の実際の幅 Entry は 2*ipadx + デフォルトのエントリー幅です。同様に、Entry の実際の幅は 2*ipady + デフォルトのエントリの高さです。
import tkinter as tk
app = tk.Tk()
entryExample1 = tk.Entry(app)
entryExample2 = tk.Entry(app)
entryExample1.grid(row=0, column=0, padx=10, pady=10, ipady=30)
entryExample2.grid(row=1, column=0, padx=10, pady=10, ipadx=20, ipady=30)
app.geometry("200x200")
app.mainloop()

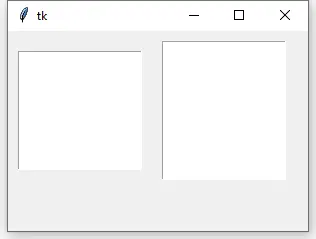
このように、entryExample2 の ipadx は 20 であるため、entryExample1 の ipadx はデフォルトで 0 であるため、entryExample2 の幅は entryExample1 よりも 40 ピクセル広い。
同様に、ipady を設定して Tkinter の Entry ウィジェットの幅を変更できます。
import tkinter as tk
app = tk.Tk()
entryExample1 = tk.Entry(app)
entryExample2 = tk.Entry(app)
entryExample1.grid(row=0, column=0, padx=10, pady=10, ipady=50)
entryExample2.grid(row=0, column=1, padx=10, pady=10, ipady=60)
app.geometry("300x200")
app.mainloop()