JavaScript でコンソールに出力
-
JavaScript の
console.log()メソッドを使用してコンソールに出力する -
JavaScript の
console.warn()メソッドを使用してコンソールに出力する -
JavaScript の
console.error()メソッドを使用してコンソールに出力する -
JavaScript の
console.info()メソッドを使用してコンソールに出力する

プログラマーとして、バグの少ない動作するコードを常に作成する必要があります。ただし、n 行のコードを操作する必要がある場合、バグを見つけてコードがどのように実行されているかを理解するプロセスは複雑です。したがって、このプロセスを簡単にするために、コンソールと呼ばれるものを使用できます。コンソールは、プログラムの出力を出力または表示するために使用されるウィンドウであり、テスト目的にも使用されます。最新のブラウザはすべてコンソールをサポートしています。開発者ツールセクションに移動すると、ブラウザコンソールウィンドウを開くことができます。
コンソールに出力メッセージを出力するために使用できる JavaScript プログラミング言語によって提供されるさまざまなメソッドがあります。これらのメソッドはすべて、console オブジェクトを使用してアクセスできます。それぞれの方法には独自の目的があり、要件に基づいて使用できます。以下は、多くの開発者が広く使用しているコンソールメソッドの一部です。
console.log()console.warn()console.error()console.info()
これらの各メソッドを使用してメッセージをコンソールに出力する方法を詳しく理解しましょう。以下のプログラムの出力を確認できるように、コンソールウィンドウが開いていることを確認してください(開いていない場合は、F12を押すか、開発者ツールに移動してください)。
JavaScript の console.log() メソッドを使用してコンソールに出力する
これは、JavaScript で最も一般的で広く使用されているコンソールメソッドです。このメソッドは、コンソールにさまざまなメッセージや計算結果を出力するため、またはコードのデバッグ中にも一般的に使用されます。
2つの数値を加算するコードを記述しました。次に、この操作の結果をコンソールウィンドウに表示します。この場合、console.log() メソッドを使用できます。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<script>
var num_1 = 2, num_2 = 3;
console.log(num_1 + num_2);
</script>
</body>
</html>
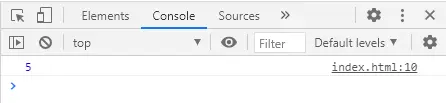
これは、コンソールウィンドウでどのように表示されるかを示しています。

JavaScript の console.warn() メソッドを使用してコンソールに出力する
警告をコンソールに出力する場合は、この方法を使用できます。ユーザーに特定のことをさせたくない場合があります。次に、console.warn() メソッドを使用できます。たとえば、ユーザーの体重を追跡するアプリケーションを作成していて、ユーザの体重が 100 を超えた場合には、console.warn() メソッドを使って、コンソールに運動して健康になりましょうという警告を表示します。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<script>
var weight = Math.random() * (110-95) + 95;
if(Math.floor(weight) < 100){
console.warn("Do exercise and be healthy");
}
</script>
</body>
</html>
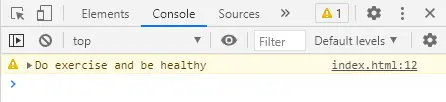
上記のコードの出力:

JavaScript の console.error() メソッドを使用してコンソールに出力する
コンソールにエラーをスローしたいときはいつでも、console.error() メソッドを使用できます。たとえば、0 から 5 までの乱数を生成するコードを記述します。ここで、生成された乱数がゼロに等しいときにコンソールにエラーメッセージをスローしたい場合は、console.error() メソッドを使用できます。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<script>
var min =0, max = 5;
var num = Math.random() * (max - min) + min;
if(Math.floor(num) === 0){
console.error("We don't accept zeros...");
}
</script>
</body>
</html>
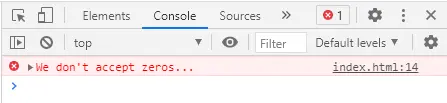
上記のコードを実行すると、コンソールウィンドウに出力が表示されます。

JavaScript の console.info() メソッドを使用してコンソールに出力する
これは、情報メッセージをコンソールウィンドウに表示するために使用されます。ユーザーに天気の更新を提供し、現在の天気に基づいていくつかの有用な提案や情報を提供する Web アプリケーションを作成している場合。これらの種類の提案は、console.info() メソッドを使用して情報メッセージとしてコンソールウィンドウに表示できます。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<script>
console.info("The weather looks rainy today, you should take an umbrella with you.");
</script>
</body>
</html>
上記のコードは、The weather looks rainy today, you should take an umbrella with you. という情報メッセージをコンソールへの出力として表示します。

Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn