JavaScript のインライン if ステートメント
-
JavaScript での三項演算を使用した単純なインライン
ifステートメント -
JavaScript での複数条件インライン
ifステートメントの 3 項演算 -
JavaScript の論理演算子を使用したインライン
ifステートメント

条件付き操作は、あらゆるプログラミング言語の基本的なコーディング概念の 1つです。慣例では、複数の利用可能な条件から最適な出力を推測します。JavaScript は、通常の if...else 構造と三項演算子の両方をサポートします。
次のセクションでは、三項演算子と論理演算子を使用して条件ステートメントを適用する方法を紹介します。
JavaScript での三項演算を使用した単純なインライン if ステートメント
一般に、この種のコーディング手法では、最初に基本条件を示し、考えられる結果を ? で区切ります。。可能な結果は、コロン:で区切られます。三項演算構造は、結果をもたらすために 1 行のコードのみを必要とするため、インライン if ステートメントと呼ばれます。
コードスニペット:
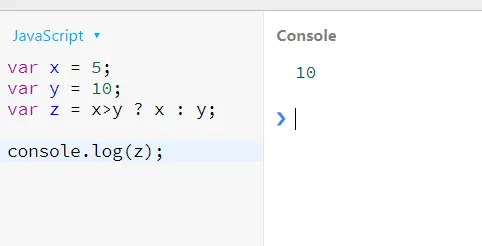
var x = 5;
var y = 10;
var z = x > y ? x : y;
console.log(z);
出力:

この例では、変数 x が変数 y と比較される条件を説明しています。x が y より大きい場合、z は y の値以外の x の値を保持します。これは、基本的な if...else 構造の代替です。
JavaScript での複数条件インライン if ステートメントの 3 項演算
複数の条件は、複数の条件を指します。具体的には、if...else if...else の構造です。各条件スコープには戻りケースがあり、該当する条件の戻り値が答えです。ドキュメントは、ケースのより良いプレビューを提供します。
コードスニペット:
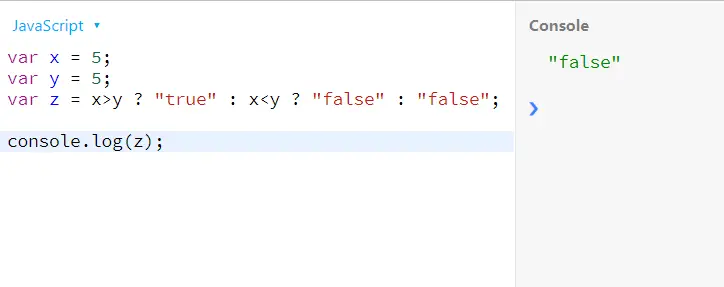
var x = 5;
var y = 5;
var z = x > y ? 'true' : x < y ? 'false' : 'false';
console.log(z);
出力:

出力によると、ここで if ステートメント (x>y) が存在し、その上にリターンケース"true"があったことがわかります。後で if else の場合、条件として (x>y) があり、"false"が返されます。また、適用された条件が一致した場合、else ステートメントである"false"を返します。
JavaScript の論理演算子を使用したインライン if ステートメント
この方法では、戻り値を満たす特定の条件が&&演算子の後に書き込まれます。また、else 条件を指示された場合は、||演算子の後に戻り値を設定します。では、コード例を使ってデモを見てみましょう。
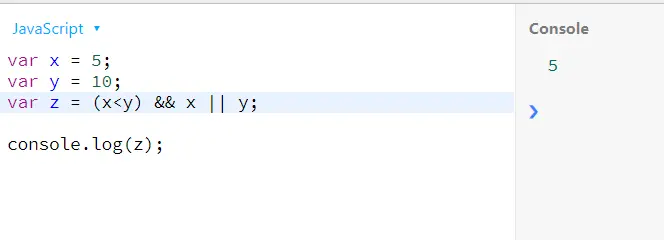
コードスニペット:
var x = 5;
var y = 10;
var z = (x < y) && x || y;
console.log(z);
出力: