PHP でポップアップ ウィンドウを作成する

この記事では、JavaScript を使用して PHP でポップアップ ウィンドウを作成する方法を紹介します。
echo 関数を使用して PHP で JavaScript ポップアップを表示する
PHP アプリケーションでは、ポップアップ ウィンドウを作成する必要がある場合に JavaScript が役立ちます。 JavaScript の alert() メソッドを使用して、目標を達成できます。
この関数は、Web ページにアラート ボックスを作成します。 <script> タグ内の PHP ファイルに JavaScript コードを記述できます。
最後に、echo ステートメントを使用して、PHP で JavaScript 関数を表示できます。
たとえば、PHP ファイルを作成し、<script> タグを記述します。 <script> タグ内に、関数 displayMessage() を作成します。
次に、displayMessage() 関数内で alert() メソッドを使用して、メッセージを書き込みます。
PHP では、echo 関数を記述します。 echo 関数の引用符内に、<script> タグを記述し、displayMessage() 関数を呼び出します。
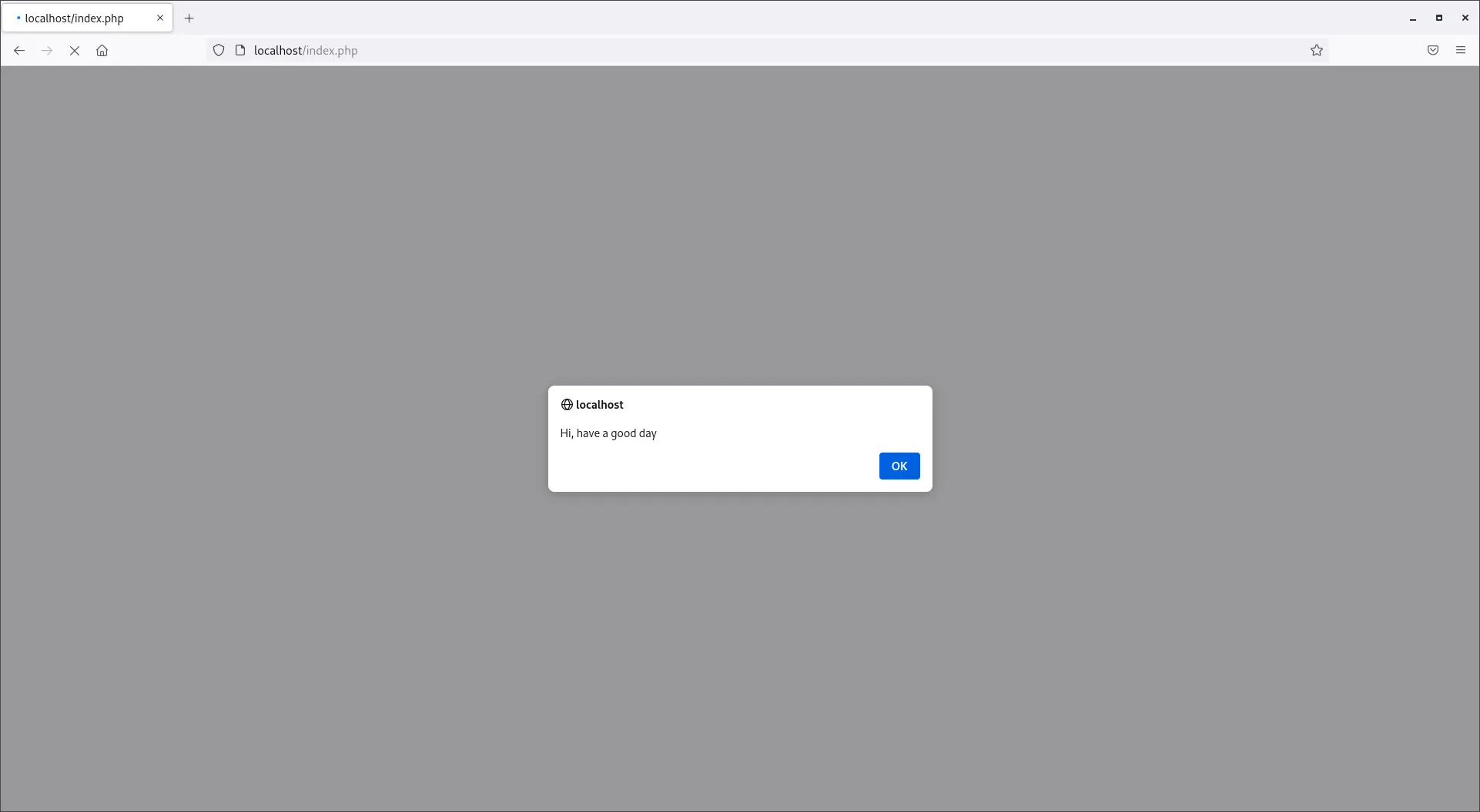
その結果、PHP ファイルを実行するとアラート ボックスがポップアップ表示されます。
JavaScript コード:
// index.php
<script>function displayMessage() {
alert('Hi, have a good day');
} < /script>
PHP コード:
//index.php
echo '<script>
displayMessage()
</script>
';
出力:

HTML ボタンと JavaScript onClick イベントを使用して PHP でポップアップを表示する
このメソッドは、PHP で JavaScript onClick を使用してポップアップ ウィンドウを作成する方法を紹介します。 onClick イベントを HTML ボタンに割り当て、alert() メソッドを呼び出すことができます。
すべてのコードを PHP ファイルに入れ、サーバーでホストして実行できます。
たとえば、PHP ファイル index.php を作成し、JavaScript 関数 displayMessage() 内にメッセージを含む alert() メソッドを記述します。 <script></script> タグ内に JavaScript コードをラップすることを忘れないでください。
次に、<input> または <button> 要素を使用してボタンを作成します。 要素に、onClick 属性を記述し、displayMessage() 関数を割り当てます。
PHPファイルを実行すると、Webページにアラートボックスを表示というボタンが表示されます。

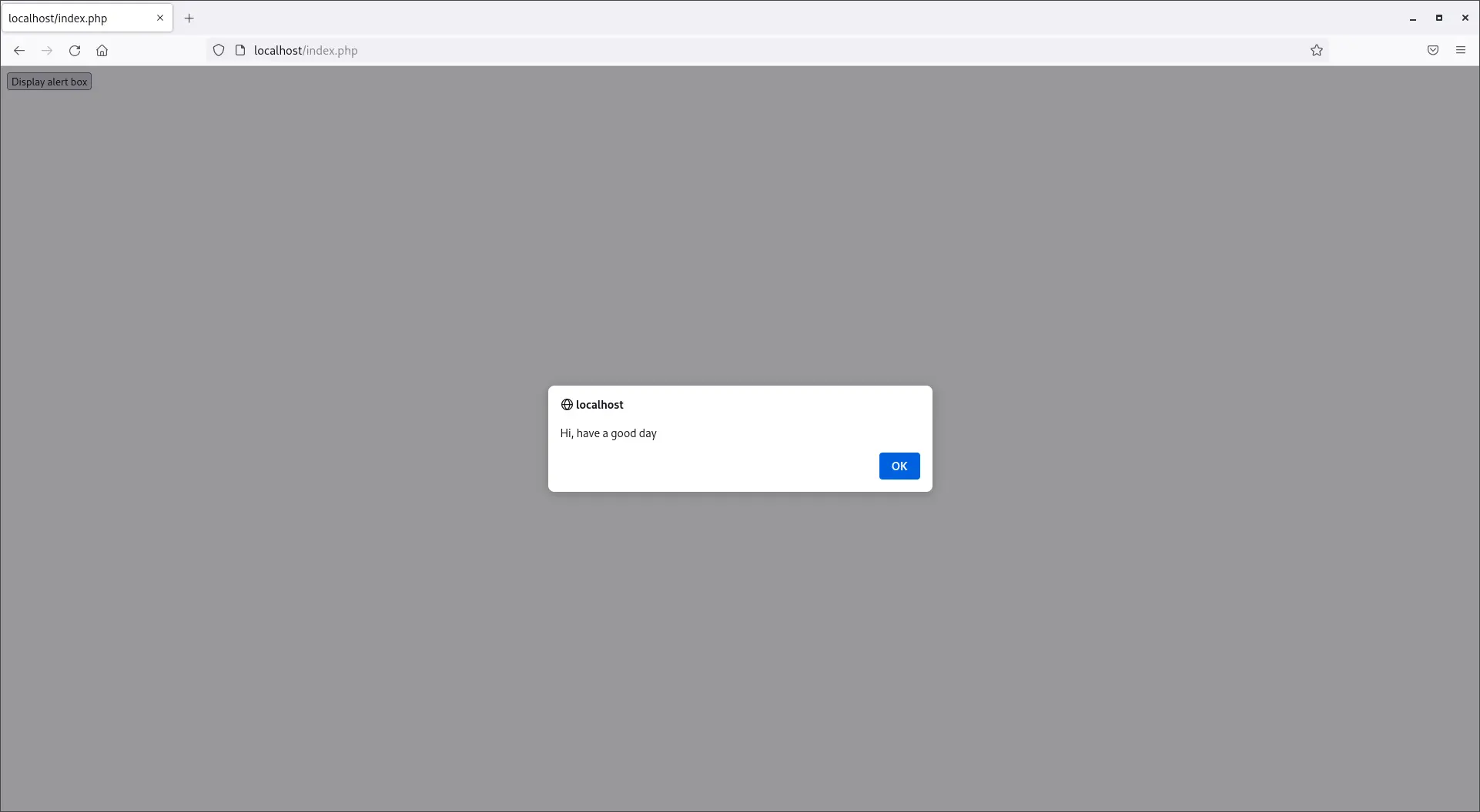
ボタンをクリックすると、ウィンドウにメッセージが表示されます。
JavaScript コード:
// index.php
<script>function displayMessage() {
alert('Hi, have a good day');
} < /script>
PHP コード:
//index.php
<input type="button" onclick="displayMessage()" value="Display alert box">
出力:

このようにして、JavaScript alert() メソッドを使用して、PHP でポップアップ ウィンドウを作成できます。
Subodh is a proactive software engineer, specialized in fintech industry and a writer who loves to express his software development learnings and set of skills through blogs and articles.
LinkedIn