Node.js のコンフィグレーションの作成と保存

構成ファイルの管理は、初心者の開発者にとって Node.js では困難な作業になる可能性があります。構成ファイルの開発と管理を容易にする convict、husks、config などのライブラリがあるにもかかわらず、それは真実です。
構成ファイルの保存と管理を容易にするベストプラクティスの 1つは、ファイルを保存し、コードに影響を与えることなくファイルを変更できるようにする一元化されたファイルを作成することです。
一元化されたファイルを他の環境に拡張できるようにすることで、再利用性を促進するだけでなく、他の開発者がコードを読むのが楽になります。
Node.js では、構成ファイルは通常、デフォルトの構成ファイルに保存されます。ただし、外部ソースまたは環境変数によってオーバーライドおよび拡張できます。
構成ファイルは、さまざまなファイル形式にすることができます。これらには、.json、YAML などの一般的なものや、.json5 や .hjson などの他のものが含まれます。
Node.js で node-config をインストールして構成を作成および保存する
Node-config は npm パッケージであり、さまざまなデプロイメント構成ファイルを作成して保存できます。このパッケージを使用して、開発、本番、またはステージング環境に拡張するデフォルトのパラメーターを定義できます。
npm パッケージマネージャーを使用して、Node-config をインストールおよびセットアップできます。ただし、ここに示すように、最初に単純な Express サーバーを作成してから、アプリケーションのフォルダーに移動する必要があります。

アプリケーションサーバーを配置したら、以下のコマンドを実行して config パッケージをインストールできます。
$ npm install config
上記のコマンドは、以下に示すように、package.json ファイルの依存関係の 1つとして config パッケージを追加します。
{
'name': 'myapp', 'version': '1.0.0', 'description': '', 'main': 'index.js',
'scripts': {'test': 'echo "Error: no test specified" && exit 1'},
'author': 'Isaac Tony', 'license': 'MIT',
'dependencies': {'config': '^3.3.7', 'express': '^4.17.2'}
}
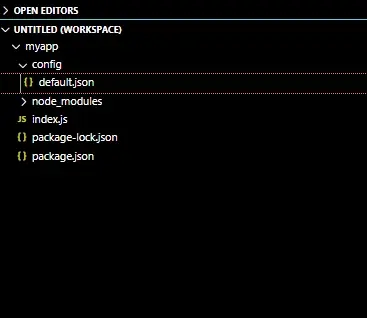
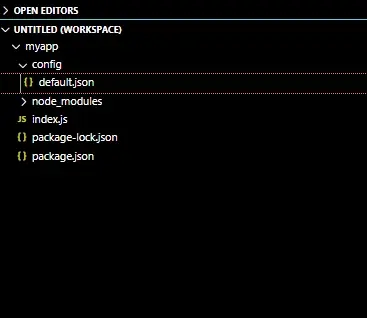
以下のアプリケーション構造に示すように、最初に config という名前のフォルダーを作成し、次に default.json という名前のファイルを作成することで、すべてのデフォルト構成ファイルを格納するファイルを作成できます。

上記のように、Node-config を使用する場合、構成を保存するファイルのタイプを柔軟に選択できますが、デフォルトの形式である .json 形式を使用することを選択しました。
これで、ファイル default.json に、アプリケーションに構成設定を追加できます。default.json ファイルに追加できるいくつかの基本的な設定を次に示します。
{
'server': {'port': 3000},
'db': {'host': 'localhost', 'port': 27017, 'name': 'mongodb'}
}
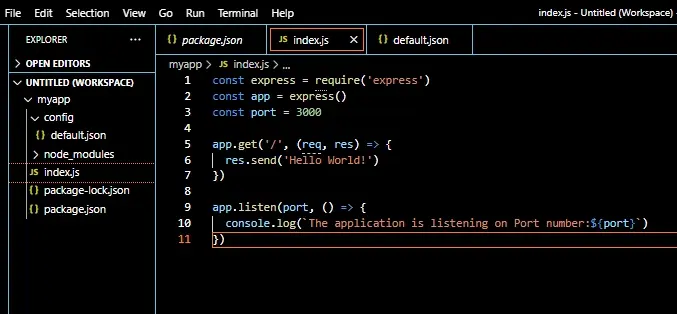
以下の index.js ファイルに示すように、config.get 関数を使用して、これらのパラメーターと設定を取得し、アプリケーションで使用できます。
const express = require('express')
const app = express()
const config = require('config');
const port = config.get('server.port');
const host = config.get('db.host');
app.get('/', (req, res) => {res.send('Hello World!')})
app.listen(
port, host,
() => {console.log(`The application is listening on ${host}:${port}`)})
このデフォルトの構成ファイルを配置したら、それぞれの環境の構成ファイルを作成することで、これらの構成設定を本番環境やテストなどに簡単に拡張できます。
また、別の環境固有の構成ファイルのデフォルト構成ファイルで構成変数を繰り返すか、アプリケーションを開始する前に NODE-CONFIG 変数を作成してコマンドラインから構成変数を繰り返すことにより、環境固有のオーバーライドを実行することもできます。
Isaac Tony is a professional software developer and technical writer fascinated by Tech and productivity. He helps large technical organizations communicate their message clearly through writing.
LinkedIn